Tengo un inconveniente con el despliegue de una imagen utilizando el static tag.
Tengo una clase llamada ProfileView que entra en acción cuando inicio sesión en mi formulario de login. Esta clase examina los datos del perfil del usuario que está por iniciar sesión y los muestra en su home, datos, como nombre, username, foto entre otros.
class ProfileView(LoginRequiredMixin, TemplateView):
template_name = 'profile.html'
def get_context_data(self, **kwargs):
self.request.session['Hi'] = True
context = super(ProfileView, self).get_context_data(**kwargs)
is_auth = False
name = None
#Pregunto si en el request va el user
user = self.request.user
#Indago sobre los posibles casos, falta hacer cuando un user sea paciente y medico
if user.is_medical:
#if self.request.user.is_authenticated():
print (user.is_medical)
is_auth = True
profile=user.get_medical_profile()
#name = self.request.user.username
data = {
'is_auth':is_auth,
'profile':profile,
}
context.update({'userprofile':profile, 'data':data})
elif user.is_patient:
print (user.is_patient)
is_auth=True
profile=user.get_patient_profile()
data = {
'is_auth':is_auth,
'profile':profile,
}
context.update({'userprofile':profile,'data':data})
elif user.is_physiotherapist:
print (user.is_physiotherapist)
is_auth=True
profile=user.get_physiotherapist_profile()
data = {
'is_auth':is_auth,
'profile':profile,
}
context.update({'userprofile':profile,'data':data})
return context
def get_userprofile(self):
return self.request.user.userprofile
La configuración de mi settings es la siguiente:
Tengo un settings llamado base.py en donde en relación a los archivos estáticos tengo lo siguiente (No está la directiva de DEBUG en este settings/base.py):
Generalmente aquí digo que mis archivos estáticos van a estar centralizados en un directorio llamado static gracias a la directiva de STATIC_URL='/static/'
Y después, con STATICFILES_DIRS estoy diciendo que busque los archivos estáticos dentro de un directorio llamado static así sea en cada aplicación o en la aplicación principal creada por Django al crear el proyecto.
# settings/base.py
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.9/howto/static-files/
STATIC_URL = '/static/'
# With this configuration, Django will look for static files in a folder named static inside each app and into the neurorehabilitation/static folder created.
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
Y tengo un settings llamado development.py que hereda de base.py y que posee esta configuración: Nótese que tengo el DEBUG=TRUE en este settings/development.py
He leído que el DEBUG debe estar en False cuando se quiere hacer cache de los archivos estáticos, aunque no sé si también cuando se quiere servirlos desde el entorno de desarrollo.
También en este settings/development.py tengo una directiva llamada MEDIA_ROOT por medio de la cual le digo a Django que cuando yo suba un archivo, éste se guarde en un directorio llamado "media".
Y la directiva MEDIA_URL indica que los archivos (imágenes, sonido, video) van a servirse desde ese url /media/
# settings/development.py
from .base import *
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
# Database
# https://docs.djangoproject.com/en/1.9/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql_psycopg2',
'NAME': get_env_variable('DATABASE_NAME'),
'USER': get_env_variable('DATABASE_USER'),
'PASSWORD': get_env_variable('DATABASE_PASSWORD'),
'HOST': 'localhost',
'PORT': '5433',
}
}
MEDIA_URL = '/media/'
#Cuando suba los archivos de media (imagenes sonido, video), van a servirse
#desde ese url.
MEDIA_ROOT = os.sep.join(os.path.abspath(__file__).split(os.sep)[:-2] + ['media'])
#Ahí le estamos diciendo que donde este, en la carpeta media, cree los
#elementos. Esto creara una carpeta media en el proyecto cuando subamos
#un archivo+
En mi plantilla profile.html estoy llamando la imagen por medio de la invocación del atributo photo el cual es un campo de tipo ImageFieldel cual va a la plantilla gracias a que en la vista anteriormente mostrada lo envió en el contexto.
Es dentro de la etiqueta figure cuando pretendo llamar la imagen de esta forma:
{% load static from staticfiles %}
Acá todo el contenido de mi plantilla profile.html
{% extends 'base.html' %}
<!-- {% load staticfiles %} -->
{% block content %}
<div>
{% if userprofile %}
{{ userprofile.user.username }}, <a href="{% url 'logout' %}">Logout</a>
{% else %}
<a href="">Login</a>
{% endif %}
</div>
<div style=" ">
<figure style=" ">
{% load static from staticfiles %}
<img src="{% static '/media/{{ userprofile.user.photo }}' %}" alt="{{ userprofile.user.username }}">
<!-- <img src="/media/{{ userprofile.user.photo }}" alt="{{ userprofile.user.username }}"> -->
<figcaption>{{ userprofile.user.first_name }}</figcaption>
<!-- User esta relacionado 1 a 1 con userprofile model, por transitividad se llega
al campo username del modelo user desde userprofile-->
</figure>
</div>
{% endblock content %}
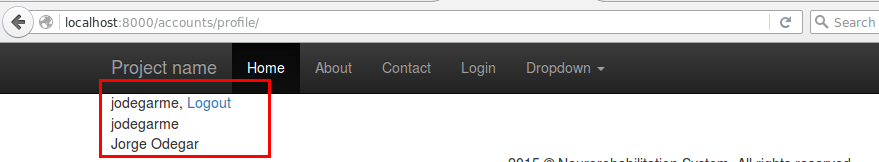
Y es así como obtengo en mi navegador que la imagen no aparece, pero sí la información relacionada con el name y el username del usuario que recién inicia sesión
En mi log del servidor de Django obtengo esto:
[28/Dec/2015 08:14:58] "GET /accounts/profile/ HTTP/1.1" 200 5467
Not Found: /media/{{ userprofile.user.photo }}
[28/Dec/2015 08:14:58] "GET /media/%7B%7B%20userprofile.user.photo%20%7D%7D HTTP/1.1" 404 1885
Cuando llamo la imagen sin usar el tag static sino de la manera tradicional es decir de esta forma:
<img src="/media/{{ userprofile.user.photo }}" alt="{{ userprofile.user.username }}">
Ahí sí sale la imagen que quiero llamar.
¿Que configuración me puede estar faltando? O ¿qué puedo estar ignorando o pasando por alto?
De todas maneras algo que planeo hacer en un corto tiempo es centralizar mis archivos con collectstatic y ponerlos en un CDN tipo Amazon S3 o desde NGINX en un servidor. Pero por el momento en desarrollo quisiera trabajar con ellos así.
No sé qué puede estar faltándome.