pues tengo un pequeño inconveniente que me está dando dolores de cabeza espero alguien me pueda ayudar a identificar mi error, de antemano muchas gracias. El asunto es:
Tengo un pequeño buscador:
<form action="search" method="GET" autocomplete="off">
<input type="text" name='texto' class="form-control" placeholder="texto a buscar" required>
<select class="form-control" name="ciudad" required>
<option value="1">Opcion 1</option>
<option value="2">Opcion 1</option>
</select>
<button type="submit" class="btn btn-primary" value="Buscar">Buscar</button>
</form>La idea es que este pequeño buscador realice las búsquedas utilizando el parámetro GET para poder tener un enlace de búsqueda.
Mediante .htaccess y php estoy creando enlaces dinámicos. Mediante .htacces indico que plantilla mostrar. Lo hago de esta manera:
.htaccess
RewriteRule ^search ?search [L]
Controlador
elseif(isset($_GET['search'])){
$respuesta = Paginas::PlantillaBusqueda();
}
Gestor de plantillas
public static function PlantillaBusqueda(){
$incluir = "views/plantillas/busqueda/index.php";
return $incluir;
}
Todo lo anterior para que mi enlace de búsqueda quede con la siguiente estructura (por favor especial atención en el parámetro ?search):
http://localhost/miproyecto/?search&texto=asdas&ciudad=18
Si accedo al proyecto con esa URL sin problema me detecta los parámetros "texto y ciudad"
El problema es el siguiente:
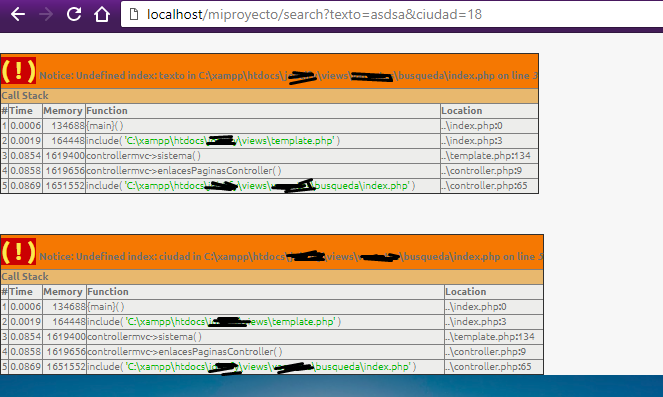
Al hacer uso del formulario, este me está enviando al siguiente enlace, y de esta manera no puedo leer los parámetros GET :( ¿Qué estoy haciendo mal? :
http://localhost/miproyecto/search?texto=asdas&ciudad=18
Gracias de antemano por su ayuda. Un abrazo.