Estoy configurando react, webpack, y babel, pero al momento de instalar react con el siguiente comando:
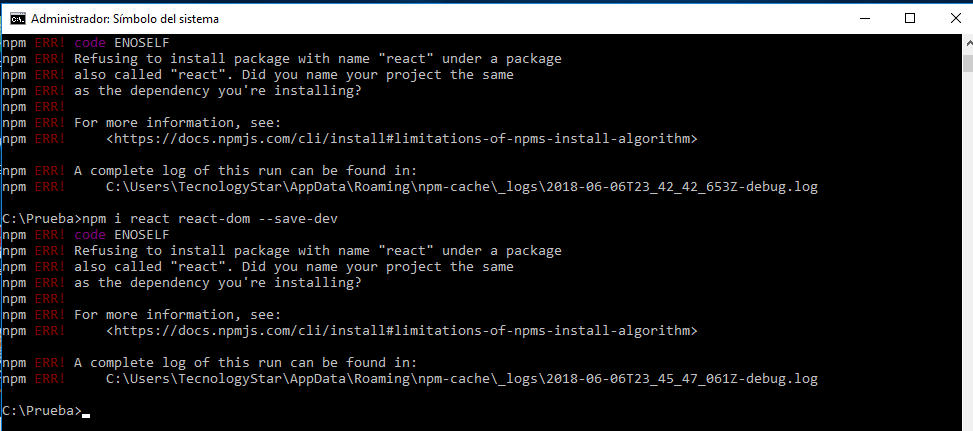
npm i react react-dom --save-dev
Me sale el siguiente error:
npm ERR! code ENOSELF
npm ERR! Refusing to install package with name "react" under a package
npm ERR! also called "react". Did you name your project the same
npm ERR! as the dependency you're installing?
npm ERR!
npm ERR! For more information, see:
npm ERR! <https://docs.npmjs.com/cli/install#limitations-of-npms-install-algorithm>
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\TecnologyStar\AppData\Roaming\npm-cache\_logs\2018-06-06T23_45_47_061Z-debug.log
Si a alguien tal vez le paso el mismo error, ¿cuál fue la solución? Investigo pero aun no lo soluciono.