Mostrar iconos en orden en Java Swing
Para mostrar iconos, label, componentes en esa disposición, es ideal un JPanel con disposición FlowLayout, que los colocará uno al lado del otro.
Por defecto se colocarán empezando desde el centro. Para cambiar eso utilizaremos esta instrucción o campo de clase FlowLayout.LEFT, que en este caso empezarán desde la izquierda.
JPanel superior = new JPanel(new FlowLayout(FlowLayout.LEFT));
Según presiona el usuario, se irá dibujando un rectángulo o icono de color según botón presionado. La idea es que estos iconos sean ilimitados, ya que el usuario debe presionarlos cada vez que quiere!
Pues dentro del método actionPerformed() de cada botón, que es donde se generará el evento, crearemos un JLabel dinámicamente cada vez que se pulse cada uno de los botones estableciéndole un color de fondo.
//botón azul
btnBlue.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
JLabel lbl = new JLabel();
lbl.setPreferredSize(new Dimension(50,15));
lbl.setOpaque(true);
lbl.setBackground(Color.BLUE);
superior.add(lbl);
superior.revalidate();
System.out.println("btn azul");
}
});
Creación del JLabel
JLabel lbl = new JLabel();
Le damos o establecemos un tamaño preferido a nuestro label
lbl.setPreferredSize(new Dimension(50,15));
Le damos una opacidad al componente o no podremos darle un color de fondo.
lbl.setOpaque(true);
Establecemos el color de fondo. En este caso azul
lbl.setBackground(Color.BLUE);
Añadimos a nuestro panel.
superior.add(lbl);
Y hacemos que puede dibujarse dinámicamente con esta instrucción.
superior.revalidate();
Ejemplo completo..
public class LabelConFondoColor extends JFrame {
JPanel superior;
public LabelConFondoColor() {
miGUI();
}
private void miGUI() {
superior = new JPanel(new FlowLayout(FlowLayout.LEFT));
JPanel inferior = new JPanel();
JButton btnBlue = new JButton("Azul");
btnBlue.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
JLabel lbl = new JLabel();
lbl.setPreferredSize(new Dimension(50,15));
lbl.setOpaque(true);
lbl.setBackground(Color.BLUE);
superior.add(lbl);
superior.revalidate();
System.out.println("btn azul");
}
});
JButton btnRed = new JButton("Rojo");
btnRed.addActionListener(new ActionListener(){
@Override
public void actionPerformed(ActionEvent e) {
JLabel lbl = new JLabel();
lbl.setPreferredSize(new Dimension(50,15));
lbl.setOpaque(true);
lbl.setBackground(Color.RED);
superior.add(lbl);
superior.revalidate();
System.out.println("btn azul");
}
});
inferior.add(btnBlue);
inferior.add(btnRed);
this.setBounds(300, 300, 570, 650);
this.add("Center", superior);
this.add("South", inferior);
}
public static void main(String[] args) {
LabelConFondoColor app = new LabelConFondoColor();
app.setDefaultCloseOperation(EXIT_ON_CLOSE);
app.setVisible(true);
}
}
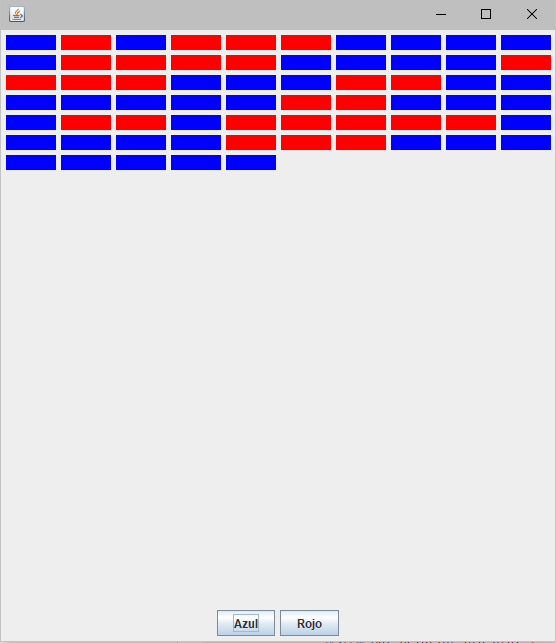
Resultado..

Actualizo.
Como poner Imagen a un JLabel y que se ajuste la imagen a el.
. Tenemos nuestro JLabel..
JLabel lbl = new JLabel();
. A parte del preferredSize, le vamos a dar un tamaño concreto
lbl.setSize(50, 15);
. Ahora creamos esa imagen
ImageIcon imagen = new ImageIcon("C:\\Users\\miusuario\\Desktop\\coca-cola.png");
. Ahora esa imagen la ajustamos a la escala del JLabel y a su vez creamos un Icon.
Icon icono = new ImageIcon(imagen.getImage().getScaledInstance(lbl.getWidth(), lbl.getHeight(), Image.SCALE_DEFAULT));
. Y ya por último establecemos el Icono en el JLabel.
lbl.setIcon(icono);
Te dejo el contenido de un actionPerformed()
public void actionPerformed(ActionEvent e) {
JLabel lbl = new JLabel();
lbl.setPreferredSize(new Dimension(50,15));
lbl.setSize(50, 15);
lbl.setOpaque(true);
ImageIcon imagen = new ImageIcon("C:\\Users\\dlolh\\Desktop\\coca-cola.png");
Icon icono = new ImageIcon(imagen.getImage().getScaledInstance(lbl.getWidth(), lbl.getHeight(), Image.SCALE_DEFAULT));
lbl.setIcon(icono);
superior.add(lbl);
superior.revalidate();
}
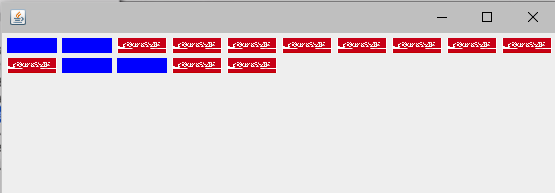
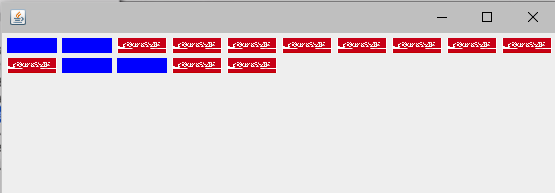
Y el resultado: