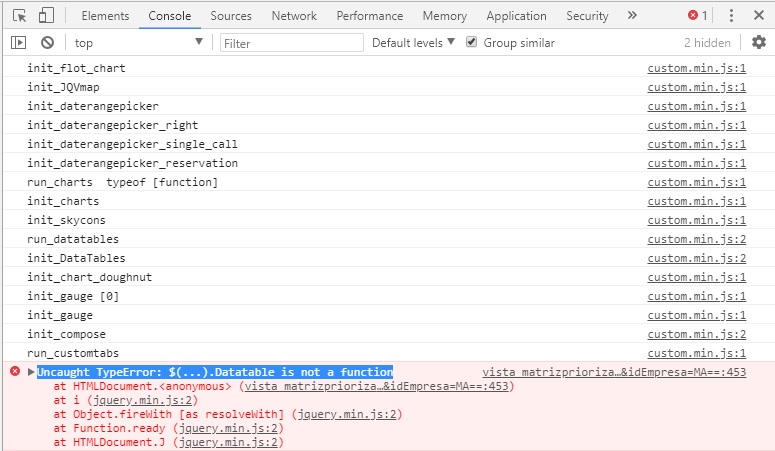
Tengo un problema al momento de usar un plugin de datatable, creo que me carga dos veces el script de jquery, pero no sé de donde.
<script src="../src/js/jquery.min.js"></script>
<script src="../dist/js/getorgchart.js"></script>
<script src="../dist/js/jquery.orgchart.js"></script>
<script src="../src/js/go.js"></script>
<script src="../src/js/jsplumb.min.js"></script>
<script src="../src/js/jsplumb.js"></script>
<!-- Bootstrap -->
<script src="../vendors/bootstrap/dist/js/bootstrap.min.js"></script>
<!-- FastClick -->
<script src="../vendors/fastclick/lib/fastclick.js"></script>
<!-- NProgress -->
<script src="../vendors/nprogress/nprogress.js"></script>
<!-- Chart.js -->
<script src="../vendors/Chart.js/dist/Chart.min.js"></script>
<!-- gauge.js -->
<script src="../vendors/gauge.js/dist/gauge.min.js"></script>
<!-- bootstrap-progressbar -->
<script src="../vendors/bootstrap-progressbar/bootstrap-progressbar.min.js"></script>
<!-- iCheck -->
<script src="../vendors/iCheck/icheck.min.js"></script>
<!-- Skycons -->
<script src="../vendors/skycons/skycons.js"></script>
<!-- Flot -->
<script src="../vendors/Flot/jquery.flot.js"></script>
<script src="../vendors/Flot/jquery.flot.pie.js"></script>
<script src="../vendors/Flot/jquery.flot.time.js"></script>
<script src="../vendors/Flot/jquery.flot.stack.js"></script>
<script src="../vendors/Flot/jquery.flot.resize.js"></script>
<!-- Flot plugins -->
<script src="../vendors/flot.orderbars/js/jquery.flot.orderBars.js"></script>
<script src="../vendors/flot-spline/js/jquery.flot.spline.min.js"></script>
<script src="../vendors/flot.curvedlines/curvedLines.js"></script>
<!-- DateJS -->
<script src="../vendors/DateJS/build/date.js"></script>
<!-- JQVMap -->
<script src="../vendors/jqvmap/dist/jquery.vmap.js"></script>
<script src="../vendors/jqvmap/dist/maps/jquery.vmap.world.js"></script>
<script src="../vendors/jqvmap/examples/js/jquery.vmap.sampledata.js"></script>
<!-- bootstrap-daterangepicker -->
<script src="../vendors/moment/min/moment.min.js"></script>
<script src="../vendors/bootstrap-daterangepicker/daterangepicker.js"></script>
<!-- Datatables -->
<script src="../vendors/datatables.net/js/jquery.dataTables.min.js"></script>
<script src="../vendors/datatables.net-bs/js/dataTables.bootstrap.min.js"></script>
<script src="../vendors/datatables.net-buttons/js/dataTables.buttons.min.js"></script>
<script src="../vendors/datatables.net-buttons-bs/js/buttons.bootstrap.min.js"></script>
<script src="../vendors/datatables.net-buttons/js/buttons.flash.min.js"></script>
<script src="../vendors/datatables.net-buttons/js/buttons.html5.min.js"></script>
<script src="../vendors/datatables.net-buttons/js/buttons.print.min.js"></script>
<script src="../vendors/datatables.net-fixedheader/js/dataTables.fixedHeader.min.js"></script>
<script src="../vendors/datatables.net-keytable/js/dataTables.keyTable.min.js"></script>
<script src="../vendors/datatables.net-responsive/js/dataTables.responsive.min.js"></script>
<script src="../vendors/datatables.net-responsive-bs/js/responsive.bootstrap.js"></script>
<script src="../vendors/datatables.net-scroller/js/dataTables.scroller.min.js"></script>
<script src="../vendors/jszip/dist/jszip.min.js"></script>
<script src="../vendors/pdfmake/build/pdfmake.min.js"></script>
<script src="../vendors/pdfmake/build/vfs_fonts.js"></script>
Codigo de js de mi funcion donde uso el Datatable.
<script type="text/javascript">
$(document).ready(function(){
$('#datatable').Datatable({
dom: 'Bfrtip',
buttons: [
'Excel', 'PDF', 'print'
]
});
});
function FunSumT(fila,criterio,nfila){
var datos=JSON.stringify(criterio);
// console.log(datos);
// var p=JSON.parse(criterio);
var total=0;
// var acum=document.getElementById('total0').textContent;
// var suma=document.getElementById(idCriterio);
var fila=".fila"+nfila+" td";
// console.log(fila);
var tam=$(fila).length;
var peso=[];
var i=0;
$.each(criterio,function(){
peso[i]=criterio[i][0];
// console.log(peso[i]);
i++;
});
var j=0;
i=0;
$(fila).each(function(i){
if(i>0 && i<tam-1){
// $(this).$("select").text()
// console.log(peso[j]);
total+= parseInt($(this).find("select option:selected").html())*parseInt(peso[j]);
j++;
}
});
SumaTotal(total,nfila);
}
function SumaTotal(total,nfila){
var Ftotal="#total"+nfila+"";
var sumtotal=total;
// console.log(sumtotal);
$(Ftotal).html(sumtotal);
}
</script>