Buen dia.
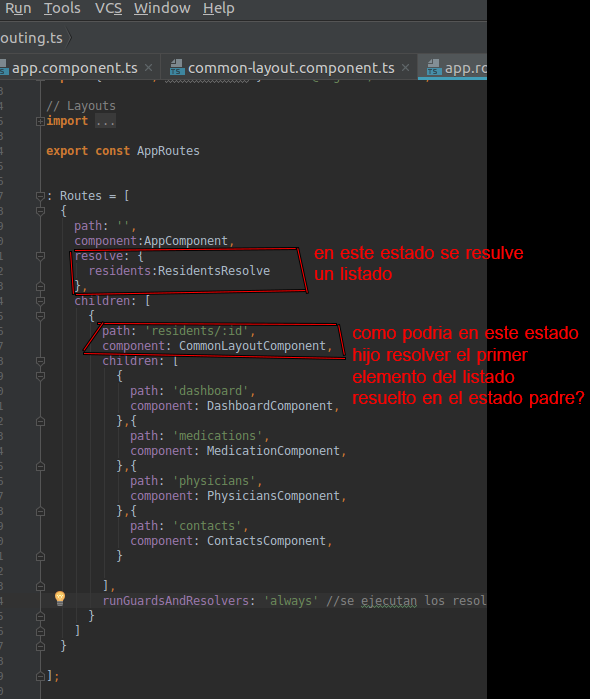
Tengo un estado padre en el cual resuelvo un listado, este se carga mediante una peticion http.
Este estado padre tiene un hijo el cual debe resolver el primer elemento del listado padre.
¿Como podria soluicionar esta situacion? De antemano gracias