HTML
<!DOCTYPE HTML> <html lang="es"> <head> <meta charset="utf-8" /> <title>Revol INC.</title> <link rel="stylesheet" href="assets/css/main.css" /> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css" integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt" crossorigin="anonymous"> <script src="assets/js/jquery.min"></script> <script src="assets/js/send-email.js"></script> </head> <body> <a href="inicio.html"><img src="images/logo-001.jpg" alt="" /></a> <header> <nav> <ul>
<li><a href="inicio.html">Inicio</a></li>
<li><a href="que-hacemos.html">¿Qué hacemos?</a></li>
<li><a href="como-lo-hacemos.html">Cómo lo hacemos</a></li>
<li><a href="proyectos.html">Proyectos</a></li>
<li><a href="contacto.html">Contacto</a></li> </ul> </header> <section id="main"> <div class="main"> <div class="first">
<p><center>¡Hola! Sigue nuestros <strong>proyectos</strong> a fondo y conoce más acerca de <strong><em>Revol INC.</em></strong> ¡Sólo deja tu email abajo! Es totalmente <strong><em>GRATIS</em></strong>.</center><p>
<center><input type="email" placeholder="Ingresa tu Email">
<a href="inicio.html"><input type="submit" onclick="send()"></a></center> </div> </div> </section> </body> <footer> <p>Revol INC.© Todos los derechos reservados. <strong>2018</strong></p> <a href="#"><i class="fab fa-instagram"></i></a> </footer> </html>
CSS
body { text-align: center; font-size: 22px; font-family: verdana; color: white; background: url(../../images/bck-001.jpg); background-size: cover; background-position: center; margin: 0; padding: 0; } p { font-size: 18px; line-height: 20px; } div p { text-align: left; } img { border-radius: 100%; width: 100px; height: 100px; margin-top: 18px; } .main { margin-left: auto; margin-right: auto; margin-top: 95px; margin-bottom: 95px; } .first, .second, .third, .fourth { background: rgba(50,50,50,.8); padding: 20px; border-radius: 2px; } input { margin: 20px 10px 0 0; padding: 10px; border: 0; border-radius: 2px; } input[type="email"] { margin-top: 30px; } input[type="submit"] { background: rgba(247,38,53,1); color: white; margin-top: 50px; }
#msg { margin: 20px 10px 0 0; padding: 10px; border: 0; border-radius: 2px; } ol, ul { list-style: none; } li { display: inline-block; padding: 5px; } a { text-decoration: none; color: white; } i { position: relative; float: right; margin: 5px; } header { margin-top: 20px; background: rgba(247,38,53,.8); border-radius: 2px; } footer { background: rgba(50,50,50,.8); padding: 1px; border-radius: 2px; }
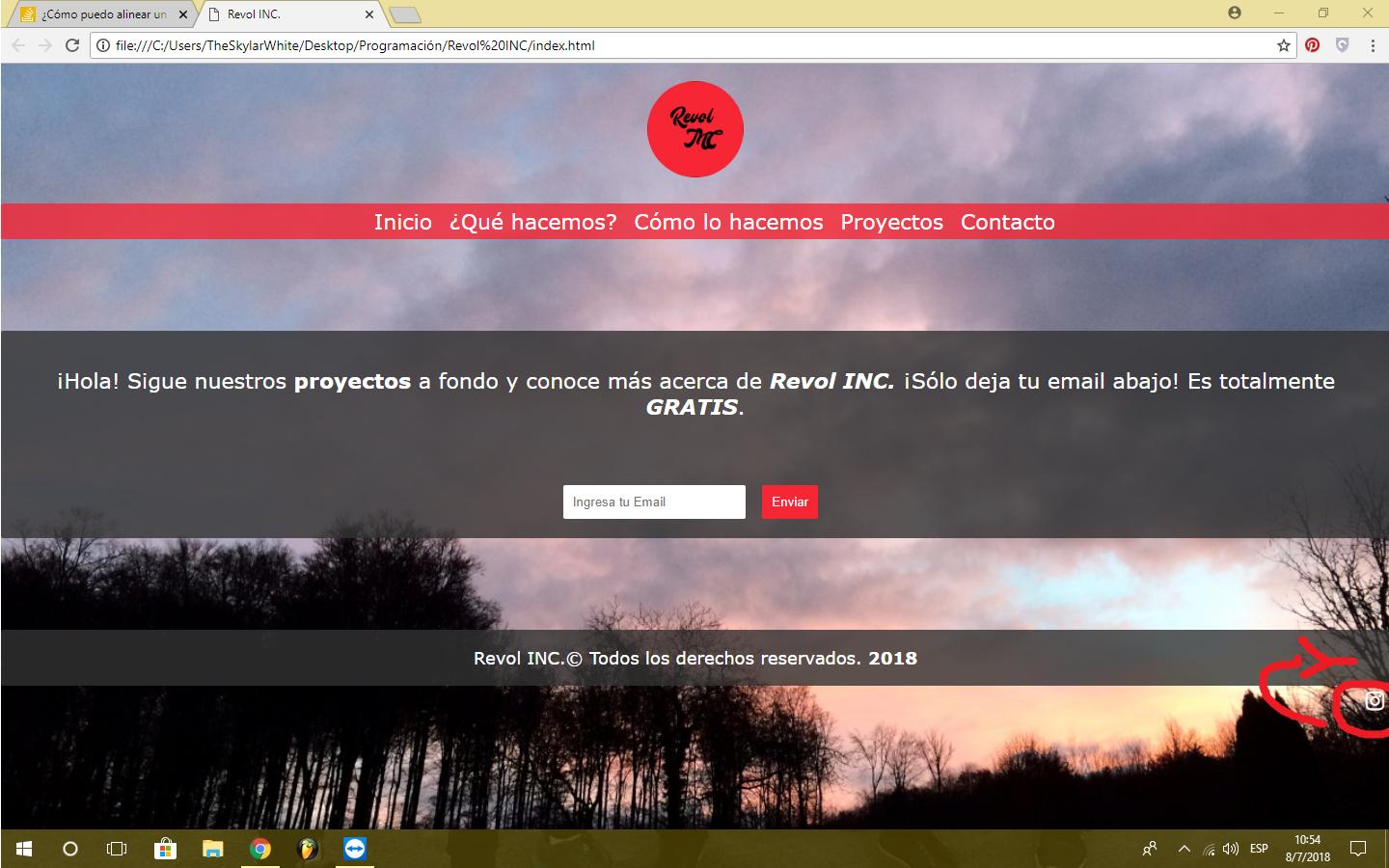
SCREENSHOT
Hola, soy un amateur en los códigos y quisiera saber como alinear el ícono de instagram con el texto del footer hacia la derecha. Agradezco su ayuda, saludos. Buen día geeks!