tengo un problema al generar un archivo PDF con la libreria Jquery Datatable, al generar el pdf me descarga por defecto el color azul en la cabecera de la tabla, pero mi empresa maneja el color rojo, les dejo el codigo javascript con el que genero la descargar del PDF
var table = $("#data_list_consecutivos").DataTable({
ordering: true
});
new $.fn.dataTable.Buttons( table, {
buttons: [
{
extend: 'pdfHtml5',
text: 'Abrir en PDF',
download: 'open',
className: 'btn-danger',
messageTop: 'Pedidos de Concentrados Tramitados',
title:'Intranet Cercafe',
exportOptions: {
columns: [ 0, 1, 2, 3, 4, 5, 6]
},
customize:function(doc) {
doc.styles.title = {
color: 'red',
fontSize: '40',
alignment: 'center'
}
doc.styles['td:nth-child(2)'] = {
width: '100px',
'max-width': '100px'
}
}
},
],
});
table.buttons( 0, null ).container().appendTo(
table.table().container()
);
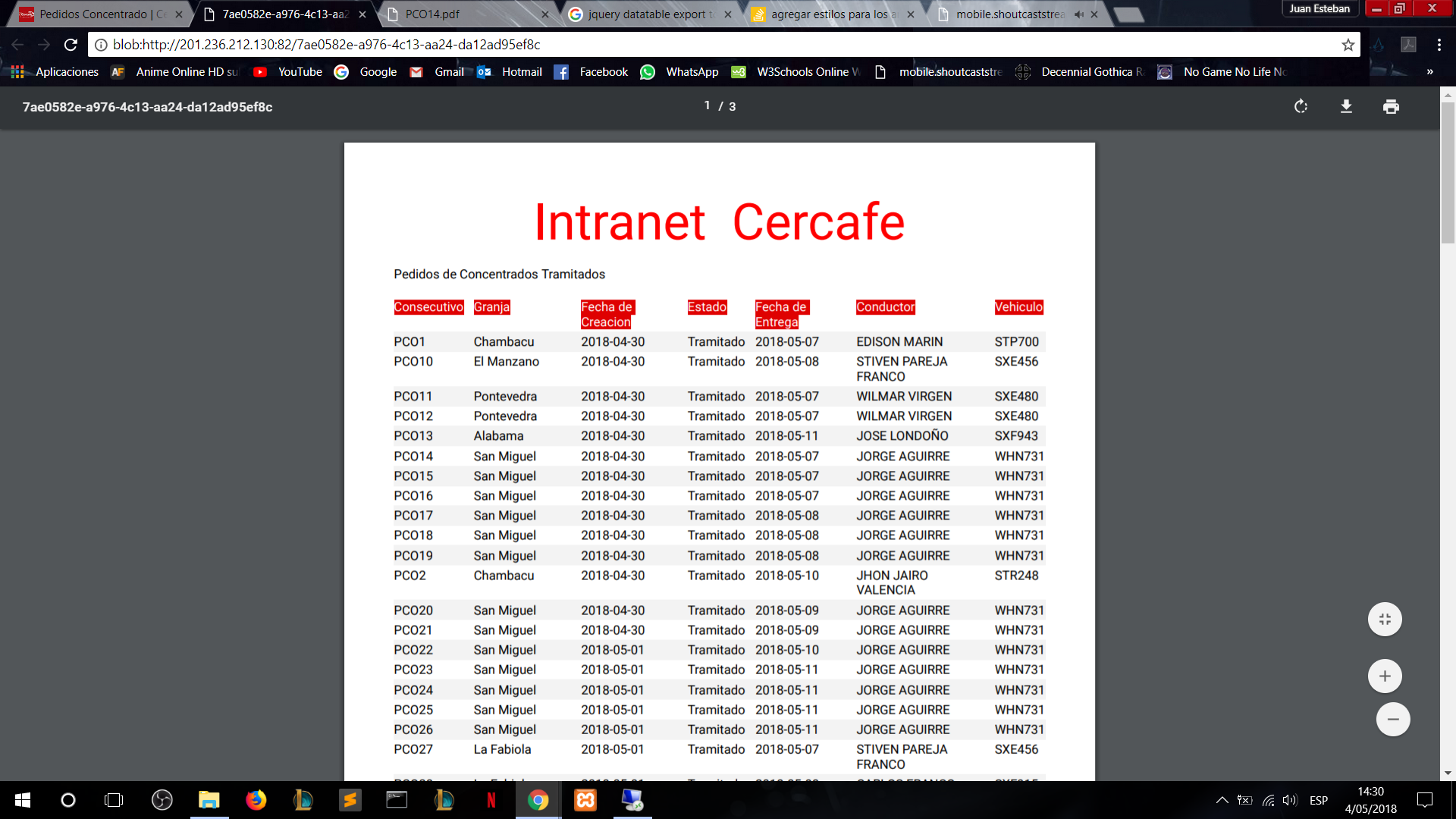
al dejarlo asi como esta me genera este PDF 
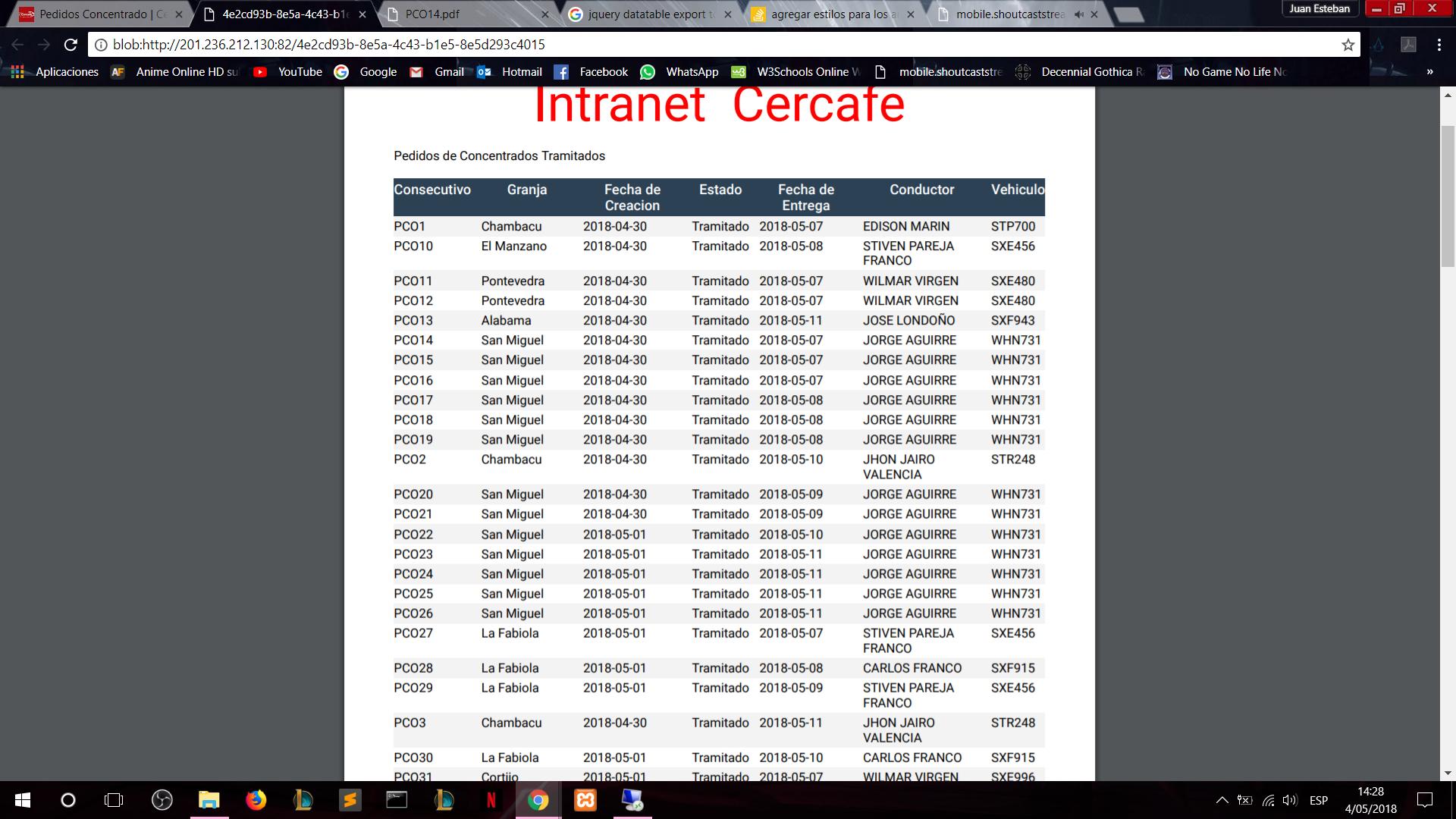
pero cuando le agrego esta linea de codigo en javascript me genera esto
doc.styles.tableHeader = {
background: '#DF0101',
color:'white'
}
les agradeceria que me ayudaran con esto