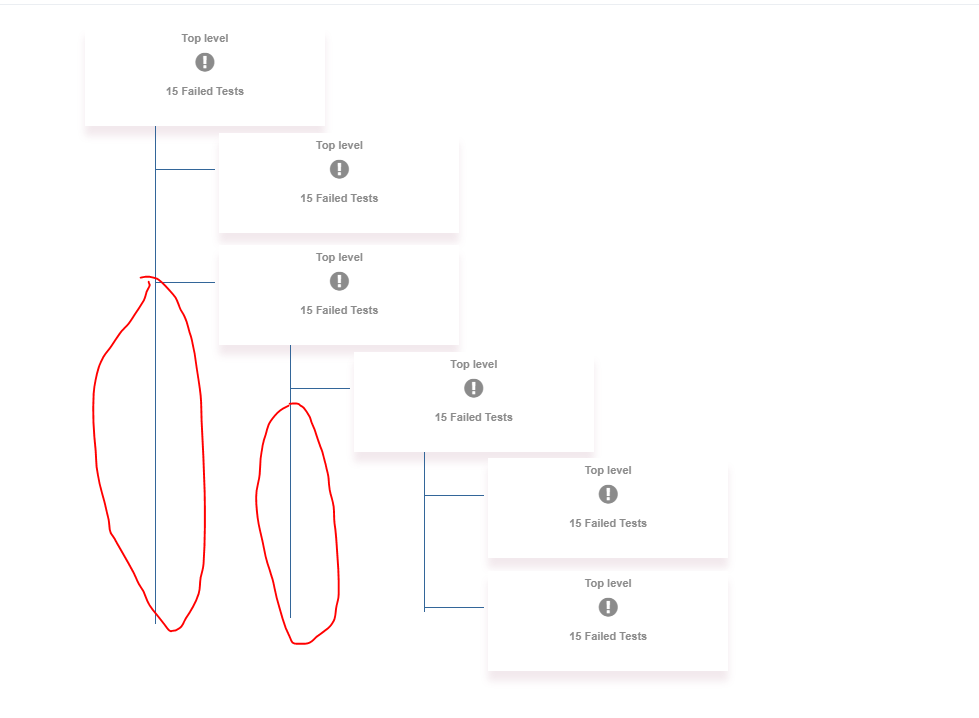
Intento hace un árbol con estilos y HTML pero me encontré con este problema, como se aprecia en la imagen de abajo, lo que no se quiere son las lineas que están sombreadas de ROJO:
Este es mi código html
<!-- TREEVIEW CODE -->
<div class="treeview">
<ul>
<li class="lamb-first-li">
<a>
<div class="container-fluid">
<div class="row">
Top level
</div>
<div class="row">
<i class="fa fa-exclamation-circle fa-2x"></i>
</div>
<div class="row">
15 Failed Tests
</div>
</div>
</a>
<ul>
<li>
<a>
<div class="container-fluid">
<div class="row">
Top level
</div>
<div class="row">
<i class="fa fa-exclamation-circle fa-2x"></i>
</div>
<div class="row">
15 Failed Tests
</div>
</div>
</a>
</li>
<li>
<a>
<div class="container-fluid">
<div class="row">
Top level
</div>
<div class="row">
<i class="fa fa-exclamation-circle fa-2x"></i>
</div>
<div class="row">
15 Failed Tests
</div>
</div>
</a>
<ul>
<li>
<a>
<div class="container-fluid">
<div class="row">
Top level
</div>
<div class="row">
<i class="fa fa-exclamation-circle fa-2x"></i>
</div>
<div class="row">
15 Failed Tests
</div>
</div>
</a>
<ul>
<li>
<a>
<div class="container-fluid">
<div class="row">
Top level
</div>
<div class="row">
<i class="fa fa-exclamation-circle fa-2x"></i>
</div>
<div class="row">
15 Failed Tests
</div>
</div>
</a>
</li>
<li>
<a>
<div class="container-fluid">
<div class="row">
Top level
</div>
<div class="row">
<i class="fa fa-exclamation-circle fa-2x"></i>
</div>
<div class="row">
15 Failed Tests
</div>
</div>
</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<!-- TREEVIEW CODE -->
Y este son mis estilos en SCSS:
div {
&.panel:first-child {
margin-top: 20px;
}
&.treeview {
padding: 4px;
margin-bottom: 20px;
ul:first-child:before {
display: none;
}
}
}
.treeview {
margin: 0;
padding: 0;
list-style: none;
color: #369;
ul {
margin: 0;
padding: 0;
list-style: none;
color: #369;
margin-left: 1em;
position: relative;
ul {
margin-left: 5.5em;
}
&:before {
content: "";
display: block;
width: 0;
position: absolute;
top: 0;
left: 0;
border-left: 1px solid;
bottom: 4.1rem; /* 76px */
}
}
li {
margin: 0;
padding: 0.4rem 5em;
line-height: 2em;
font-weight: 700;
position: relative;
.container-fluid {
.row {
text-align: center;
display: block;
.lamb-link {
display: inline;
}
}
.lamb-name-module {
color: nb-theme(color-primary);
}
}
}
ul {
li.lamb-first-li:before {
border: none;
}
li:before {
content: "";
display: block;
width: 60px;
height: 0;
border-top: 1px solid;
margin-top: 30px;
position: absolute;
top: 1em;
left: 0;
}
}
}
.tree-indicator {
margin-right: 5px;
cursor: pointer;
}
/** =================*/
.treeview li {
a {
&:hover {
background: nb-theme(layout-bg);
color: #000;
+ ul {
li {
a {
background: nb-theme(layout-bg);
color: #000;
}
&::after, &::before {
border-color: #94a0b4;
}
}
&::before, ul::before {
border-color: #94a0b4;
}
}
}
}
/** =================*/
a {
text-decoration: none;
color: inherit;
cursor: pointer;
height: 100px;
width: 15rem;
text-decoration: none;
background-color: white;
color: #8b8b8b;
font-family: arial, verdana, tahoma;
font-size: 11px;
display: inline-block;
box-shadow: 0 10px 11px nb-theme(lamb-menu-hover);
-transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
span {
top: 50%;
margin-top: -0.7em;
display: block;
}
}
button {
text-decoration: none;
color: inherit;
border: none;
background: transparent;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
outline: 0;
&:active, &:focus {
text-decoration: none;
color: inherit;
border: none;
background: transparent;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
outline: 0;
}
}
}
Que compilado y puesto todo junto se ve así (NdE: he cambiado algunos colores para que se vean sin problemas):
div.panel:first-child {
margin-top: 20px;
}
div.treeview {
padding: 4px;
margin-bottom: 20px;
}
div.treeview ul:first-child:before {
display: none;
}
.treeview {
margin: 0;
padding: 0;
list-style: none;
color: #369;
}
.treeview ul {
margin: 0;
padding: 0;
list-style: none;
color: #369;
margin-left: 1em;
position: relative;
}
.treeview ul ul {
margin-left: 5.5em;
}
.treeview ul:before {
content: "";
display: block;
width: 0;
position: absolute;
top: 0;
left: 0;
border-left: 1px solid;
bottom: 4.1rem;
/* 76px */
}
.treeview li {
margin: 0;
padding: 0.4rem 5em;
line-height: 2em;
font-weight: 700;
position: relative;
}
.treeview li .container-fluid .row {
text-align: center;
display: block;
}
.treeview li .container-fluid .row .lamb-link {
display: inline;
}
.treeview li .container-fluid .lamb-name-module {
color: rgba(0,0,0,0.2);
}
.treeview ul li.lamb-first-li:before {
border: none;
}
.treeview ul li:before {
content: "";
display: block;
width: 60px;
height: 0;
border-top: 1px solid;
margin-top: 30px;
position: absolute;
top: 1em;
left: 0;
}
.tree-indicator {
margin-right: 5px;
cursor: pointer;
}
/** =================*/
.treeview li {
/** =================*/
}
.treeview li a:hover {
background: rgba(0,0,0,0.2);
color: #000;
}
.treeview li a:hover+ul li a {
background: rgba(0,0,0,0.2);
color: #000;
}
.treeview li a:hover+ul li::after,
.treeview li a:hover+ul li::before {
border-color: #94a0b4;
}
.treeview li a:hover+ul::before,
.treeview li a:hover+ul ul::before {
border-color: #94a0b4;
}
.treeview li a {
text-decoration: none;
color: inherit;
cursor: pointer;
height: 100px;
width: 15rem;
text-decoration: none;
background-color: white;
color: #8b8b8b;
font-family: arial, verdana, tahoma;
font-size: 11px;
display: inline-block;
box-shadow: 0 10px 11px rgba(0,0,0,0.2);
-transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
.treeview li a span {
top: 50%;
margin-top: -0.7em;
display: block;
}
.treeview li button {
text-decoration: none;
color: inherit;
border: none;
background: transparent;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
outline: 0;
}
.treeview li button:active,
.treeview li button:focus {
text-decoration: none;
color: inherit;
border: none;
background: transparent;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
outline: 0;
}<div class="treeview">
<ul>
<li class="lamb-first-li">
<a>
<div class="container-fluid">
<div class="row">
Top level
</div>
<div class="row">
<i class="fa fa-exclamation-circle fa-2x"></i>
</div>
<div class="row">
15 Failed Tests
</div>
</div>
</a>
<ul>
<li>
<a>
<div class="container-fluid">
<div class="row">
Top level
</div>
<div class="row">
<i class="fa fa-exclamation-circle fa-2x"></i>
</div>
<div class="row">
15 Failed Tests
</div>
</div>
</a>
</li>
<li>
<a>
<div class="container-fluid">
<div class="row">
Top level
</div>
<div class="row">
<i class="fa fa-exclamation-circle fa-2x"></i>
</div>
<div class="row">
15 Failed Tests
</div>
</div>
</a>
<ul>
<li>
<a>
<div class="container-fluid">
<div class="row">
Top level
</div>
<div class="row">
<i class="fa fa-exclamation-circle fa-2x"></i>
</div>
<div class="row">
15 Failed Tests
</div>
</div>
</a>
<ul>
<li>
<a>
<div class="container-fluid">
<div class="row">
Top level
</div>
<div class="row">
<i class="fa fa-exclamation-circle fa-2x"></i>
</div>
<div class="row">
15 Failed Tests
</div>
</div>
</a>
</li>
<li>
<a>
<div class="container-fluid">
<div class="row">
Top level
</div>
<div class="row">
<i class="fa fa-exclamation-circle fa-2x"></i>
</div>
<div class="row">
15 Failed Tests
</div>
</div>
</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>