Cargo un mensaje el cual depende de si el usuario ingresa o cierra sesión, pero existe el problema, de que solo me muestra el mensaje de inicio de sesion en ambos casos. Uso el método backView(), el cual siempre obtiene la vista anterior a la que se esta estacionada. A continuación el código:
loading.js
angular.module('loadingPage', ['ionic', 'loginApp', 'historialApp'])
.controller('mostrarMensaje', mostrarMensaje)
.factory('obtenerVista', obtenerVista);
mostrarMensaje.$inject = ['$scope', 'obtenerVista'];
function mostrarMensaje($scope, obtenerVista) {
var vista_Anterior, valor_sesion;
vista_Anterior = obtenerVista.nombreVista();
if (vista_Anterior.stateName === "login") {
$scope.mensaje = "Cargando Informacion";
} else {
$scope.mensaje = "Cerrando sesion";
}
}
obtenerVista.$inject = ['$ionicHistory'];
function obtenerVista($ionicHistory) {
return {
nombreVista: function() {
var vista;
vista = $ionicHistory.backView();
return vista;
}
};
}
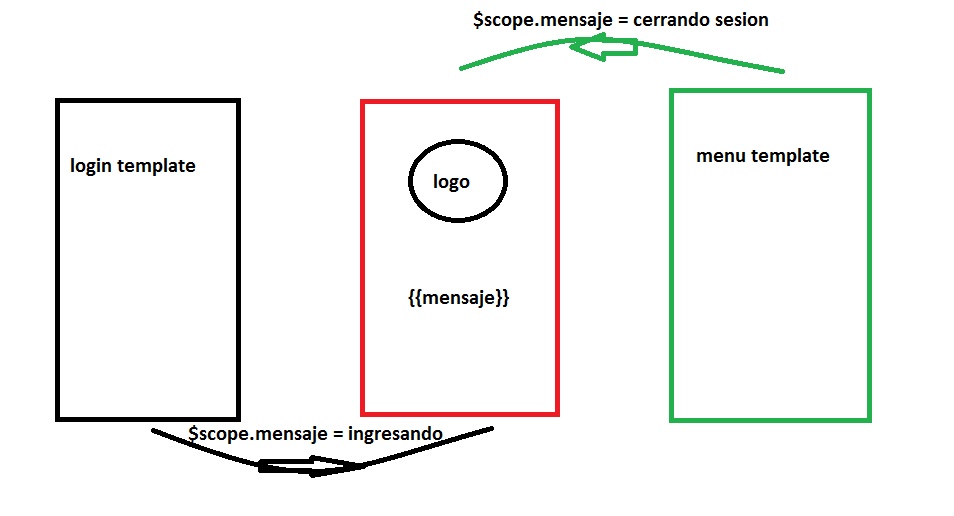
Aquí un dibujo para ser mas especifico, si algo nos e entiende
Gracias de antemano por al ayuda.

console.log(vista_Anterior.stateName);para ver que salida tiene en cada caso?backView, es que el siempre me va mostrar la vista anterior, en este caso, la vista del login, entonces, no sirve ese metodo por eso lo deseche, estoy usando el de la respuesta de abajo pero tampoco, que me recomiendas?if ($window.localStorage.logged)en vez deif (!$window.localStorage.logged)...ahora podrias anadir tus metodos de login y logout en la pregunta?