Resulta que tengo una grilla de thumbs y estoy usando por primera vez flexbox por su sencillez y menor uso de líneas en el código.
Quiero ubicar siempre arriba a la derecha un banner de publicidad, el problema está en que se carga en la tercera ubicación de la primera fila, pero en pantallas grandes donde tienen más de tres columnas por fila no sé como ubicarla al estilo float: right;. No quiero usar javascript porque demora unos mili segundos en actuar, y el cambio es evidente.
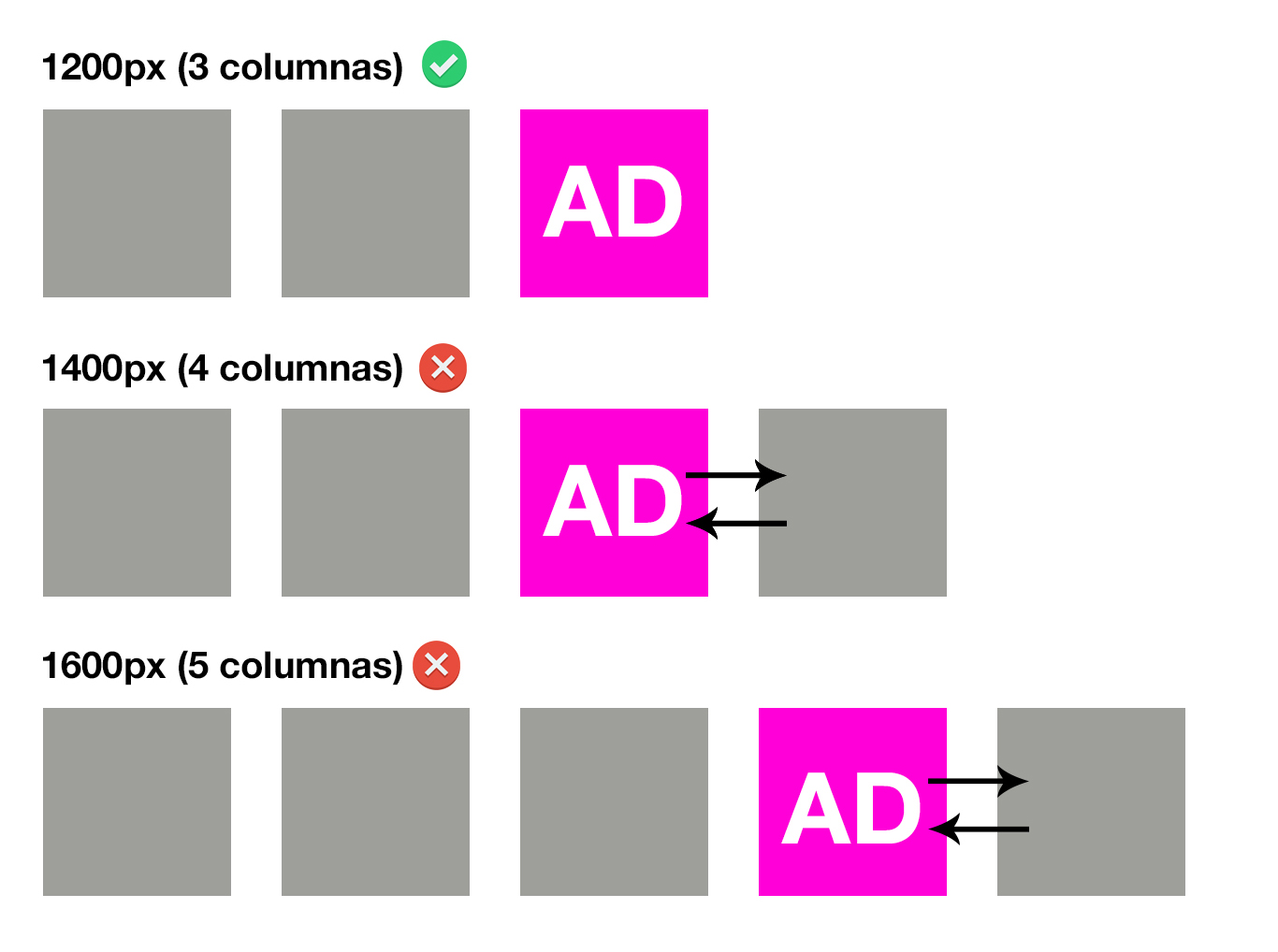
Aquí les dejo una ilustración por si no me expliqué bien:
 Este es el código por el momento:
Este es el código por el momento:
body {
margin: 50px;
}
ul {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
list-style-type: none;
padding: 0px;
}
ul li {
width: calc(20% - 15px);
height: 150px;
background-color: #9e9f9a;
margin: 0 15px 20px 0;
}
ul li.ad {
background-color: #ff00d8;
}<ul>
<li></li>
<li></li>
<li class="ad"></li>
<li></li>
<li></li>
</ul>