actualmente estoy realizando un codigo en una pagina (ejemplo.php) el cual ingreso logeandome. el punto es que cuando cargo la pagina me sale la imagen de arriba, pero no la imagen de abajo... algo asi:
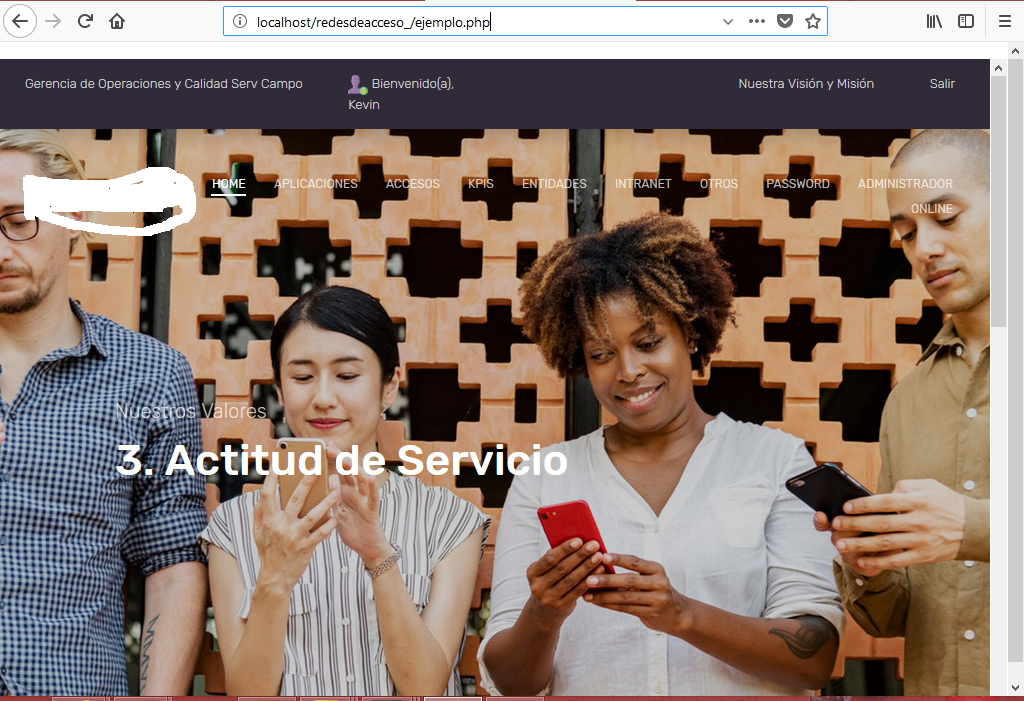
esta es la imgen de arriba
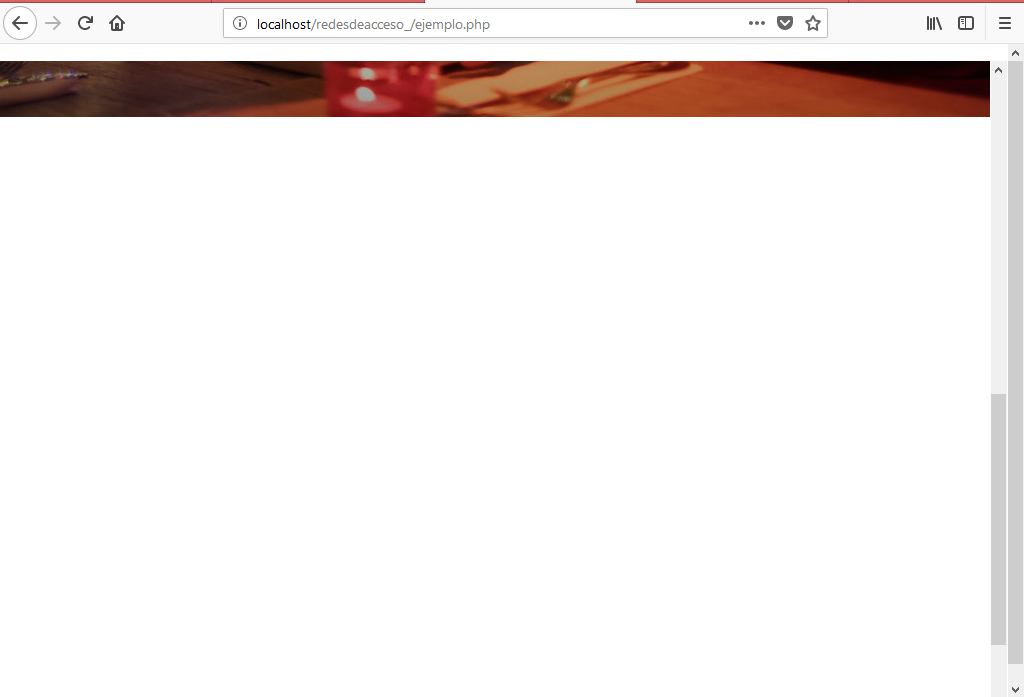
y aca abajo deberia salir otra imagen, pero sale asi:
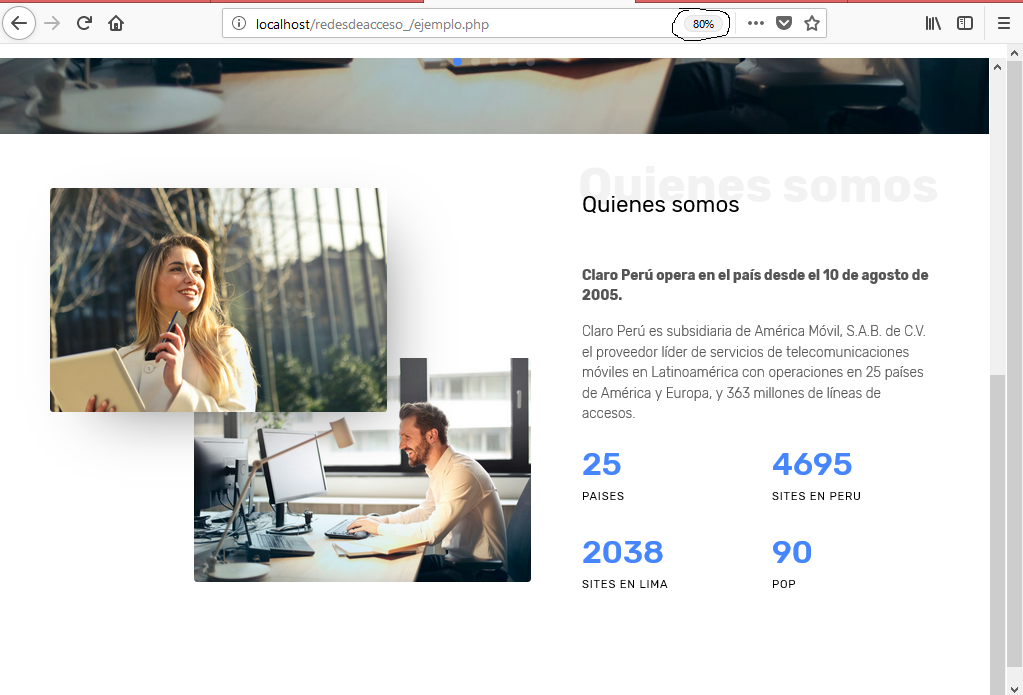
pero lo curioso es que cuando achico la pantalla(ctrl+(roller de mouse)) a un 80% si muestra la imagen, de la sgte manera:
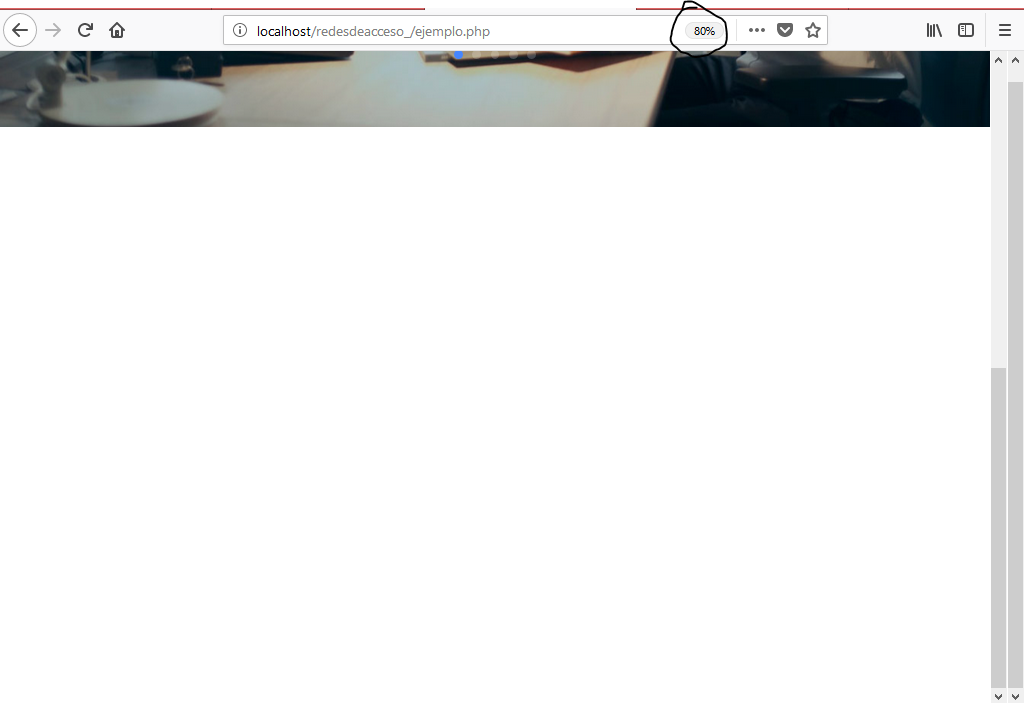
entonces resulta que cuando cuando actualizo la pagina, y lo mantengo en su 80%, no sale la 2da imagen, y de nuevo tengo que achicar o agrandar la pagina para que salga:
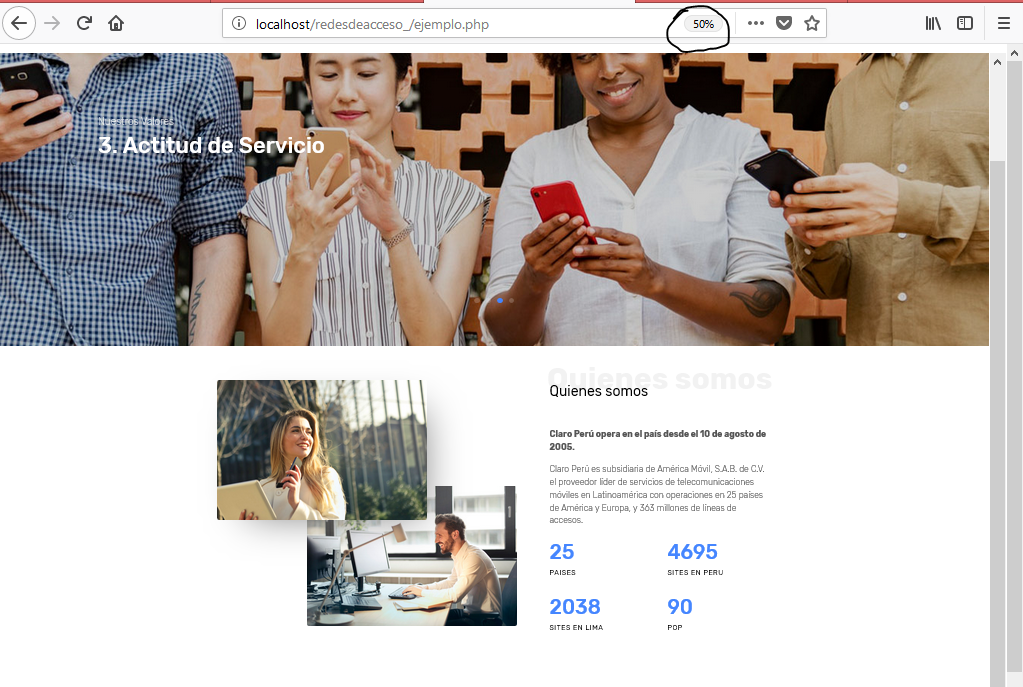
pero cuando disminuyo a 50% o menos, si sale, y al cargar la pagina tambien:
el codigo ejemplo.php es el siguiente:
<?php
session_start();
#$codigo=$_SESSION["codigo"];
if (!isset($_SESSION["codigo"])) {
echo '<script> alert("Ud no ha iniciado sesión. Favor de loguearse")
</script>';
echo '<script> window.location="../redesdeacceso_/"; </script>';
}else{
if (isset($_SESSION['codigo'])) {
$codigo=$_SESSION['codigo'];
include("config/conexion.php");
$con->query("UPDATE personal SET visita_online='1' WHERE codigo='".$codigo."' ");
}
$con->query("UPDATE personal SET visita_online='1' WHERE codigo=".$codigo." ");
echo '<meta http-equiv="refresh" content="3600;url=../redesdeacceso_/" />';
}
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Portal </title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="" />
<meta name="keywords" content="" />
<meta name="author" content="" />
<!-- Facebook and Twitter integration -->
<meta property="og:title" content=""/>
<meta property="og:image" content=""/>
<meta property="og:url" content=""/>
<meta property="og:site_name" content=""/>
<meta property="og:description" content=""/>
<meta name="twitter:title" content="" />
<meta name="twitter:image" content="" />
<meta name="twitter:url" content="" />
<meta name="twitter:card" content="" />
<link href="https://fonts.googleapis.com/css?family=Rubik:300,400,500,700,900" rel="stylesheet">
<!-- Animate.css -->
<link rel="stylesheet" href="css/animate.css">
<!-- Icomoon Icon Fonts-->
<link rel="stylesheet" href="css/icomoon.css">
<!-- Bootstrap -->
<link rel="stylesheet" href="css/bootstrap.css">
<!-- Magnific Popup -->
<link rel="stylesheet" href="css/magnific-popup.css">
<!-- Flexslider -->
<link rel="stylesheet" href="css/flexslider.css">
<!-- Owl Carousel -->
<link rel="stylesheet" href="css/owl.carousel.min.css">
<link rel="stylesheet" href="css/owl.theme.default.min.css">
<!-- Flaticons -->
<link rel="stylesheet" href="fonts/flaticon/font/flaticon.css">
<!-- Theme style -->
<link rel="stylesheet" href="css/style.css">
<!-- Modernizr JS -->
<script src="js/modernizr-2.6.2.min.js"></script>
<!-- FOR IE9 below -->
<!--[if lt IE 9]>
<script src="js/respond.min.js"></script>
<![endif]-->
<!-- actualizar cada 10 minutos la hoja <meta http-equiv='refresh' content='10;url=../redesdeacceso_/' /> -->
<style type="text/css">
.modalDialog {
position: fixed;
font-family: Arial, Helvetica, sans-serif;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0,0,50,0.5);/*rgba(0,0,0,0.8);*/
z-index: 99999;
opacity:0;
-webkit-transition: opacity 400ms ease-in;
-moz-transition: opacity 400ms ease-in;
transition: opacity 400ms ease-in;
pointer-events: none;
}
.modalDialog:target {
opacity:1;
pointer-events: auto;
}
.modalDialog > div {
width: 400px;
position: relative;
margin: 10% auto;
padding: 5px 20px 13px 20px;
border-radius: 10px;
background: #fff;
background: -moz-linear-gradient(#fff, #999);
background: rgba(247,243,242,0.5);/*-webkit-linear-gradient(#fff, #999);*/
background: -o-linear-gradient(#fff, #999);
-webkit-transition: opacity 400ms ease-in;
-moz-transition: opacity 400ms ease-in;
transition: opacity 400ms ease-in;
}
.close {
background: #606061;
color: #FFFFFF;
line-height: 25px;
position: absolute;
right: -12px;
text-align: center;
top: -10px;
width: 24px;
text-decoration: none;
font-weight: bold;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
-moz-box-shadow: 1px 1px 3px #000;
-webkit-box-shadow: 1px 1px 3px #000;
box-shadow: 1px 1px 3px #000;
}
.close:hover { background: #00d9ff; }
</style>
</head>
<body>
<!-- Form para modal -->
<form action="cambio_clave.php" method="POST">
<div id="openModal" class="modalDialog" >
<div class="container" style="padding:0px;width: 420px">
<a href="#Cerrar" title="Close" class="close">X</a>
<div class="panel-heading" style="background: rgba(255,0,0,0.6);">
<center><h2>Camvio de Clave <img src="images/claro.png" width="70" height="70"></h2></center>
</div>
<div class="panel-body" style="clear:both">
<img src="images/clave.png" width="40" height="40">
<input class="password" type="text" id="password1" value="" name="password1" style="width: 250px; height: 40px;border-radius: 5px;background: #ffff99;font-size:14px;" placeholder="Ingrese password antiguo" autocomplete="new-password">
<br><br>
<img src="images/clave.png" width="40" height="40">
<input class="password" type="text" id="password2" value="" name="password2" style="width: 250px; height: 40px;border-radius: 5px;background: #ffff99;font-size:14px;" placeholder="Ingrese password nuevo" autocomplete="new-password">
<br><br>
<input type="submit" name="submit" value="registrar">
</div>
</div>
</div>
</form>
<div class="colorlib-loader"></div>
<div id="page">
<nav class="colorlib-nav" role="navigation">
<div class="upper-menu">
<div class="container">
<div class="row">
<div class="col-xs-4">
<p>Gerencia de Operaciones y Calidad Serv Campo</p>
</div>
<div class="col-xs-2">
<p><img src="images/personal.svg" width="20" height="20"> Bienvenido(a), <?php echo $_SESSION["nombre_personal"]; ?></p>
</div>
<div class="col-xs-3 col-md-push-2 text-right">
<p class="btn-apply"><a href="http://eclaro/nosotros/Home.aspx" target="_blank">Nuestra Visión y Misión</a></p>
</div>
<div class="col-xs-1 col-md-push-2 text-right">
<p class="btn-apply"><a href="../redesdeacceso_/">Salir</a></p>
</div>
</div>
</div>
</div>
<div class="top-menu">
<div class="container">
<div class="row">
<div class="col-md-2">
<div id="colorlib-logo"><a href="http://eclaro/home.aspx" target="_blank"><img src="images/logo_eclaro.png"></a></div>
</div>
<div class="col-md-10 text-right menu-1">
<ul>
<li class="active"><a href="#Home">Home</a></li>
<li class="has-dropdown">
<a href="#Aplicaciones">Aplicaciones</a>
<ul class="dropdown">
<li><a href="http://172.16.121.4:8082/arsys/shared/login.jsp?/arsys/forms/limnwkvipv02/SHR%3ALandingConsole/Default+Administrator+View/?cacheid=82101867" target="_blank">Remedy</a></li>
<li><a href="http://172.19.4.190/cgi-bin/planning/test/site.php" target="_blank">LBS</a></li>
<li><a href="http://limnintexv04/AceptacionProyectos/Solicitud/Forms/AllItems.aspx" target="_blank">ATPs</a></li>
<li><a href="https://172.19.112.62/central_login/index.php?action=remoteAuthenticacion&service=http://172.19.112.62/generador/&apiKey=fukL8Cw5456D4YkL0009uI7iK1W17Nqoi" target="_blank">Reportes Direcc.</a></li>
<li><a href="http://172.19.84.74/GMyD/FormularioPrincipal/Principal.aspx" target="_blank">GMyD</a></li>
<li><a href="http://172.19.112.134:8080/smartflex/login" target="_blank">Smart Flex</a></li>
<li><a href="http://172.16.102.103/packetloss" target="_blank">PacketLoss</a></li>
<li><a href="http://172.19.112.62/generador" target="_blank">PacketLoss G.</a></li>
<li><a href="https://172.17.31.5:31943/login.action?_=1534872216908" target="_blank">NetEco</a></li>
<li><a href="http://10.244.22.143:9001/portal-field/" target="_blank">Pext Report</a></li>
<li><a href="https://172.19.112.62/central_login/index.php?action=remoteAuthenticacion&service=http://172.19.112.62/generador/project/name/Horarios-Personal-en-Remedy&apiKey=fukL8Cw5456D4YkL0009uI7iK1W17Nqoi" target="_blank">Horario Turnos</a></li>
</ul>
</li>
<li class="has-dropdown">
<a href="#Accesos">Accesos</a>
<ul class="dropdown">
<?php
if($_SESSION['perfil']!="0"){
echo "<li><a href='direccion_site'>Direccion Sites</a></li>";
}
else{
echo '<li><a href="mailto:[email protected][email protected]&subject=Accesos a Portal Claro (Gerencia de Operaciones y Calidad Serv Campo)&body=Estimados,%0DSe requiere la autorización al link: Direcciones de Sites.%0D%0DSaludos">Ver Direccion</a></li>';
}
?>
</ul>
</li>
<li class="has-dropdown">
<a href="#Kpis">KPIs</a>
<ul class="dropdown">
<li><a href="KPIs">INC & CRQ</a></li>
</ul>
</li>
<li class="has-dropdown">
<a href="#Entidades">Entidades</a>
<ul class="dropdown">
<li><a href="https://bcpzonasegurabeta.viabcp.com/#/iniciar-sesion" target="_blank"><img src="images/bcp.png" width="50" height="15"></a></li>
<li><a href="https://www.scotiabank.com.pe/Personas/Default" target="_blank"><img src="images/scotiabank.png" width="80" height="20"></a></li>
<li><a href="http://www.sunat.gob.pe/" target="_blank">www.sunat.gob.pe</a></li>
<li><a href="https://www.reniec.gob.pe/portal/intro.htm" target="_blank">www.reniec.gob.pe</a></li>
</ul>
</li>
<li class="has-dropdown">
<a href="#Intranet">Intranet</a>
<ul class="dropdown">
<li><a href="http://eclaro/home.aspx" target="_blank">E-Claro</a></li>
<li><a href="http://eclaro/SitePages/Tienda%20Virtual.aspx" target="_blank">Tienda <img src="images/tienda.svg" width="20" height="30"></a></li>
<li><a href="http://eclaro/desarrolloprofesional/carrerasclaro/Home.aspx" target="_blank">Carreras <img src="images/carreras.svg" width="20" height="20"></a></li>
<li><a href="http://intranetwebapp/aplicaciones/inicio.aspx" target="_blank">Portal Aplic.</a></li>
</ul>
</li>
<li class="has-dropdown">
<a href="#Otros">Otros</a>
<ul class="dropdown">
<li><a href="https://www.google.com/" target="_blank">www. <img src="images/google.png" width="40" height="15"></a></li>
<li><a href="https://www.invertexto.com/comparar-textos" target="_blank">Comparar text</a></li>
</ul>
</li>
<li class="has-dropdown">
<a href="#Password">Password</a>
<ul class="dropdown">
<li>
<!-- llama a ventana modal -->
<a href="#openModal">Cambiar pass <img src="images/password.svg" width="15" height="15"></a>
<!-- fin -->
</li>
</ul>
</li>
<li class="has-dropdown">
<a href="#Administrador">Administrador</a>
<ul class="dropdown">
<li><a href="https://www.google.com/" target="_blank">Usuarios <img src="images/personal.svg" width="40" height="15"></a></li>
<li><a href="https://www.invertexto.com/comparar-textos" target="_blank">Subir excel</a></li>
</ul>
</li>
<li class="has-dropdown">
<a href="#Online">Online</a>
<ul class="dropdown">
<?php
$datos=$con->query("SELECT * FROM personal WHERE visita_online='1' ");
while ($r=$datos->fetch_array()) {
echo '<li><a><img src="images/personal/'.$r["codigo"].'.jpg" width="25" height="30">'.' '.$r["nombre_personal"].' '.substr($r["apellido"],0,1).'. '.'</a></li>';
}
?>
</ul>
</li>
<!--<li><a href="news.html">News</a></li>
<li><a href="contact.html">Contact</a></li>-->
</ul>
</div>
</div>
</div>
</div>
</nav>
<aside id="colorlib-hero">
<div class="flexslider">
<ul class="slides">
<li style="background-image: url(images/img_bg_1.jpg);">
<div class="overlay"></div>
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-sm-12 col-md-offset-2 col-xs-12 col-md-pull-1 slider-text">
<div class="slider-text-inner">
<div class="desc">
<h2>Nuestros Valores</h2>
<h1>1. Honestidad</h1>
</div>
</div>
</div>
</div>
</div>
</li>
<li style="background-image: url(images/img_bg_5.jpg);">
<div class="overlay"></div>
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-sm-12 col-md-offset-2 col-xs-12 col-md-pull-1 slider-text">
<div class="slider-text-inner">
<div class="desc">
<h2>Nuestros Valores</h2>
<h1>2. Manos en la operación</h1>
</div>
</div>
</div>
</div>
</div>
</li>
<li style="background-image: url(images/img_bg_3.jpg);">
<div class="overlay"></div>
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-sm-12 col-md-offset-2 col-xs-12 col-md-pull-1 slider-text">
<div class="slider-text-inner">
<div class="desc">
<h2>Nuestros Valores</h2>
<h1>3. Actitud de Servicio</h1>
</div>
</div>
</div>
</div>
</div>
</li>
<li style="background-image: url(images/img_bg_4.jpg);">
<div class="overlay"></div>
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-sm-12 col-md-offset-2 col-xs-12 col-md-pull-1 slider-text">
<div class="slider-text-inner">
<div class="desc">
<h2>Nuestros Valores</h2>
<h1>4. Orden y Disciplina</h1>
</div>
</div>
</div>
</div>
</div>
</li>
<!--<li style="background-image: url(images/img_bg_3.jpg);">
<div class="overlay"></div>
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-sm-12 col-md-offset-2 col-xs-12 col-md-pull-1 slider-text">
<div class="slider-text-inner">
<div class="desc">
<h2>Nuestros Valores</h2>
<h1>5. Eficiencia</h1>
</div>
</div>
</div>
</div>
</div>
</li>-->
</ul>
</div>
</aside>
<div id="colorlib-counter" class="colorlib-counters">
<div class="container">
<div class="col-md-7">
<div class="about-desc">
<div class="about-img-1 animate-box" style="background-image: url(images/about-img-2.jpg);"></div>
<div class="about-img-2 animate-box" style="background-image: url(images/about-img-1.jpg);"></div>
</div>
</div>
<div class="col-md-5">
<div class="row">
<div class="col-md-12 colorlib-heading animate-box">
<h1 class="heading-big">Quienes somos</h1>
<h2>Quienes somos</h2>
</div>
</div>
<div class="row">
<div class="col-md-12 animate-box">
<p><strong>Claro Perú opera en el país desde el 10 de agosto de 2005.</strong></p>
<p>Claro Perú es subsidiaria de América Móvil, S.A.B. de C.V. el proveedor líder de servicios de telecomunicaciones móviles en Latinoamérica con operaciones en 25 países de América y Europa, y 363 millones de líneas de accesos.</p>
</div>
<div class="col-md-6 col-sm-6 animate-box">
<div class="counter-entry">
<div class="desc">
<span class="colorlib-counter js-counter" data-from="0" data-to="25" data-speed="5000" data-refresh-interval="50"></span>
<span class="colorlib-counter-label">Paises</span>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6 animate-box">
<div class="counter-entry">
<div class="desc">
<span class="colorlib-counter js-counter" data-from="0" data-to="4695" data-speed="5000" data-refresh-interval="50"></span>
<span class="colorlib-counter-label">Sites en Peru</span>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6 animate-box">
<div class="counter-entry">
<div class="desc">
<span class="colorlib-counter js-counter" data-from="0" data-to="2038" data-speed="5000" data-refresh-interval="50"></span>
<span class="colorlib-counter-label">Sites en Lima</span>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6 animate-box">
<div class="counter-entry">
<div class="desc">
<span class="colorlib-counter js-counter" data-from="0" data-to="90" data-speed="5000" data-refresh-interval="50"></span>
<span class="colorlib-counter-label">POP</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="gototop js-top">
<a href="#" class="js-gotop"><i class="icon-arrow-up2"></i></a>
</div>
<!-- jQuery -->
<script src="js/jquery.min.js"></script>
<!-- jQuery Easing -->
<script src="js/jquery.easing.1.3.js"></script>
<!-- Bootstrap -->
<script src="js/bootstrap.min.js"></script>
<!-- Waypoints -->
<script src="js/jquery.waypoints.min.js"></script>
<!-- Stellar Parallax -->
<script src="js/jquery.stellar.min.js"></script>
<!-- Flexslider -->
<script src="js/jquery.flexslider-min.js"></script>
<!-- Owl carousel -->
<script src="js/owl.carousel.min.js"></script>
<!-- Magnific Popup -->
<script src="js/jquery.magnific-popup.min.js"></script>
<script src="js/magnific-popup-options.js"></script>
<!-- Counters -->
<script src="js/jquery.countTo.js"></script>
<!-- Main -->
<script src="js/main.js"></script>
</body>
</html>
entonces... que estaria haciendo que no me muestren los dos DIV al momento de cargar la pagina??