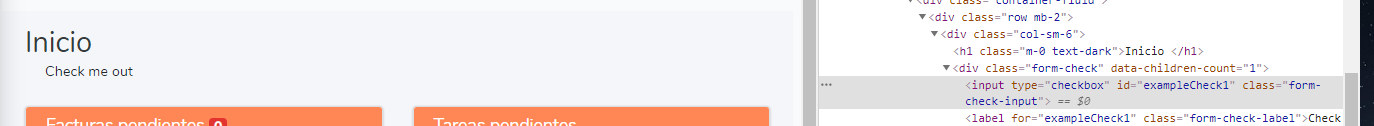
Estoy utilizando Bootstrap para los estilos y me he fijado que al poner un checkbox este no se muestra en pantalla.
Solo me pasa con google chrome.
Este es mi codigo html y css de esa parte.
.bootstrap-switch input[type='radio'],
.bootstrap-switch input[type='checkbox'] {
filter: alpha(opacity=0);
left: 0;
margin: 0;
opacity: 0;
position: absolute;
top: 0;
visibility: hidden;
z-index: -1;
}
.btn-group-toggle > .btn input[type="radio"],
.btn-group-toggle > .btn input[type="checkbox"],
.btn-group-toggle > .btn-group > .btn input[type="radio"],
.btn-group-toggle > .btn-group > .btn input[type="checkbox"] {
position: absolute;
clip: rect(0, 0, 0, 0);
pointer-events: none;
}<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1 class="m-0 text-dark">Inicio </h1>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
</div><!-- /.col -->
</div><!-- /.row -->
</div><!-- /.container-fluid -->Por que podría pasar esto? Lo curioso es que fuera de mi programa si funciona bien.