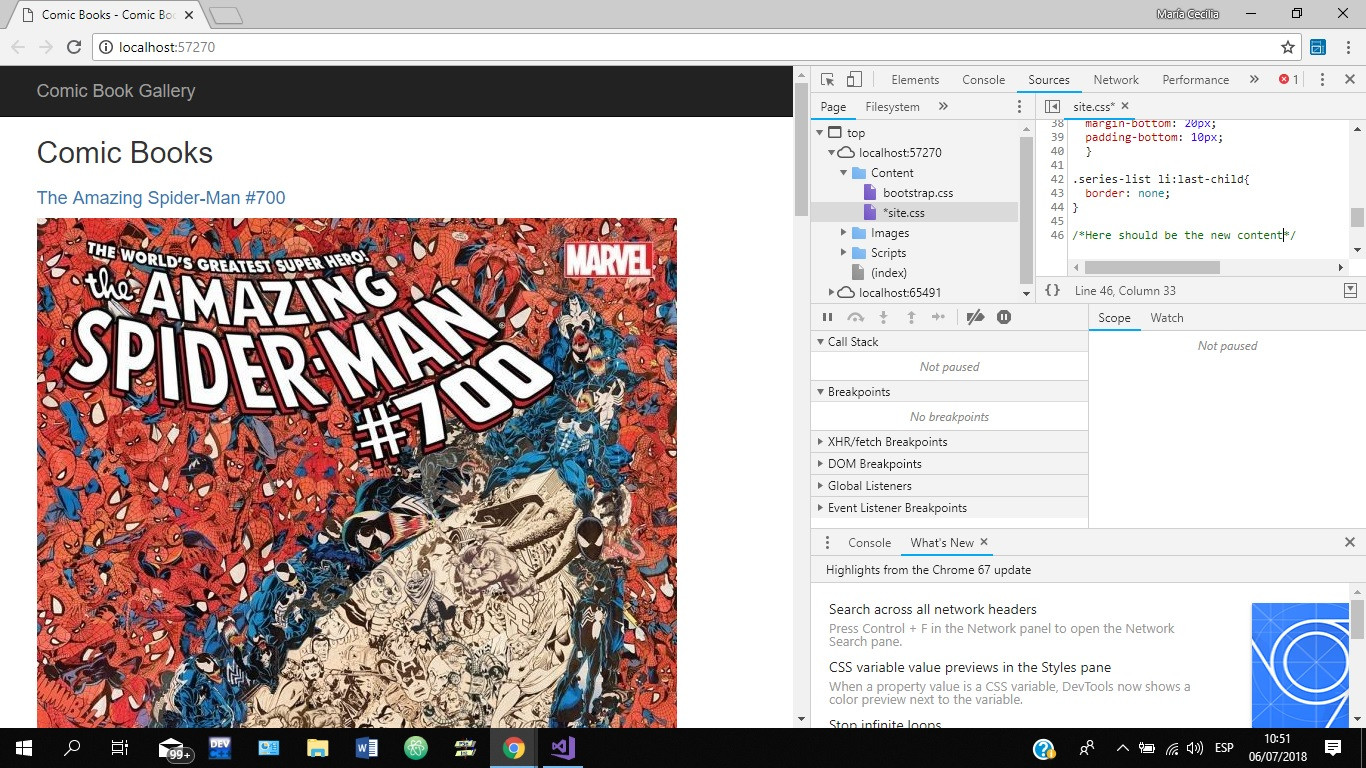
como pueden ver en el inspector el archivo site.css esta cargado que es donde tengo mis estilos que deberían sobrescribir a bootstrap, pero no carga el nuevo contenido que escribo, ¿a que se debe esto?
-
1¿Cómo estás añadiendo los estilos en tu página/aplicación?– Alvaro Montoro ♦Commented el 6 jul. 2018 a las 14:34
-
solo los escribo en mi archivo site.css manualmente (no uso sass ni nada por el estilo), estoy usando visual studio, mi version de .Net Core es 4.6.1 y no carga nada de lo que esta debajo del ultimo comentario /*Here should be the new content*/– Ceci BenitezCommented el 6 jul. 2018 a las 14:38
Añade un comentario
|
3 respuestas
Verifica que tu link al css en el head, está después del link al boostrap en el index, y en caso de que no se sobrescriban algunos aspectos, utiliza !important.
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/ **tuestilo** .css" rel="stylesheet">de esta forma
Para los casos de querer sobreescribir, de forma efectiva algun archivo css es en tu body agregarle un ID
<body id="file-override-custom">
y luego en tu archivo css modificar las etiquetas siguiendo la herencia correspondiente.
#file-override-custom .series-list li:last-child{
border:none;
}
-
pero es que eso que aparece en el inspector ya me lo cargo, el tema es que no me carga lo que escribo ahora, pero mi site.css si aparece en el inspector solo no me carga el contenido que escribo ahora, lo raro es que si lo escribo desde el inspector los cambios se ven reflejados al instante, pero si lo hago desde visual studio no pasa nada. Commented el 6 jul. 2018 a las 14:48
-
podras tener un problema de cache en chrome (de los archivos) podrias recargar pagina borrando cache chrome ( Ctrl + F5 ) en el navegador Commented el 6 jul. 2018 a las 14:52
-
lo que hice fue reescribir directo en mi plantilla de bootstrap pero esto se que no es lo mas recomendable pero es lo unico que me funciona :(, gracias por sus respuestas chicos, creo que se debe a un problema de visual studio con su feature auto sync browser link pero no importa. Commented el 6 jul. 2018 a las 14:56
Seria interesante si nos muestras como están tus clases en el archivo site.css
Primero que nada asegúrate que esta incluido correctamente tu archivo en el <head></head> de la pagina.
Para sobrescribir un estilo de bootstrap delante de tu estilo pon esto !important ejemplo:
.mi-clase{ color: #ececec !important;
font-size: 2.0em !important;
background-color: #000 !important; }
Con esto deberías poder sobrescribir los estilos de bootstrap.
-
ey chicos me instale unas componentes de desarrollo web y azure para visual estudio y ahora todo funciona bien :) Commented el 6 jul. 2018 a las 19:10
-
la de azure es extra pero si me faltaban las extensiones de desarrollo para html, css y js Commented el 6 jul. 2018 a las 19:11