Quiero cambiar el color de un elemento desde un 'Script' por su clase seleccionando el primer elemento del arreglo que retorna el código:
<!DOCTYPE html>
<html>
<head>
<title>Proyecto Alfabetización</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="assets/css/style1.css">
<script type="text/javascript">
var a=document.getElementsByClassName("blue1");
a[0].style.backgroundColor="blue";
</script>
</head>
<body>
<divclass="main" style="background:url(assets/images/fondos/fondoGris.jpg)">
<div class="orange">
</div>
<div class="blue">
<div class="blue1"></div>
<div class="blue1"></div>
<div class="blue1"></div>
<div class="blue1"></div>
</div>
</div>
</body>
</html>
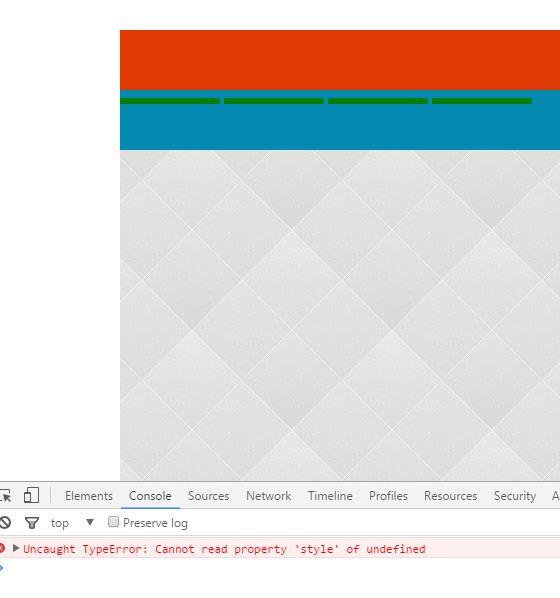
Esto me retorna el navegador en vez de cambiar el elemento:

¿Alguna sugerencia?