Lo que necesito en concreto es obtener las coordenadas de un div para poder condicionarlas (correctamente), como por ejemplo con evento nuevo. Ahora.. el problema es que ya lo tengo resuelto hasta ese punto, la cuestión es que a la hora de ejecutar el evento "hijo" por llamarlo de alguna manera, este se vuelve bucle, a continuación dejo un código explicado de ejemplo.
Para aclarar, esto con el fin de afectar al objeto hermano que hay debajo un div si necesidad de afectar las transiciones o efectos del mismo. Ya que por ejemplo, si colocase el p como hijo del div y quisiera ponerle un efecto fadeIn/Out() en toggle a este ultimo, y paso el mouse sobre el párrafo se produce un efecto extraño que no es deseado, también si hay otra manera de hacer esto, es bienvenida.
La librearía de cookie-js te permite facilitar el trabajo con cookies. Es bastante intuitivo y aunque esta incluida en el código, la parte donde guardo la cookie esta comentada para no causar problemas en la pagina, pero así se dan una mejor idea del problema.
function showCoords(event) {
var x = event.clientX;
var y = event.clientY;
var coor = "X coords: " + x + ", Y coords: " + y;
$("#coor").html(coor);
$(".heart").on("click",function() {
if (x < 68 && x > 34 && y < 55 && y > 49 ) {
$("#pcontain").css({"color":"rgb(191, 90, 136)"});
$("#pcontain").css({"background-color":"white"});
/*var cookie = Cookies.get("suma");
var checkcookie = isNaN(cookie)
if (checkcookie == true) {
cookie = 0;
}
console.log(cookie);
cookie = parseInt(cookie);
var numero = 1;
var suma = cookie + numero;
Cookies.set("suma", suma);
$('#likes').html(cookie);*/
}else{
$("#pcontain").css({"color":"black"});
$("#pcontain").css({"background-color":"transparent"});
}
});
}
function clearCoor() {
$("#coor").html("");
}* {
font-family: sans-serif;
margin: 0;
padding: 0;
}
#maindiv {
width: 100px;
height: 100px;
background-color: yellow;
text-align: center;
position: relative;
}
#maindiv p {
top: 40px;
position: relative;
font-weight: bold;
width: 45px;
display: block;
margin-right: auto;
margin-left: auto;
border-radius: 4px;
}
.heart {
position: absolute;
height: 100%;
width: 100%;
z-index: 100;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/js-cookie@2/src/js.cookie.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div id = "maindiv">
<div onmousemove="showCoords(event)" onmouseout="clearCoor()" class="heart">
</div>
<p id="pcontain"><i class="fal fa-heart">Hola</i></p>
</div>
<p style="font-size: 12px; color: rgb(191, 90, 136);">Haz click en Hola!</p>
<p style="font-size: 12px; color: rgb(191, 90, 136);">Haz click luego fuera de Hola!</p>
<p id="coor"></p>El problema esta aquí.
$(".heart").on("click",function() {
if (x < 68 && x > 34 && y < 55 && y > 49 ) {...}
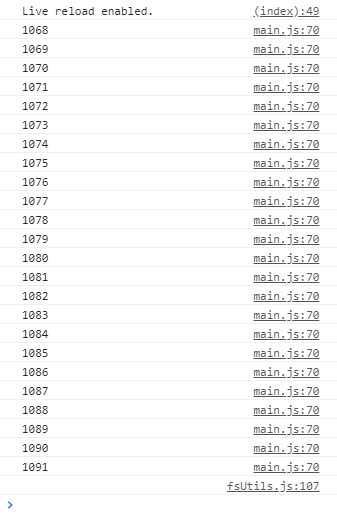
Cuando se ejecuta la función click() se crea un bucle en el código que hace que se ejecute indefinidas veces (aunque parece multiplicarse) hasta que se detiene, como mencione antes no puedo almacenar las cookies en Stack, por lo que dejo el print de mi consola (en este caso se ejecuto 30 veces).
Y también se pueden dar cuenta de que esto pasa ya que al hacer clic en mi ejemplo puedes notar una especie de dalay y/o crash al cambiar los colores.
¿Alguien sabe porque pasa? Gracias.