Ok, les cuento. Buenos días antes que nada. Tengo un formulario en html donde utilizo la clase "Modal". vinculé la BD con PHP para el input autocomplementable. De eso no tengo problema. Mando a llamar los datos con el siguiente codigo:
<td>Nombre profesor: </td>
<td><input name="nombrePro" id="nombrePro" maxlength="100"></td>
<script type="text/javascript">
$(document).ready(function () {
var items = <?= json_encode($array) ?>
$("#nombrePro").autocomplete({
source: items
});
});
</script>
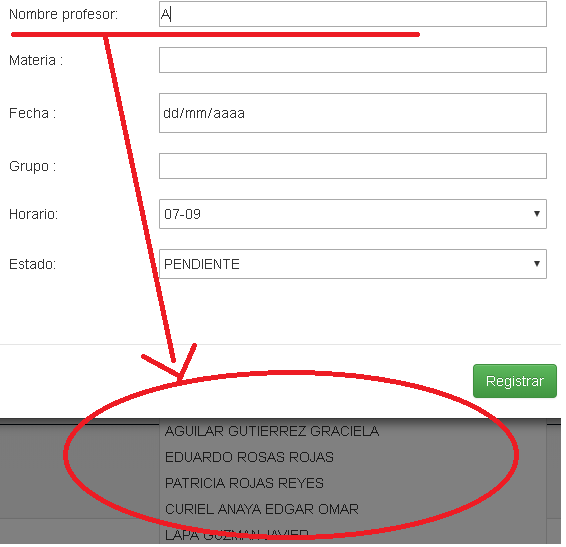
La cuestion es que al momento de ejecutar en el servidor local, mi formulario aparece normal y escribo una letra pero las opciones aparecen detrás.
no sé si me explico. ^^
Espero que me puedan ayudar o si tienen un ejemplo similar les agradecería.
Saludos.
Ejemplo_