Tengo un input dinamico que dibujo con
for (var j = 0; j < valorCantidad; j++) {
contador = contador + 1;
jQuery('#tblTabla1 tr:last').after('<tr>' +
'<td align="center" class="valorId">' + contador + '</td>' +
'<td align="center" class="valorInt">' + valorInterno + '</td>' +
'<td align="center" class="valorFa">' + valorFa + '</td>' +
'<td align="center" class="valorArt">' + valorAr + '</td>' +
'<td align="center">'+
'<input type="text" id="numeroSerie-' + contador + '" name="Serie" placeholder="Ingrese número de serie" class="form-control" onblur="validacionSeries(numeroSerie-' + contador + ');" />'+
'<div id="divError-' + contador + '"></div>'+
'</td>'+
'</tr>');
y esta es mi funcion
<script>
function validacionSeries(txt) {
alert("ok"+txt);
var m = document.getElementById(valorTxt).value;
alert(m);
var expreg = new RegExp("^[0-9]{15,19}$");
if (expreg.test(m)) {
alert("ok");
} else {
alert("no");
};
};
</script>
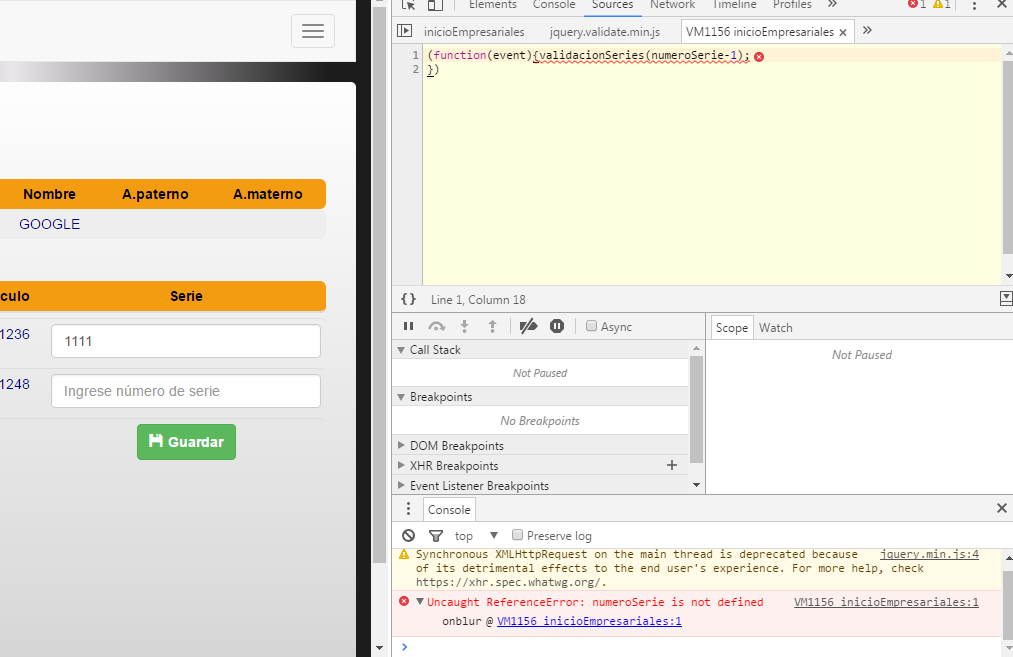
como se ve le agrego al textbox un metodo JS onblur="validacionSeries(numeroSerie-' + contador + ');", pero me manda un mensaje de numeroSerie que no esta definida, no entiendo por que, si le quito la variable que paso como parámetro a la función se ejecuta bien (solo que coloco en la función sin parámetro un alert).