tengo uan ligera duda sobre como sustituir un elemento por otro dentro de un for, en este caso hago una llada a un ´$.post´ que recoge un json y lo muetra en uan especie de carta por decirlo de alguna manera, la información la recoge bien, y los datos los muestra como deberia, el problema es que cuando previamente ya he hecho una llamda y hago otra disdinta con otra información, en lugar de sustituir se añade y pues... en este caso no queda bien, bueno ya despues de esta medio introducción procedo a mostrarles el codigo que tengo y la captura de la misma ya pido disculpas de antmano si no me entienden. El codigo jquery es el siguiente
$.post('.show_bookmarks.php',{id_sub_categoria:id_sub_categoria},
function(response){
response = JSON.parse(response);
console.log(response);
for(var i in response){
// console.log(response[i]);
$('#add').prepend(
$('<a/>',{'href':response[i].url}).append(
$('<div/>',{'id':'my_card','class':'col s12 m3'}).append(
$('<div/>',{'class':'card'}).append(
$('<div/>',{'class':'mi-card-image card-image'}).append(
$('<img/>',{'src':'ficheros/bookmark/'+response[i].fichero}),
$('<a/>',{'class':'btn-floating fav-edit-del waves-effect waves-light yellow darken-2','onclick':'add_favoritos('+response[i].id+')'}).append(
$('<i/>',{'class':'material-icons','html': 'star_border'})
),
$('<a/>',{'class':'btn-floating fav-edit-del waves-effect waves-light blue','onclick':'add_favoritos('+response[i].id+')'}).append(
$('<i/>',{'class':'material-icons','html': 'edit'})
),
$('<a/>',{'class':'btn-floating fav-edit-del waves-effect waves-light red','onclick':'add_favoritos('+response[i].id+')'}).append(
$('<i/>',{'class':'material-icons','html': 'clear'})
)
),
$('<div/>',{'class':'card-content'}).append($('<span/>',{'class':'card-title ','html':response[i].titulo}),$('<p/>').html(
response[i].notas+'<br>'+
'usuario: '+response[i].usuario+'<br/>'+
'password: '+response[i].password
)),
)
)
)
);
}
});
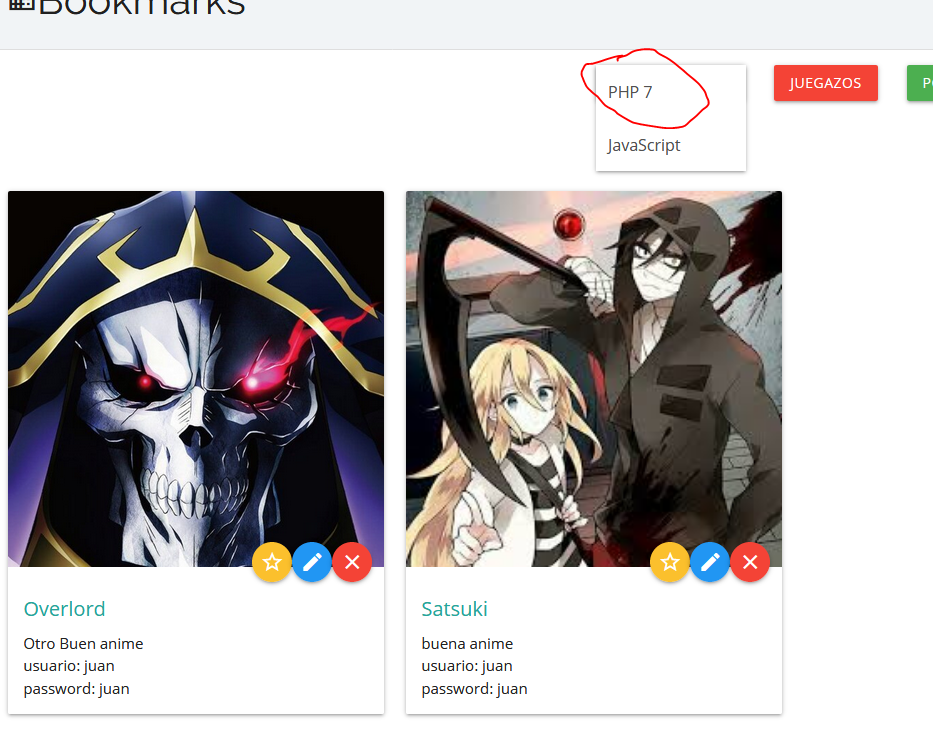
las capturas son las siguientes:
lo que está señalado en rojo donde hago clic y mustra la información

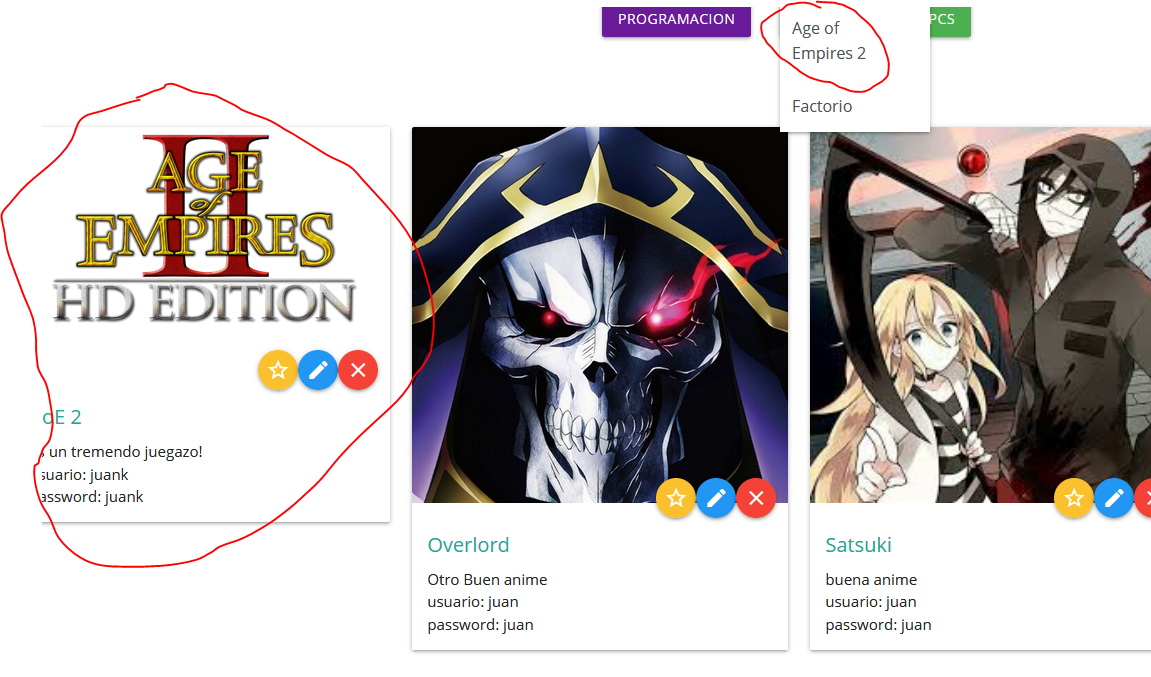
luego hago la llamada a Age of empires (son ejemplos) y se añade a la linea
y pues muestra algo muy similar (como debe ser) pero deberian desaparecer las dos anteriores y mostrar la que he clicado, no sé si me explico muy bien

un saludo a todos y espero que me puedan ayudar Gracias.
forhacer con.html(""), me lo puedes mostrar un ejemplo por favor?