El problema que tengo es acomodar las columnas de una tabla por mes y años correspondientes.
Primero elijo el rango de meses que quiero ver:
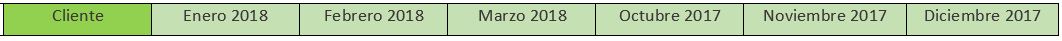
Y la tabla se genera de esta manera:
Revise la información y se esta acomodada como se debe pero el único detalle es que no se organizan los encabezados, como pueden observar la parte donde esta Octubre en adelante, debería estar al principio por el año.
No encuentro la forma de cambiar la posición de esas columnas, ¿existe ya alguna función del plugin? ¿o algún otro método de ordenamiento?
La estructura de la tabla es la siguiente:
<div class="contenedorTabla">
<table style="width: 100% !important" id="tabla" class="cell-border table-bordered table table-striped row-border hover nowrap" cellspacing="0" width="100%">
<thead >
<tr class="noborder">
<th style="border-bottom: 1px solid #FFF" rowspan="2"></th>
<th style="border-bottom: 1px solid #FFF" rowspan="2">Cliente</th>
<th id="1" name="Enero" colspan="2">Enero</th>
<th id="2" name="Febrero" colspan="2">Febrero</th>
<th id="3" name="Marzo" colspan="2">Marzo</th>
<th id="4" name="Abril" colspan="2">Abril</th>
<th id="5" name="Mayo" colspan="2">Mayo</th>
<th id="6" name="Junio" colspan="2">Junio</th>
<th id="7" name="Julio" colspan="2">Julio</th>
<th id="8" name="Agosto" colspan="2">Agosto</th>
<th id="9" name="Septiembre" colspan="2">Septiembre</th>
<th id="10" name="Octubre" colspan="2">Octubre</th>
<th id="11" name="Noviembre" colspan="2">Noviembre</th>
<th id="12" name="Diciembre" colspan="2">Diciembre</th>
<th style="border-bottom: 1px solid #FFF" rowspan="2">Sin cobrar</th>
<th style="border-bottom: 1px solid #FFF" rowspan="2">Total</th>
</tr>
<tr class="border">
<th class="clienteNoPEne">Saldo <br> facturado</th>
<th class="clienteEne">Pago</th>
<th class="clienteNoPFeb">Saldo <br> facturado</th>
<th class="clienteFeb">Pago</th>
<th class="clienteNoPMar">Saldo <br> facturado</th>
<th class="clienteMar">Pago</th>
<th class="clienteNoPAbr">Saldo <br> facturado</th>
<th class="clienteAbr">Pago</th>
<th class="clienteNoPMay">Saldo <br> facturado</th>
<th class="clienteMay">Pago</th>
<th class="clienteNoPJun">Saldo <br> facturado</th>
<th class="clienteJun">Pago</th>
<th class="clienteNoPJul">Saldo <br> facturado</th>
<th class="clienteJul">Pago</th>
<th class="clienteNoPAgo">Saldo <br> facturado</th>
<th class="clienteAgo">Pago</th>
<th class="clienteNoPSep">Saldo <br> facturado</th>
<th class="clienteSep">Pago</th>
<th class="clienteNoPOct">Saldo <br> facturado</th>
<th class="clienteOct">Pago</th>
<th class="clienteNoPNov">Saldo <br> facturado</th>
<th class="clienteNov">Pago</th>
<th class="clienteNoPDic">Saldo <br> facturado</th>
<th class="clienteDic">Pago</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
La función que se encarga de mostrar las columnas correspondientes y su respectivo año es esta:
function rangoMeses(rango, rango_años) {
var table = $('#tabla').DataTable();
table.columns([0,1,26,27]).visible(true,true);
if (jQuery.inArray(1, rango) != -1) {
table.columns([2,3]).visible(true,true);
$('.asigEne').attr('style', 'display:in-line-table');
$('.azul .asigEneNoP').attr('style', 'display:in-line-table');
}
if (jQuery.inArray(2, rango) != -1) {
table.columns([4,5]).visible(true,true);
$('.asigFeb').attr('style', 'display:in-line-table');
$('.azul .asigFebNoP').attr('style', 'display:in-line-table');
}
if (jQuery.inArray(3, rango) != -1) {
table.columns([6,7]).visible(true,true);
$('.asigMar').attr('style', 'display:in-line-table');
$('.azul .asigMarNoP').attr('style', 'display:in-line-table');
}
if (jQuery.inArray(4, rango) != -1) {
table.columns([8,9]).visible(true,true);
$('.asigAbr').attr('style', 'display:in-line-table');
$('.azul .asigAbrNoP').attr('style', 'display:in-line-table');
}
if (jQuery.inArray(5, rango) != -1) {
table.columns([10,11]).visible(true,true);
$('.asigMay').attr('style', 'display:in-line-table');
$('.azul .asigMayNoP').attr('style', 'display:in-line-table');
}
if (jQuery.inArray(6, rango) != -1) {
table.columns([12,13]).visible(true,true);
$('.asigJun').attr('style', 'display:in-line-table');
$('.azul .asigJunNoP').attr('style', 'display:in-line-table');
}
if (jQuery.inArray(7, rango) != -1) {
table.columns([14,15]).visible(true,true);
$('.asigJul').attr('style', 'display:in-line-table');
$('.azul .asigJulNoP').attr('style', 'display:in-line-table');
}
if (jQuery.inArray(8, rango) != -1) {
table.columns([16,17]).visible(true,true);
$('.asigAgo').attr('style', 'display:in-line-table');
$('.azul .asigAgoNoP').attr('style', 'display:in-line-table');
}
if (jQuery.inArray(9, rango) != -1) {
table.columns([18,19]).visible(true,true);
$('.asigSep').attr('style', 'display:in-line-table');
$('.azul .asigSepNoP').attr('style', 'display:in-line-table');
}
if (jQuery.inArray(10, rango) != -1) {
table.columns([20,21]).visible(true,true);
$('.asigOct').attr('style', 'display:in-line-table');
$('.azul .asigOctNoP').attr('style', 'display:in-line-table');
}
if (jQuery.inArray(11, rango) != -1) {
table.columns([22,23]).visible(true,true);
$('.asigNov').attr('style', 'display:in-line-table');
$('.azul .asigNovNoP').attr('style', 'display:in-line-table');
}
if (jQuery.inArray(12, rango) != -1) {
table.columns([24,25]).visible(true,true);
$('.asigDic').attr('style', 'display:in-line-table');
$('.azul .asigDicNoP').attr('style', 'display:in-line-table');
}
var columnas= $("#tabla tr:not('.border')");
var cont = 0;
columnas.each(function() {
$(this).find('th').each(function(i) {
if (i != 0 && i != 1){
id = $(this).attr('id');
if(typeof(id) != "undefined"){
mes = $(this).attr('name');
rango_años.forEach(function(r, index){
if(cont == index){
$('#'+id).text('');
$('#'+id).text(mes + " " + r);
}
});
cont++;
}
}
});
});
}
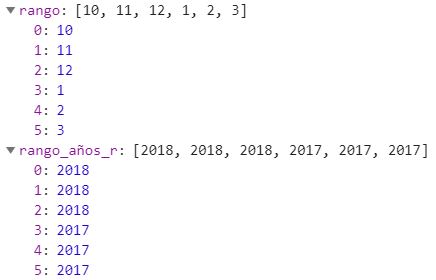
Por útlimo estos son los datos que vienen con las variables rango y rango_años_r:
Como ven, dentro de rango vienen los meses por su número, en orden tal cual quiero que aparezcan. Pero en la función rangoMeses() genere código para que dependiendo del número que venga en el array muestre las columnas.
Por lo mismo tuve que hacer otro array (rango_años_r) con los años en orden inverso para pintarlos en su mes. Creo que sólito me enrede y no hallo como acomodarlos.
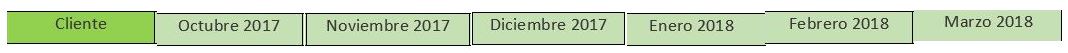
El resultado que busco es este:
Por el rango que puse al principio.