Estoy haciendo un layout para una intranet. En la que estoy haciendo un menú lateral, el problema, que al añadirle el position fixed, se añade un pequeño margen arriba de la web:
Este es mi CSS:
* {
box-sizing: border-box;
}
body {
margin: 0;
font-family: Average Sans;
background-color: #F2F3F4;
}
.menu {
min-height: 800px;
position: fixed;
background-color: white;
width: 260px;
margin-top: 0;
}
.contenido {
background-color: blue;
margin-left: 270px;
width: 80%;
}
Los DIV, del html, son dos simples DIV, primero el menu y despúes el de contenido. con loren ipsum.
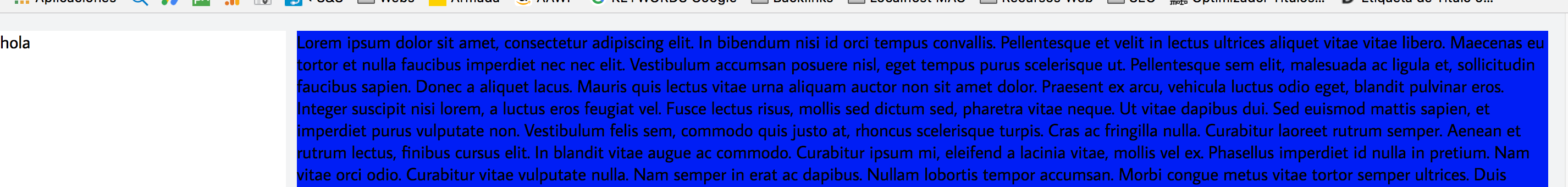
Añado una imagen con el pequeño márgen que se crea:
¿Como podría eliminar este margen?, o si se les ocurre otra opción de estructurar el menú, también agradeceré la ayuda.
Gracias de antemano.