Tengo un problema en mi validación de formulario, me pidieron hacer un proyecto y tengo que validarlo con el plugin. jqueryvalidation
Este me permite mostrar el error pero con un mensaje, busque más y logré encontrar la forma que quería que se mostraran los errores pero mi alert es infinita, al darle aceptar vuelve aparecer y no se quita.
$(document).ready(function() {
$("#clienteformulario").validate({
rules: {
txtrut: {
// required:true,
minlength:10,
maxlength:12
},
txtnombres: {
// required:true,
minlength:10,
maxlength:100
},
cbocomuna: {
// required:true
},
cboregion:{
// required:true
},
txttelefono: {
// required:true,
minlength:8,
maxlength:9,
number: true
},
fechanaci: {
// required:true,
date:true
},
txtcorreo:{
// required:true,
minlength: 10,
maxlength: 50,
email: true
},
cbovivienda:{
// required: true
}
},
messages:{
txtrut: {
// required: 'El campo rut es OBLIGATORIO',
minlength: 'El rut debe ir sin punto, pero con Guion EJ: xxxxxxxx-x',
maxlength: 'El rut debe ir sin punto, pero con Guion EJ: xxxxxxxx-x'
},
txtnombres: {
// required: 'El campo nombre es OBLIGATORIO',
minlength: 'Por favor ingrese su nombre completo',
maxlength: 'Máximo de carctareres'
},
cbocomuna: {
// required: 'Por favor selecciona tu comuna'
},
cboregion: {
// required: 'Por favor selecciona tu región'
},
cbovivienda: {
// required: 'Por favor selecciona el tipo de vivienda'
},
txttelefono: {
// required: 'El campo teléfono es OBLIGATORIO',
minlength: 'Ingrese un número de teléfono valido',
maxlength: 'Ingrese un número de teléfono valido',
number: 'Ingrese sólo números'
},
fechanaci: {
// required: 'El campo fecha de nacimiento es OBLIGATORIO',
date: 'Ingrese una fecha valida. recuerde que el orden es AÑO-MES-DÍA'
},
txtcorreo:{
email: 'Ingrese un correo valido',
// required: 'El campo de correo es OBLIGATORIO',
minlength: 'Ingrese un correo valido',
maxlength: 'Número máxico de caracteres'
}
},
errorPlacement: function (error, element) {
alert(error.text())
return false;
}
});
});
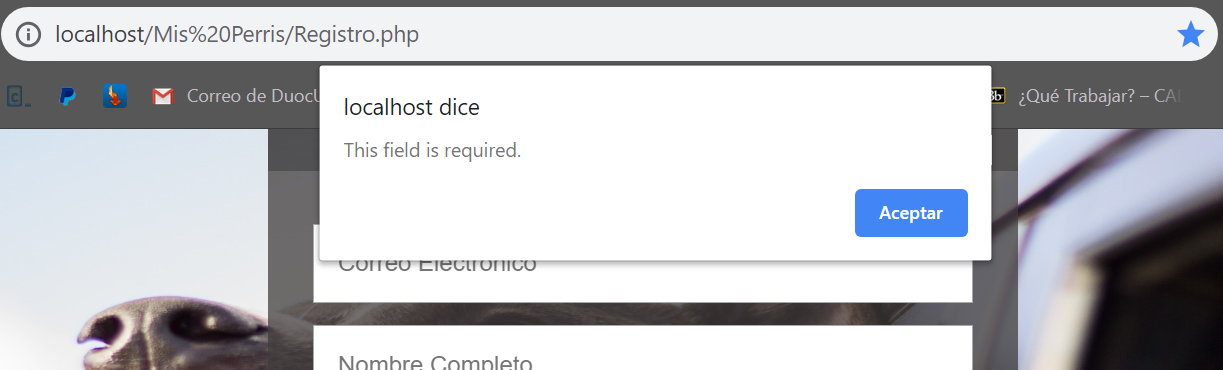
Imagen que se queda en esa alerta