Tengo una tabla boostrap, configurada y funcional en cada fila he puesto un boton que ejecuta una función y cambio de color de boton.
Pero parece que la función es llamada varias veces,
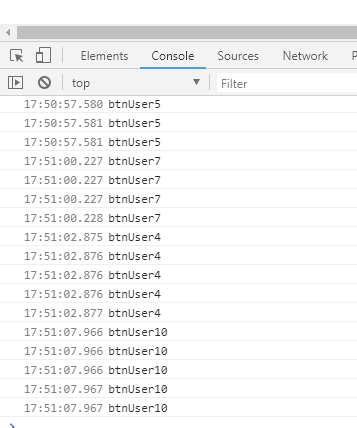
Puse un consolole.Log y este se repite dos veces lo que me da a entender que la funcion es llamda dos veces, al usar la paginacion esto se acentúa subiendo uno conforme cambio de pagina.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Documento sin título</title>
</head>
<body>
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap-theme.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10-dev/css/jquery.dataTables.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/plug-ins/f3e99a6c02/integration/bootstrap/3/dataTables.bootstrap.css">
<script type="text/javascript" src="https://cdn.datatables.net/1.10-dev/js/jquery.dataTables.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/plug-ins/f3e99a6c02/integration/bootstrap/3/dataTables.bootstrap.js"></script>
<h2>Manage Users</h2>
<table class="table table-bordered table-hover" id="userTable">
<thead>
<tr>
<th> ID </th>
<th> Name </th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<tr>
<td> 1 </td>
<td> RICHARD </td>
<td><a class="btn btn-primary selectButton" id="btnUser1" userId = "1" userName="Richard">Select</a></td>
</tr>
<tr>
<td> 2 </td>
<td> LEONARD </td>
<td><a class="btn btn-primary selectButton" id="btnUser2" userId = "2" userName="Leonard">Select</a></td>
</tr>
<tr>
<td> 3 </td>
<td> Cris </td>
<td><a class="btn btn-primary selectButton" id="btnUser3" userId = "3" userName="Cris">Select</a></td>
</tr>
<tr>
<td> 4 </td>
<td> Eva </td>
<td><a class="btn btn-primary selectButton" id="btnUser4" userId = "4" userName="eva">Select</a></td>
</tr>
<tr>
<td> 5 </td>
<td> Paco </td>
<td><a class="btn btn-primary selectButton" id="btnUser5" userId = "5" userName="Paco">Select</a></td>
</tr>
<tr>
<td> 6 </td>
<td> Pedro </td>
<td><a class="btn btn-primary selectButton" id="btnUser6" userId = "6" userName="Pedro">Select</a></td>
</tr>
<tr>
<td> 7 </td>
<td> Susan </td>
<td><a class="btn btn-primary selectButton" id="btnUser7" userId = "7" userName="Susan">Select</a></td>
</tr>
<tr>
<td> 8 </td>
<td> April </td>
<td><a class="btn btn-primary selectButton" id="btnUser8" userId = "8" userName="april">Select</a></td>
</tr>
<tr>
<td> 9 </td>
<td> Rose </td>
<td><a class="btn btn-primary selectButton" id="btnUser9" userId = "9" userName="Rose">Select</a></td>
</tr>
<tr>
<td> 10 </td>
<td> Jenny </td>
<td><a class="btn btn-primary selectButton" id="btnUser10" userId = "10" userName="jenny">Select</a></td>
</tr>
</tbody>
</table>
<script type="text/javascript">
//boostrap table init
$(function () {
$("#userTable").DataTable();
});
//boostrap table configure
$("#userTable").DataTable({
"iDisplayLength": 5,
"aLengthMenu": [[5, 10, 20, -1], [5, 10, 20, "All"]],
paginate: true
//select: true,
});
// redraw table page
$('#userTable').on( 'draw.dt', function () {
//alert( 'Table redrawn' );
//if id (global) define, clear buttons class
if (typeof id !== 'undefined') {
$(".selectButton").removeClass("btn-primary");
$(".selectButton").removeClass("btn-success");
//and add to id button
$("#"+id).addClass("btn-success");
}
$('.selectButton').click(function() {
var este = this;
myFunction(este);
});
} );
//first page action button
$(document).ready(function() {
$('.selectButton').click(function() {
var este = this;
myFunction(este);
});
});
//function for selectbuttons
function myFunction(este) {
var userName = $(este).attr('userName');
//create global var
id = $(este).attr('id');
$(".selectButton").removeClass("btn-success");
$(".selectButton").removeClass("btn-primary");
$(este).addClass("btn-success");
console.log(id);
alert(userName);
}
</script>
</body>
</html>