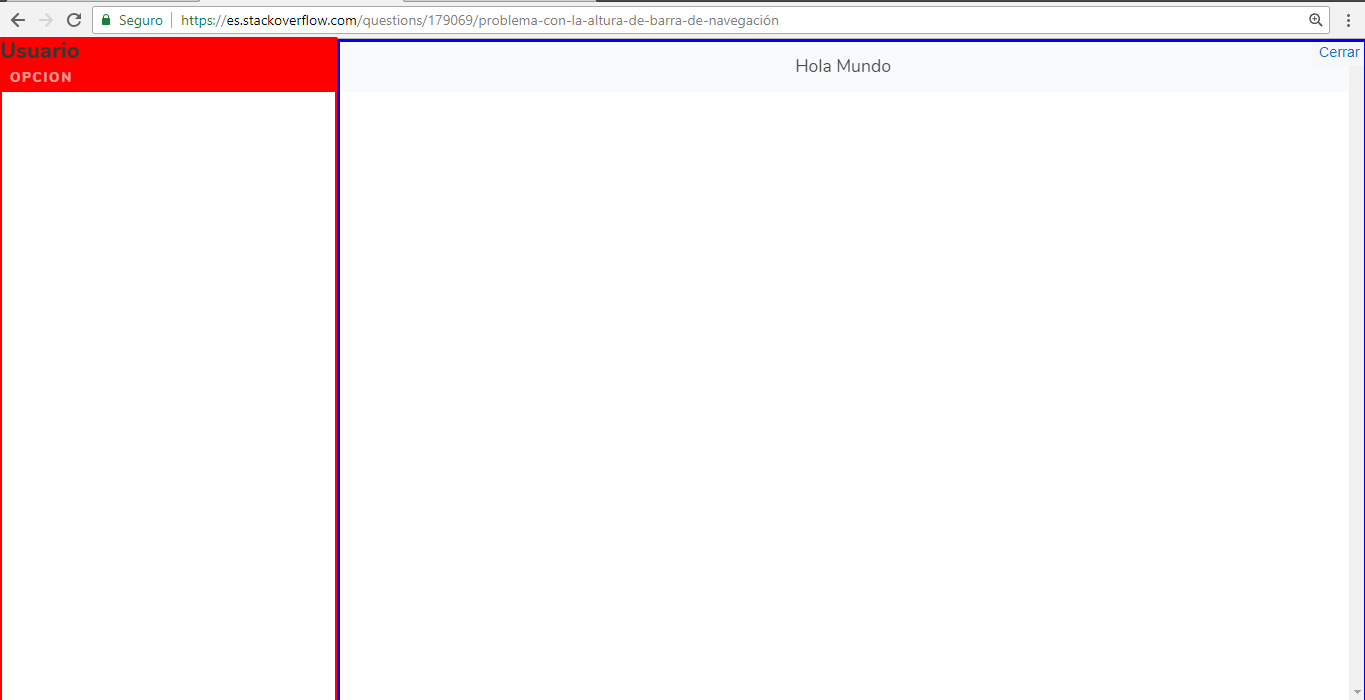
Estoy tratando de diseñar un dashboard, el problema es con el menu, el tamaño del menu quiero que se ponga en height:100% intenté varias formas de hacerlo, pero no tengo éxito.
Para poder ver mi el ejemplo en pantalla completa.
@import url("https://fonts.googleapis.com/css?family=Nunito:400,800");
html {
height: 100%; }
@media (min-height: 768px) {
body {
height: 100%; } }
#app {
height: 100%;
font-family: Nunito, sans-serif;
background: #2abbb9; }
#app .container,
#app .columns {
height: 100%; }
#app .menu {
height: 100%;
background: red; }
.menu-list__main li {`introducir el código aquí`
padding: 0.5rem 0; }
.menu-list__main li .fas, .menu-list__main li .far {
width: 35px;
font-size: 1.3rem;
padding-right: 0.9rem; }
.menu-list__main li a {
color: #fff;
display: inline-flex;
align-items: center;
letter-spacing: 0.1rem;
font-weight: 800;
opacity: 0.6; }
.menu-list__main li a.active {
opacity: 1.0; }
.menu-list__main li a:hover {
background-color: inherit;
color: #FFF;
opacity: 1.0; }
.menu-list__outlier {
margin-top: 10.0rem; }
#app .dashboard {
height: 100%;
width: 100%;
background: #f9fafb; }
.dashboard__content {
height: 100%;
width: 80%;
margin: 0 auto; }
.dashboard__content .header {
display: block;
height: 100px;
margin-top: 3.0rem; }
.dashboard__content .row {
margin: 1.0rem 0; }
.dashboard__content .bottom-row {
margin-bottom: 3.0rem; }
.flex-center, #app, .menu-list__profile, #app .dashboard {
display: flex;
justify-content: center;
align-items: center; }
@media (max-width: 1216px) {
.menu-list__profile {
flex-direction: column; }
.menu-list__profile .title {
padding-top: 0.5rem; }
.menu-list__profile .subtitle {
padding-top: 0; }
.media-content {
text-align: center; }
.card .card-content {
padding: 1.0rem; }
.card .card .title {
font-size: 0.7rem; }
.card .content {
font-size: 0.9rem;
padding-bottom: 1.5rem; } }
@media (min-width: 768px) {
#app .container {
width: 100%;
max-width: 100%; }
.dashboard__content {
display: flex;
flex-direction: column;
justify-content: center; } }
@media (min-width: 720px) {
.columns {
display: -webkit-box;
display: -ms-flexbox;
display: flex; }
.columns > .column.is-3 {
-webkit-box-flex: 0;
-ms-flex: none;
flex: none;
width: 25%; } }
@media (min-width: 720px) and (max-width: 840px) {
.menu-list__profile .subtitle {
font-size: 0.6rem; }
.menu-list__main li .fas {
font-size: 1.1rem !important; }
.menu-list__main li a {
font-size: .60rem !important; } }
@media (max-width: 720px) {
#app .container {
width: 100%; }
.menu-list__main {
display: none; }<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ejemplo</title>
<meta name="viewport" content="width=device-width,height=device-height,initial-scale=1.0" />
<link rel='stylesheet prefetch' href='https://cdnjs.cloudflare.com/ajax/libs/bulma/0.6.1/css/bulma.min.css'>
</head>
<body>
<div id="app">
<div class="container">
<div class="columns is-gapless">
<div class="column is-3">
<aside class="menu">
<ul class="menu-list">
<div class="menu-list__profile media">
<div class="media-content">
<p class="title is-5 font-color-white">Usuario</p>
</div>
</div>
<div class="menu-list__main is-uppercase has-text-left">
<li><a class="subtitle is-7">Opcion</a></li>
</div>
</ul>
</aside>
</div>
<div class="column">
<div class="dashboard">
<p>Hola Mundo</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Lo que intento hacer es que me ocupe todo el largo de la pantalla: