que puedo hacer para que pueda funcionar una petición con HttpClient desde Angular6, cuando uso jQuery.ajax todo funciona correctamente. pero con HttpClient me dice que no esta autenticado (Estoy usando autenticación con tokens JWT (funciona correctamente ..creo)).
**Mi servicio en Angular6
import { Injectable } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { environment } from '../../environments/environment.prod';
declare var $: any;
@Injectable({
providedIn: 'root'
})
export class HomeService {
constructor( private http: HttpClient) { }
noFunciona() {
const httpOptions = {
headers: new HttpHeaders({
'Authorization': `Bearer eyJhbGciOiJ...`
})
};
this.http.get('http://localhost:5000/api/customer/home', httpOptions)
.subscribe(data => {
console.log(data);
}, error => {
console.log('Error', error);
});
}
siFunciona() {
const settings = {
'url': 'http://localhost:5000/api/customer/home',
'method': 'GET',
'headers': {
'Authorization': 'Bearer eyJhbGciOiJ...'
}
};
$.ajax(settings).done(function (response) {
console.log(response);
});
}
}
podrían ayudarme guiándome en que debo hacer para que pueda funcionar en la función noFunciona() ya que me manda el siguiente error
 LOG Devtools
LOG Devtools
content-tss.js:2 content-tss.js loaded: http://localhost:4200/#/home
VM7808:5 hosted page injected
content-ads.js:2 content-ads.js loaded: http://localhost:4200/#/home
core.js:3123 Angular is running in the development mode. Call enableProdMode() to enable the production mode.
VM7808:86 caught history
localhost/:1 GET http://localhost:5000/api/customer/home 401 (Unauthorized)
error.interceptor.ts:21 HttpErrorResponse {headers: HttpHeaders, status: 401, statusText: "Unauthorized", url: "http://localhost:5000/api/customer/home", ok: false, …}error: nullheaders: HttpHeaders {normalizedNames: Map(0), lazyUpdate: null, headers: Map(0)}message: "Http failure response for http://localhost:5000/api/customer/home: 401 Unauthorized"name: "HttpErrorResponse"ok: falsestatus: 401statusText: "Unauthorized"url: "http://localhost:5000/api/customer/home"__proto__: HttpResponseBase
home.service.ts:28 Error Http failure response for http://localhost:5000/api/customer/home: 401 Unauthorized
mientras que en la función siFunciona() funciona correctamente y me trae los datos que necesito
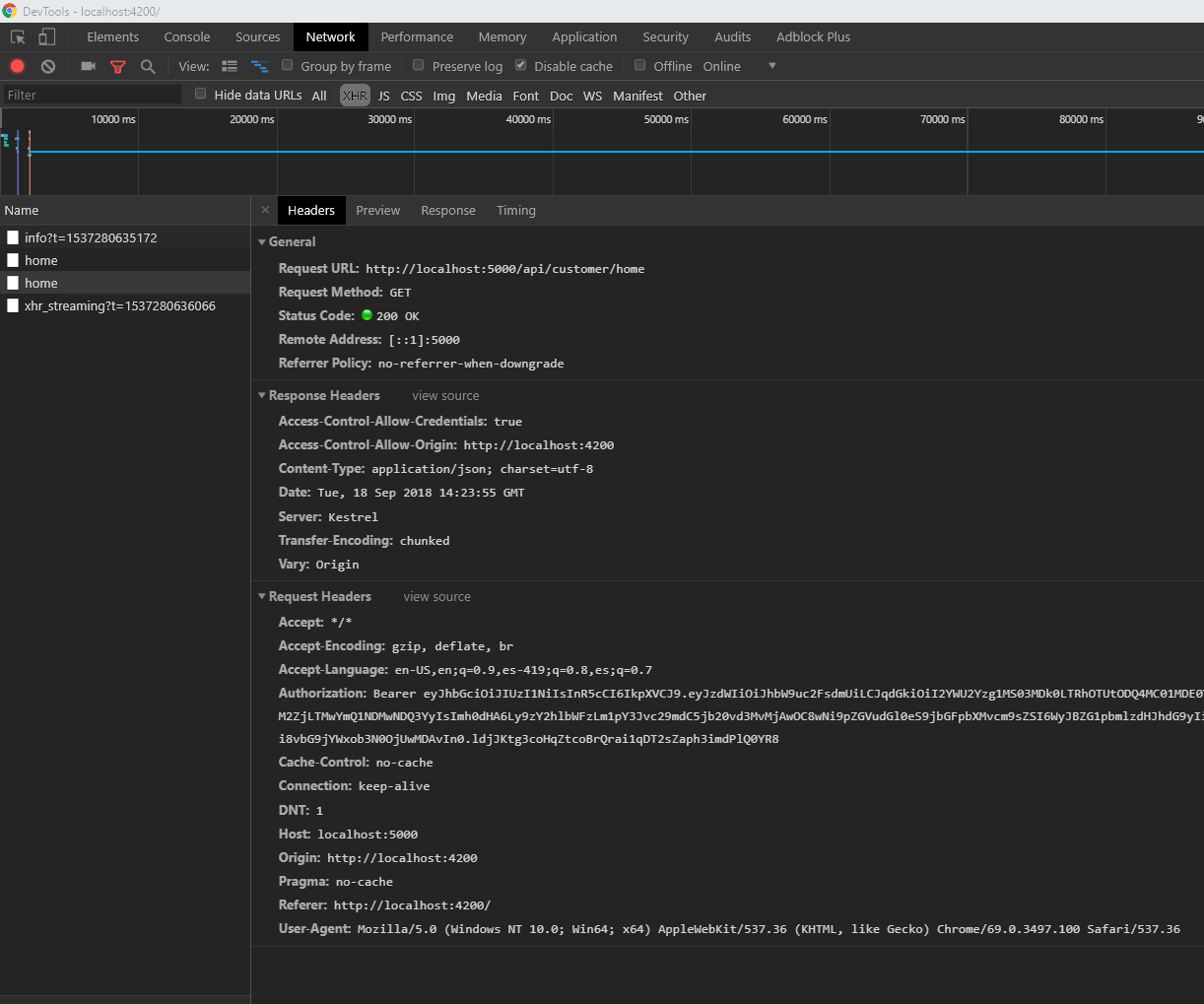
** Network metodo siFunciona()

Response Headers
HTTP/1.1 200 OK
Date: Tue, 18 Sep 2018 14:43:06 GMT
Content-Type: application/json; charset=utf-8
Server: Kestrel
Transfer-Encoding: chunked
Vary: Origin
Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: http://localhost:4200
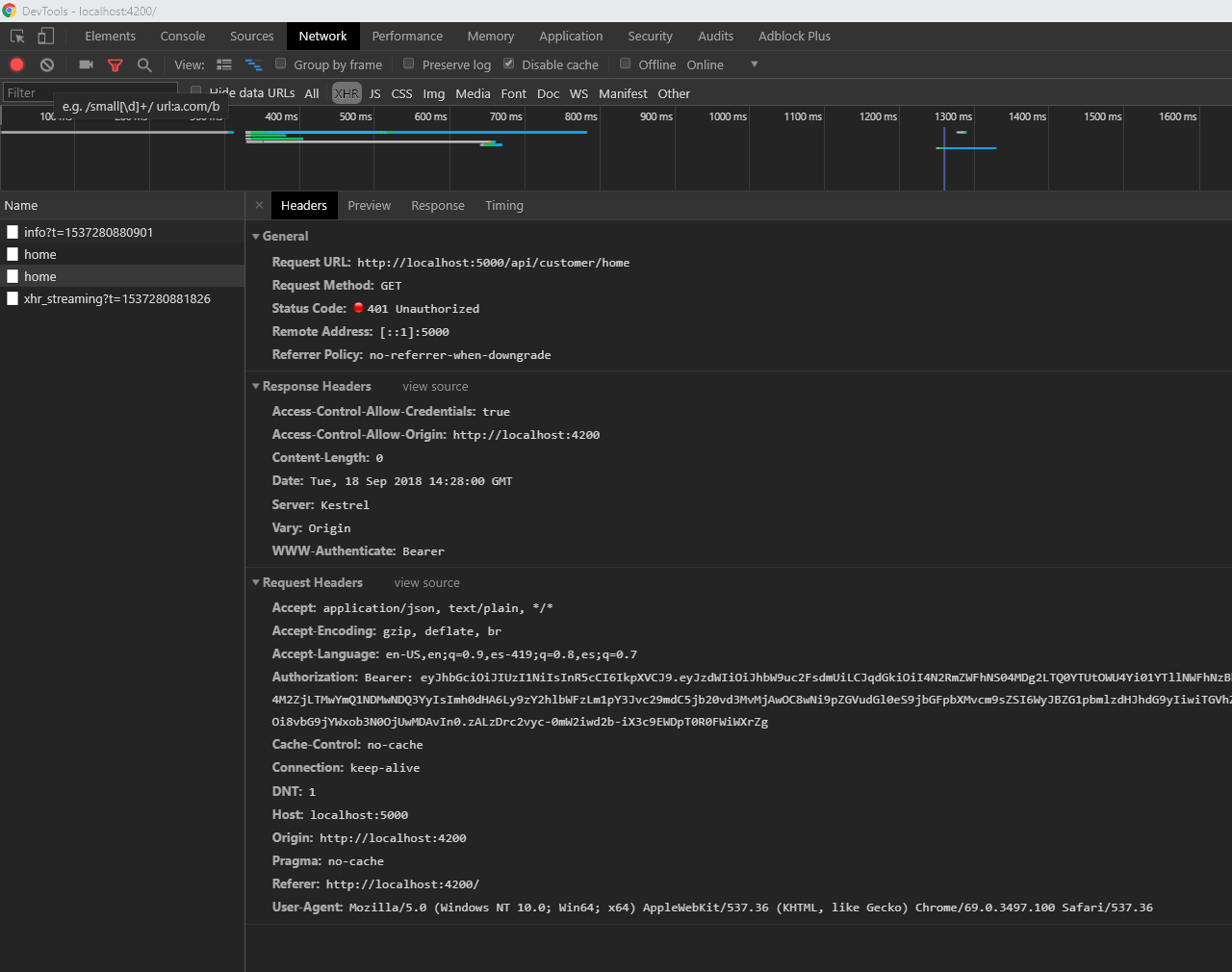
** Network metodo noFunciona()

Response Headers
HTTP/1.1 401 Unauthorized
Date: Tue, 18 Sep 2018 14:28:00 GMT
Server: Kestrel
Content-Length: 0
Vary: Origin
WWW-Authenticate: Bearer
Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: http://localhost:4200