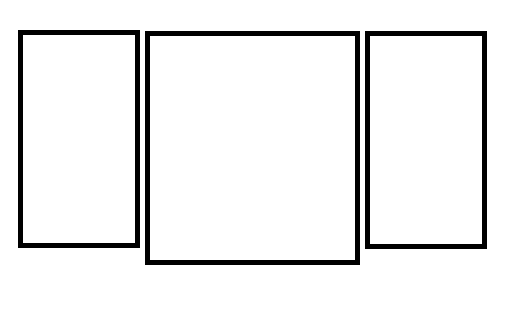
Tengo tres "div" cada uno con diferentes contenido, los cuales quiero que estén centrados y alineadosde la siguiente manera:

En el que cada cuadro representa cada uno de los div. Pero usando display: inline-block no se acomodan de esa manera. ¿Qué debo de hacer para acomodarlos así? Otra alternativa podría ser usar float, pero ¿cómo podría centrarlos?
vertical-align:top