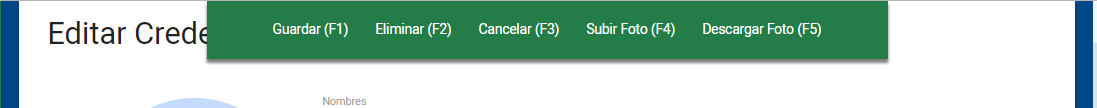
Mi problema es que tengo una barra de navegación que tiene enlaces:

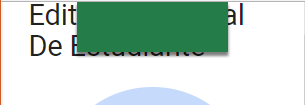
El problema es que cuando hago la pagina mas pequeña, pasa esto:
Lo que quiero logras es que se acomoden en filas, y que el div se ajuste para envolverlos, este es mi html:
<div class='hide-on-small-only contenedor'>
<nav class='menu green darken-3 fixed-bar'>
<ul id='nav-mobile' class='col s5 m5 l5 right hide-on-med-and-down'>
<li><a id='guardar'>Guardar (F1)</a></li>
<li><a id='eliminar'>Eliminar (F2)</a></li>
<li><a id='cancelar'>Cancelar (F3)</a></li>
<li><a id='subir_foto'>Subir Foto (F4)</a></li>
<li><a id='descargar_foto'>Descargar Foto (F5)</a></li>
</ul>
</nav>
</div>
y este mi css:
.contenedor {
width: 50%;
max-width:1000px;
margin:auto;
display:flex;
justify-content: center;
}
.contenedor p {
margin-bottom:40px;
}
header nav {
background:#3498db;
margin-bottom:10px;
}
header nav ul {
list-style: none;
overflow: hidden;
}
header nav ul li {
float: left;
}
header nav ul li a {
display: block;
padding:20px;
color:#fff;
text-decoration: none;
}
.menu{
position:fixed;
z-index:1000;
top:0;
max-width:1000px;
width:50%;
box-shadow:0px 4px 3px rgba(0,0,0,0);
display:flex;
justify-content: center;
}
header nav ul li a:hover {
background:#2980b9;
}
Estoy usando Materialize, así que si hay alguna solución mas rápida usando el Framework, es bienvenida. Espero que me puedan ayudar, gracias-