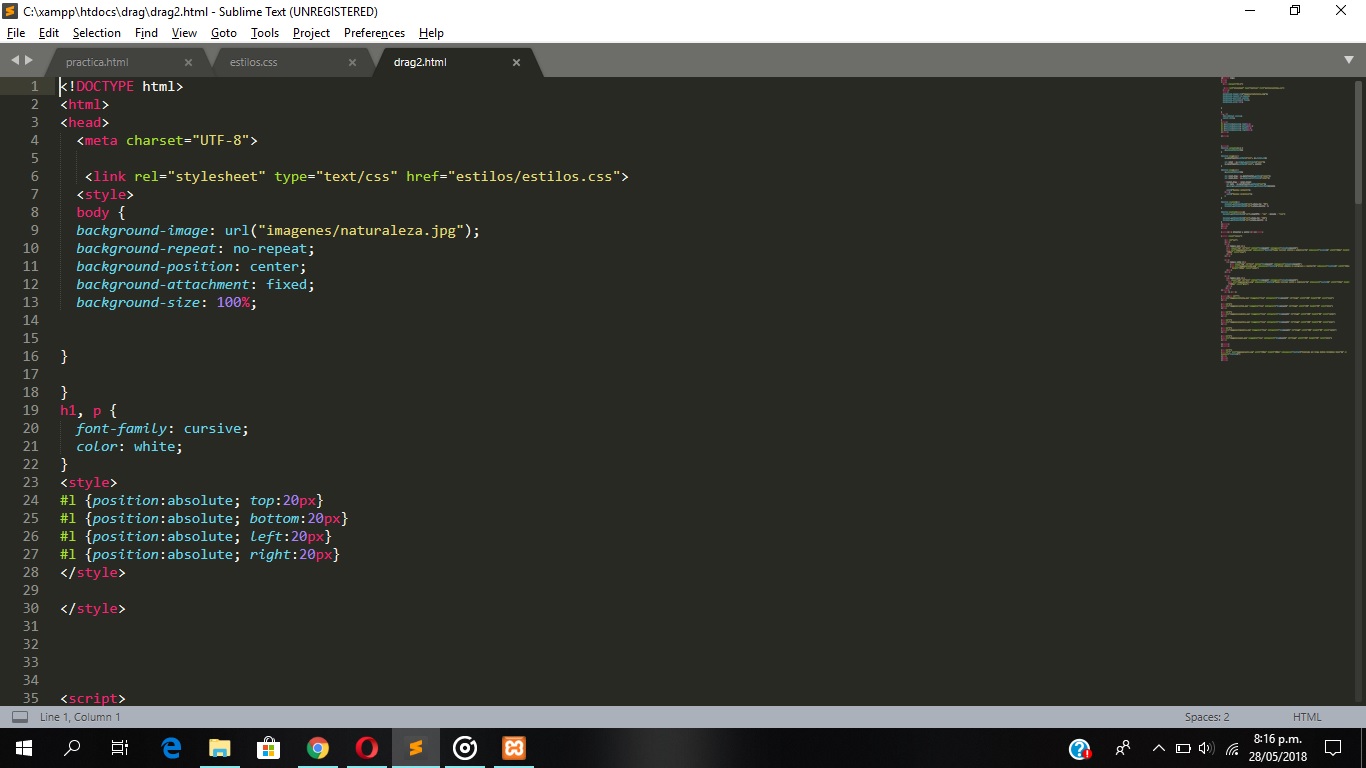
Siempre he tenido inconvenientes con mi pc al momento de poner estilos en un documento. Lo que pasa es que a pesar de que la sintáxis esté bien escrita, mi navegador no reconoce los estilos. Se supone que para tener mejor organizado todo hay que siempre intentar trabajar con archivos externos (en el caso de css), pero no, no es así, a mi no me funciona, siempre tengo que poner las etiquetas en mi index para poder agregar los estilos, cosa que no me gusta porque queda todo "mal visto". También me pasa con eqtiquetas html, no sé por qué me pasa esto. Adjunto imágenes de un sencillo ejemplo para que vean que no me funciona. Si les funciona a ustedes probablemente sea mi pc. ADJUNTO LINKS DE MIS 2 ARCHIVOS (HTML Y CSS): HTML: https://ibb.co/jqp0Cd CSS: https://ibb.co/esKWky
2 respuestas
El computador no es responsable de que un sitio se vea bien o mal, funcione o no funcione, tampoco el navegador es responsable, hoy en día los sitios tienen que ser "Cross Browser" es decir que se deben de ver bien y comportar de igual manera en cualquier navegador en que se mire. En tu pantallazo detallo varios errores:
- Estás cerrando dos veces las llaves
{}del selectorbody. - Estas abriendo una etiqueta
<style>dentro de otra etiqueta<style>.
En los comentarios te dicen que coloques la ruta completa Eso es una pésima práctica nunca se debe colocar la ruta completa de nada, sea una imagen, una hoja de estilos, un archivo JavaScript o lo que sea, la mejor opción es navegar entre carpetas revisando detalladamente que los archivos se encuentren en la ruta a la cual estás apuntando.
La cuestión es de revisar bien al momento de copiar el código que estés haciendo y revisar bien tu estructura de carpetas.
-
Lo hice como me acabas de decir, y aún así no me funciona en un archivo externo. Respecto al link que me pasaste para poder entrar al chat, no sé cómo se usa para hablar con alguien más. Commented el 29 may. 2018 a las 2:22
-
@JorgeHernández tu archivo drag2.html está al lado de la carpeta 'estilos' en tu estructura? lo del chat no estoy seguro si necesitas un puntaje mínimo Commented el 29 may. 2018 a las 2:23
-
Carpeta principal drag, sub carpetas imagenes y estilos. El archivo drag2.html lo tengo adentro de la carpeta drag pero por fuera de las 2 sub carpetas. Sí, me dice que para poder hablar necesito 20 puntos de reputación Commented el 29 may. 2018 a las 2:25
-
@JorgeHernández siendo asi como dices la ruta debería de dar, sería bueno que mostraras entonces el archivo css que contiene, y ya tienes la reputación para hablar en el chat Commented el 29 may. 2018 a las 2:28
-
No sé por dónde pasarte screens de mis 2 archivos para que veas el código. Respecto al chat, aún no puedo hablar a pesar de tener 23 puntos de reputación actuales Commented el 29 may. 2018 a las 2:35
Como escriben arriba: "el computador no es el problema".
problemas:
Style no puede estar en el
headincluyendo el body.Como escriben arriba, abres dos veces seguidas style.
Te recomiendo crear un archivo css e importarlo al html, como tienes puesto y no escribir los estilos dentro del html es bastante obsoleto o para clases de introduccion.
-
A que te refieres con el primer punto que expones? la etiqueta style es un elemento de cabecera, por lo cual al usar estilos incrustados el lugar correcto en el que debe ir es en el head del documento. Commented el 29 may. 2018 a las 13:07
-
exacto eso es lo que te estoy diciendo me he equvicado en eso ya que solo estas añadiendo estilos al body, pero no cierras la etiqueta head asique incluyes el head en todo el html. Commented el 29 may. 2018 a las 18:02
-
Ademas no entiendo porque lo haces en el html si ya tienes importado una hoja de estilos. Commented el 29 may. 2018 a las 18:02
-
ademas si lo estas haciendo para cambiar el estilo css solo del body o el html te recomiendo que importes hojas css dentro de las hojas de css asi tu trabajo estará mejor definido y colocado. Commented el 29 may. 2018 a las 18:05
-

/drag/estilos/estilo.csspero tendrias que modificarlo al subirlo, la otra alternativa es crear un VHOST y poderlo trabajar sin tener que cambiar nada al momento de subir a producción