Quiero hacer que dependiendo del estado en el que esté el estadoActo el contenido de dicho campo aparezca de un color u otro.
Los estados serían Celebrado -> Color Verde, Pendiente -> Color Amarillo y Suspendido -> Color Rojo.
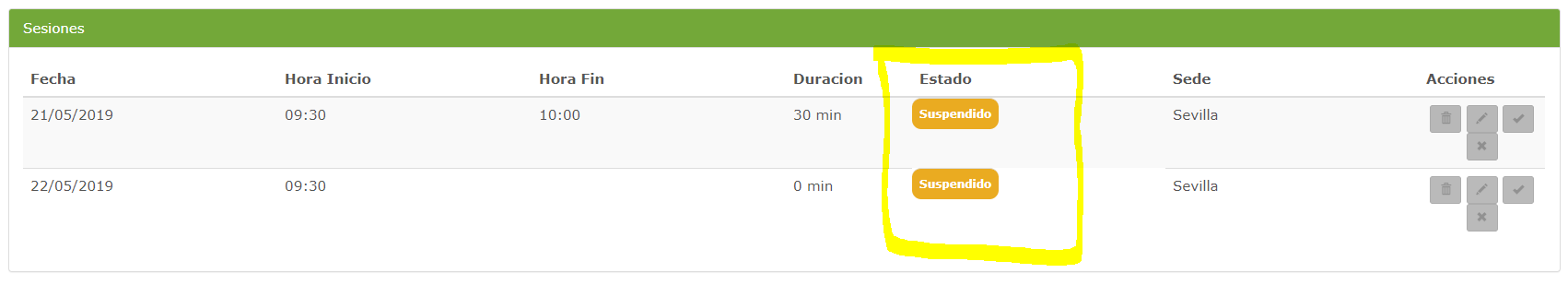
Un ejemplo sería como el de la imagen más abajo mostrada, aunque no corresponde el color del contenido con el tipo de estado (solo es un ejemplo).
Mi código HTML es:
<tr ng-repeat="s in expediente.sesiones | orderBy:'fecha'">
<td class="col-md-2">{{ s.fecha | date : 'dd/MM/yyyy'}}</td>
<td class="col-md-2">{{ s.horaInicio | date: 'HH:mm'}}</td>
<td class="col-md-2">{{ s.horaFinal | date: 'HH:mm'}}</td>
<td class="col-md-1">{{ s.duracion }} min</td>
<td class="col-md-2">{{ s.estadoActo }}</td>
<td class="col-md-2">{{ expediente.sede.nombre}}</td>
</td>
</tr>
Para realizar esto estoy utilizando:
ng-class="{'badge fondo-verde' : (s.estadoActo='Celebrado'),'badge fondo-amarillo' : (s.estadoActo='Pendiente'),'badge fondo-rojo' : (s.estadoActo='Suspendido')}"
Pero no sé si valdría. ¿Alguna posible solución?
Además, estoy ordenando mi tabla por orden de fecha, ¿sería correcto?