Como consigo generar una funcion js para hacer el calculo de cuando inicia y cuando termina la semana apartir de un dia que selecciono el usuario. (Tomando en cuenta que la solo de lunes a viernes)
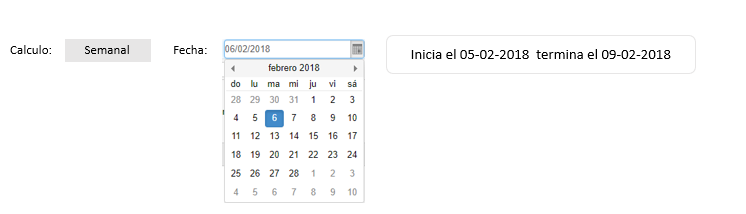
Ejemplo de como se pretende que quede, debe de indicarse que el calculo sera por semana, despues debe de mostrar el calendario para que el usuario seleccione un dia de la semana, cuando el usuario haya indicado el dia, a un costado estara un input en el cual debe de imprimir cual es el inicio y el fin de la semana dependiendo la fecha que selecciono, por ejemplo si selecciono el martes 6 de febrero del 2018 los datos en el input deberan decir Inicia el 05-02-2018 termina el 09-02-2018..... Tomando como dia de inicio todos los lunes y los viernes como finales