Hola estoy intentando guardar/Actualizar Pero cuando intento hacer eso ocurre un error.
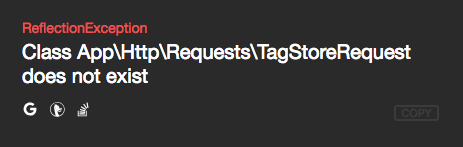
Class App\Http\Requests\TagStoreRequest does not exist
Class App\Http\Requests\TagUpdateRequest does not exist
En este ejemplo Tengo esto:
en mi TagStoreRequest
<?php
namespace App\Http\Requests;
use Illuminate\Foundation\Http\FormRequest;
class TagStoreRequest extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
'name' = 'required',
'slug' = 'required|unique:tags,slug',
];
}
}<?php
namespace App\Http\Requests;
use Illuminate\Foundation\Http\FormRequest;
class TagUpdateRequest extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
'name' = 'required',
'slug' = 'required|unique:tags,slug,'.$this->tag,
];
}
}El crear Este es mi formualrio
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-default">
<div class="panel-heading">
Crear Etiqueta
</div>
<div class="panel-body">
{!! Form::open(['route'=>'tags.store'])!!}
@include('admin.tags.partials.form')
{!! Form::close() !!}
</div>
</div>
</div>
</div>
</div>
@endsectionForm Que se incluye
<div class="form-group">
{{ Form::label('name','Nombre de la etiqueta')}}
{{ Form::text('name',null,['class' => 'form-control','id' =>'name'])}}
</div>
<div class="form-group">
{{ Form::label('slug','url Amigable')}}
{{ Form::text('slug',null,['class' => 'form-control','id' =>'slug'])}}
</div>
<div class="form-group">
{{ Form::submit('Guardar',['class' => 'btn btn-sm btn-primary'])}}
</div>
@section('scripts')
<script src="{{ asset('vendor/stringToSlug/jquery.stringToSlug.min.js')}}"></script>
<script >
$(document).ready(function(){
$("#name, #slug").stringToSlug({
callback:function(text){
$("#slug").val(text);
}
});
});
</script>
@endsectionDe esta forma tengo mi Controller
<?php
namespace App\Http\Controllers\Admin;
use Illuminate\Http\Request;
//validaciones
use App\Http\Requests\TagStoreRequest;
use App\Http\Requests\TagUpdateRequest;
use App\Http\Controllers\Controller;
//modelo
use App\Tag;
class TagController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function __construct()
{
$this->middleware('auth');
}
public function index()
{
$tags = Tag::orderBy('id','DESC')
->paginate();
return view('admin.tags.index',compact('tags'));
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
///muestra el formulario
return view('admin.tags.create');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(TagStoreRequest $request)
{
//Validar
//Guarda la información
$tag= Tag::create($request->all());
//despues de Guardar, Pueda Editar.
return redirect()
->route('tags.edit',$tag->id)
->with('info','Etiqueta Creada con Exito');
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//para ver en detalle una etiqueta
$tag =Tag::find($id);
return view('admin.tags.show',compact('tag'));
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
$tag= Tag::find($id);
return view('admin.tags.edit',compact('tag'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(TagUpdateRequest $request, $id)
{
//validar
$tag = Tag::find($id);
//Actualizamos Segun su ID
$tag->fill($request->all())->save();
return redirect()
->route('tags.edit',$tag->id)
->with('info','Etiqueta Actualizada con Exito');
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//para eliminar
$tag = Tag::find($id)->delete();
return back()->with('Info','Eliminado Correctamente');
}
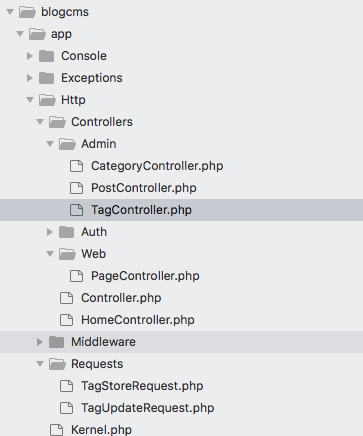
}Así es como tengo mis archivos:
Claramente la es la clase dice que no existe pero según todo lo he hecho bien, más sin embargo pues no funciona
Mi ruta:
Route::resource('tags', 'Admin\TagController');