Quiero visualizar un detalle de un datatable en una ventana modal desde un datatable de una página inicial
este es mi codigo:
include("connection.php");
$query ="SELECT * FROM caja ORDER BY id DESC"
$result = mysqli_query($connect, $query)
<table id="caja" class="table table-striped table-bordered">
<thead>
<tr>
<th>Id</th>
<th>Fecha</th>
<th>Compras</th>
<th>Ventas</th>
<th>Gastos</th>
<th>Total</th>
<th></th>
</tr>
</thead>
<tbody>
<?php
$x=1;
while($row = mysqli_fetch_array($result))
{
echo '
<tr>
<td>'.$x++.'</td>
<td>20'.substr($row["codigo"],-8,2).' - '.substr($row["codigo"],-4,2).' - '.substr($row["codigo"],-2).'</td>
<td>'.$row["compra"].'</td>
<td>'.$row["venta"].'</td>
<td>'.$row["gasto"].'</td>
<td>'.$row["total"].'</td>
<td> <button type="button" id="add_button" data-toggle="modal" data-target="#productModal" class="btn btn-info btn-lg" onclick="caja('.$row['codigo'].') ">Ver Detalle</button> <a data-toggle="modal" data-target="#productModal" href="#"?id='.$row['codigo'].' >Modificar</a></td>
</tr>
';
}
?>
</tbody>
</table>
<!-- /table -->
$id=$_GET['.$row['codigo'];
$querya ="SELECT * FROM cajadiaria where idcaja=".$id." ";
$resulta = mysqli_query($connect, $querya);
<div id="productModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
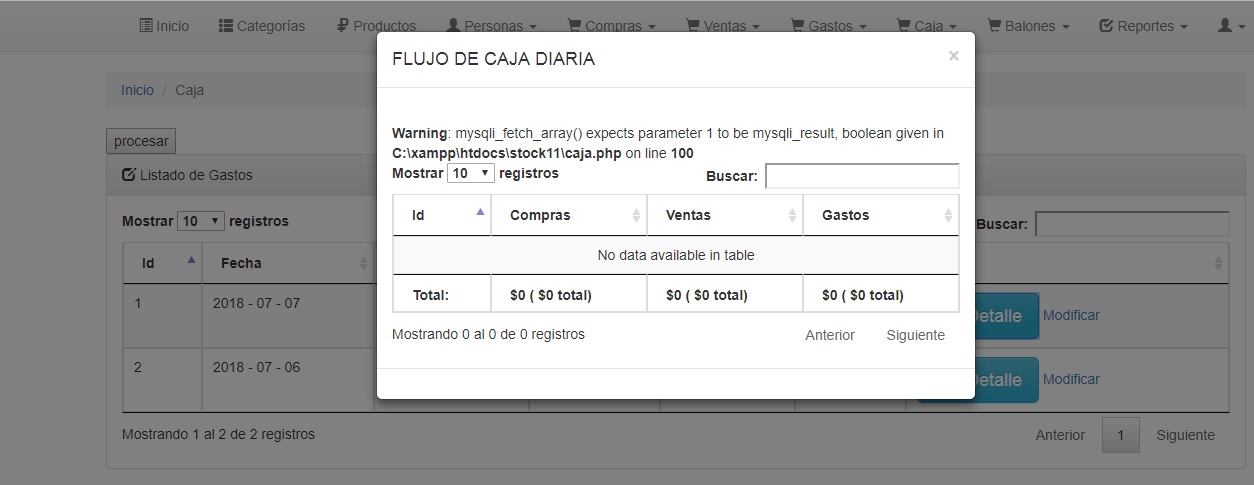
<h4 class="modal-title">FLUJO DE CAJA DIARIA</h4>
</div>
<div class="modal-body">
<table id="cajadetalle" class="table table-striped table-bordered">
<thead>
<tr>
<th>Id</th>
<th>Compras</th>
<th>Ventas</th>
<th>Gastos</th>
</tr>
</thead>
<tbody>
<?php
$a=1;
while($row = mysqli_fetch_array($resulta))
{
?>
<tr>
<td><?php echo $a; $a++; ?></td>
<td> <?php echo $row['compras']; ?></td>
<td><?php echo $row['ventas']; ?></td>
<td><?php echo $row['gasto']; ?></td>
</tr>
<?php
}
?>
</tbody>
<tfoot>
<tr>
<th>Total:</th>
<th></th>
<th></th>
<th></th>
</tr>
</tfoot>
</table>
</div>
<div class="modal-footer" >
</div>
</div>
</form>
</div>
</div>
</div> <!-- /panel-body -->
</div> <!-- /panel -->
</div> <!-- /col-md-12 -->
$(document).ready(function(){
$('#caja').DataTable();
});
$(document).ready(function(){
$('#cajadetalle').DataTable();
});
En conclusión solo quiero pasar una consulta filtrando el id desde otra consulta y q se muestre en mi modal.....