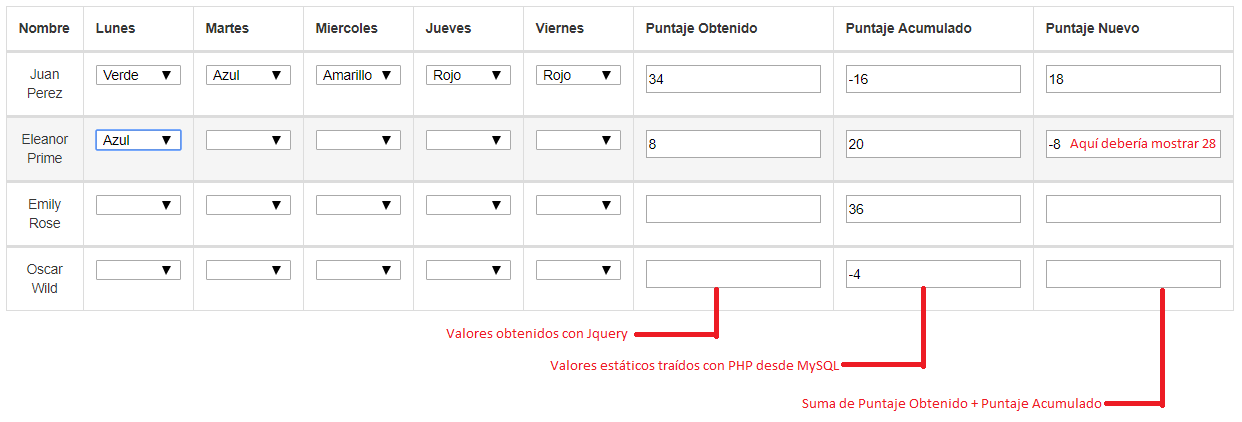
Necesito sumar un valor dinámico obtenido con jQuery + un valor estático traído con php desde BD MySQL en una tabla HTML... en la primera fila me funciona, pero a partir de la segunda fila me sigue tomando el primer valor leído con php.
Este es el código que tengo hasta ahora:
<div class="container" style="padding: 50px;">
<div class="row">
<div class="col-lg-12">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th> Nombre </th>
<th> Lunes </th>
<th> Martes </th>
<th> Miercoles </th>
<th> Jueves </th>
<th> Viernes </th>
<th> Puntaje Obtenido </th>
<th> Puntaje Acumulado </th>
<th> Puntaje Nuevo </th>
</tr>
</thead>
<!-- Número de filas según la cantidad de usuarios activos -->
<?php while ($row = $query1 -> fetch_array()):?>
<tbody>
<tr id="<?= $row['id']; ?>">
<td><?= $row["nombre"]; ?></td>
<!-- Número de columnas = 5 -->
<?php for ($i=1; $i<=5 ; $i++):?>
<td>
<select name="puntos" id="puntos" required>
<option value=""></option>
<!-- Listado de puntos por color traído de MySQL -->
<?php
while ($valor = $query2 -> fetch_array()) {
$lista.= "<option value='".$valor['puntos']."'>".$valor['color']."</option>";
}
echo $lista;
?>
</select>
</td>
<?php endfor;?>
<td>
<!-- Puntaje Obtenido (suma de puntos de toda la fila) -->
<input name="obtenido" id="obtenido" value="" readonly>
</td>
<td>
<!-- Puntaje Acumulado traído de MySQL -->
<input name="acumulado" id="acumulado" value="<?= $row["acumulado"]; ?>" readonly>
</td>
<td>
<!-- Puntaje Obtenido + Puntaje Acumulado -->
<input name="total" id="total" value="" readonly>
</td>
</tr>
<script>
/*Puntaje Obtenido*/
$("select").change(function(){
var i=0;
$(this).closest("tr").find("select").each(function(){
if ( $(this).val() !== "" )
i += parseInt($(this).val(), 10);
});
$(this).closest("tr").find("#obtenido").val(i);
/*Puntaje Nuevo (conserva el primer valor -16) es lo que necesito que cambie en cada fila*/
var j = 0;
$(this).closest("tr").find("select").each(function(){
if ( $(this).val() !== "" )
j += parseInt($(this).val(), 10);
nuevo = parseInt($("#acumulado").val()) + parseInt(j);
});
$(this).closest("tr").find("#total").val(nuevo);
});
</script>
</tbody>
<?php endwhile;?>
</table>
</div>
</div>
</div>
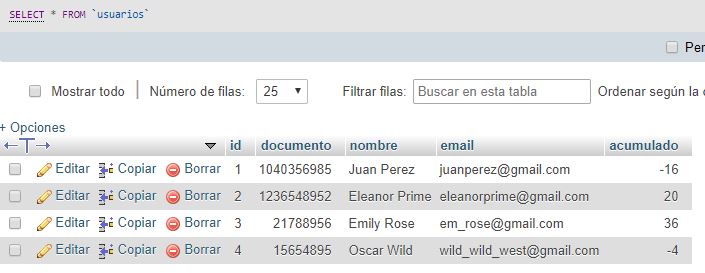
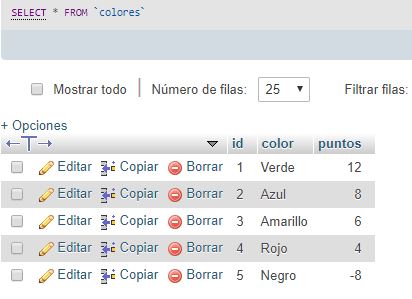
y estas son las tablas de MySQL: