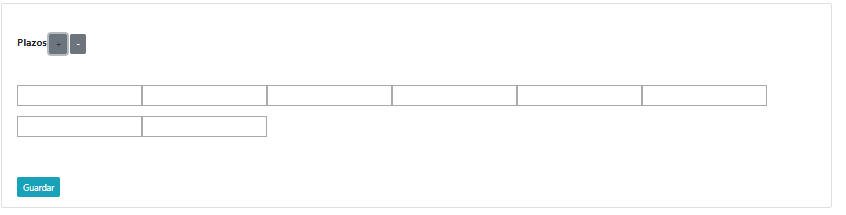
trato de generar textbox para hacer el calculo de un plazo pero no logro que los texbox salgan separados y en una sola fila
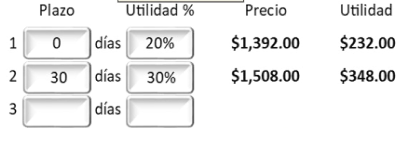
quisiera que quedara de esta manera

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<!-- Bootstrap 4.0 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<!--Code by Byspel.com -->
<!--Code by Byspel.com -->
<!-- Contenedor -->
<div class="container-fluid">
<div class="row">
<div class="col-lg-10">
<!-- Card -->
<div class="card w-75">
<div class="container">
<div class="row">
<div class="col-sm-12">
<br>
<!-- Titulo del Card -->
<br>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<form id="" action="">
<!-- Productos -->
<div class="form-group">
<label for="state_id" class="control-label">Plazos</label>
<!-- Boton Agregar -->
<input class="btn btn-secondary btn-sm" type="button" title="Agregar Producto" Value="+" onclick="agregar()">
<!-- Boton Borrar -->
<input class="btn btn-secondary btn-sm" type="button" title="Borrar Producto" Value="-" onclick="borrar()">
<br>
<br>
<!-- Div donde se añadiran los Selects -->
<div id="plazos">
</div>
<br>
<input class="btn btn-info btn-sm " type="submit" Value="Guardar" >
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script language="JavaScript">
//Creacion de Variable incremental
var incremento = 0;
//Lo que se hará cuando se presione el boton de Agregar
function agregar(obj)
{
incremento++;
//Obteniendo el Div "plazos"
bloque = document.getElementById('plazos');
//Creando el input que irá dentro del Div "plazos"
elemento = document.createElement('input');
elemento.setAttribute("class", "custom-input custom-input-sm-1 mb-3" );
elemento.id = 'input'+incremento;
bloque.appendChild(elemento);
elemento = document.createElement('input');
elemento.setAttribute("class", "custom-input custom-input-sm-1 mb-2" );
elemento.id = 'input2'+incremento;
bloque.appendChild(elemento);
}
//Lo que se hará cuando se presione el boton de Borrar
function borrar(obj) {
incremento = incremento - 1;
bloque = document.getElementById('plazos');
bloque.removeChild(bloque.lastChild);
}
</script>
<footer>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</footer>
</body>
</html>