tengo un problema que al cargar datos desde una base MySql con PHP, no muestra los datos, lo cual los mando con un JSON según documentación de Datatables cargando datos con Ajax a continuación presento mis archivos.
A continuación presento mis archivos.
HTML
<table id="table-study" class="responsive-table striped highlight">
<thead>
<tr>
<th>ID</th>
<th>Nombre del estudio</th>
</tr>
</thead>
</table>
Modelo donde muestra la función que obtiene los registros de esa tabla, donde la función getRowsAjax, ejecuta el sql y es en donde aplica el json_encode() para pasar todos los registros a JSON
// Obtener estudios
public function getStudy()
{
$sql = "SELECT codi_estu,nomb_estu FROM estudio ORDER BY codi_estu";
$params = array(null);
return Database::getRowsAjax($sql, $params);
}
Archivo Database función getRowsAjax
public static function getRowsAjax($query, $values)
{
self::connect();
self::$statement = self::$connection->prepare($query);
self::$statement->execute($values);
self::desconnect();
return '{"data":'.json_encode(self::$statement->fetchAll(PDO::FETCH_ASSOC)).'}';
}
Si se fijan ahí concateno el "data", pero ahora bien según la documentación también se puede hacer sin eso y bastaría con la siguiente:
return json_encode(self::$statement->fetchAll(PDO::FETCH_ASSOC));
JavaScript
$(document).ready(function () {
dataTable();
});
function dataTable()
{
$('#table-study').DataTable({
ajax: {
url: '../dashboard/study.php',
dataSrc: 'data'
},
columns: [
{ data : 'codi_estu' },
{ data : 'nomb_estu' }
],
language: {
"sProcessing": "Procesando...",
"sLengthMenu": "Mostrar _MENU_ registros",
"sZeroRecords": "No se encontraron resultados",
"sEmptyTable": "Ningún dato disponible en esta tabla",
"sInfo": "Mostrando registros del _START_ al _END_ de un total de _TOTAL_ registros",
"sInfoEmpty": "Mostrando registros del 0 al 0 de un total de 0 registros",
"sInfoFiltered": "(filtrado de un total de _MAX_ registros)",
"sInfoPostFix": "",
"sSearch": "Buscar:",
"sUrl": "",
"sInfoThousands": ",",
"sLoadingRecords": "Cargando...",
"oPaginate": {
"sFirst": "Primero",
"sLast": "Último",
"sNext": "Siguiente",
"sPrevious": "Anterior"
},
"oAria": {
"sSortAscending": ": Activar para ordenar la columna de manera ascendente",
"sSortDescending": ": Activar para ordenar la columna de manera descendente"
}
},
iDisplayLength: 5
});
$('select').formSelect();
}
Ahora bien en la url en study.php lo unico que tengo es que requiero el controlador
require_once '../config/app.php';
require_once APP_PATH . '/app/Controllers/StudyController.php';
Controlador
<?php
require_once APP_PATH . '/app/models/Study.php';
try {
$study = new Study;
$rows = $study->getStudy();
echo $rows;
// Requiriendo vista
require_once APP_PATH . '/views/study/index.view.php';
} catch (Exception $error) {
Page::showMessage(2, $error->getMessage(),null);
}
El echo manda el siguiente JSON
{
"data":
[
{
"codi_estu":"1",
"nomb_estu":"VCN MINF"
},
{
"codi_estu":"2",
"nomb_estu":"EMG"
}
]
}
Lo cual hasta cierto punto todo bien, no hay ningún problema, pero cuando recargo la página salta la advertencia: DataTables warning: table id=table-study - Invalid JSON response. For more information about this error, please see http://datatables.net/tn/1
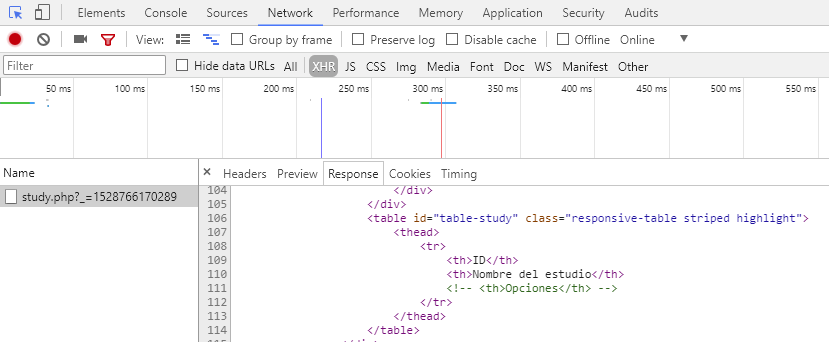
Lo que hice fue dirigirme a la url que me dice la alerta e hice lo que dice ahí, de inspeccionar el elemento, irse al apartado Network y seleccionar XHR y luego volver a recargar la página y seleccionar la opción de Response, donde debería de salir las advertencias y/o errores, pero no me indica nada
Como se ve en la imagen que adjunto no imprime la etiqueta <tbody></tbody>
Y hasta ahí me he quedado de ante mano muchas gracias por leer