No he logrado visualizar Google maps en modo producción, existen otras preguntas que se refieren a este caso, he seguido cada una de las indicaciones y consejos pero solo puedo visualizar google maps en el emulador pero no cuando se descarga o actualiza desde play store, para resolverlo estoy usando una app que he subido de prueba por lo que voy a compartir toda la información de claves sha-1, código, imágenes de las claves de APIs, si logro solucionarlo acá también lo lograré en la app original y es que me sucede lo mismo con tres proyectos que tengo.
En muchas preguntas con este mismo problema, la solución es que obtengan la huella digital de la keystore con la que se está subiendo la app a playstore y se configure en la clave para la API de google maps, he hecho esto pero sigo sin poder visualizar los mapas, a continuación todo el proceso que he realizado.
activity_maps.xml
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="google.maps.tintal.MapsActivity" />
MapsActivity.java
private GoogleMap mMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_maps);
// Obtain the SupportMapFragment and get notified when the map is ready to be used.
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
@Override
public void onMapReady(GoogleMap googleMap) {
mMap = googleMap;
//Parroquie San Agustín
LatLng unia01 = new LatLng(4.653980, -74.146397);
mMap.addMarker(new MarkerOptions().position(unia01).title("Parroquia San Agustín").snippet("Diosesis de fontibon").icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_ORANGE)));
//Uniagustiniana
LatLng unia02 = new LatLng(4.653421, -74.145150);
mMap.addMarker(new MarkerOptions().position(unia02).title("Uniagustiniana").snippet("Universitaria Agustiniana").icon(BitmapDescriptorFactory.fromResource(R.drawable.marker)));
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(unia01,17));
}
AndroidManifest.xml
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.AppCompat.NoActionBar">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="AIzaSyDjd5MPotj1x8v96Hs05dIRTjdocektzWg" />
<activity
android:name=".MapsActivity"
android:label="@string/title_activity_maps" />
</application>
En AndroidManifest se encuentra referenciada la clave de API_KEY, la cual se encuentra habilitada con la Biblioteca Google Maps Android API de GoogleAPIs, donde se encuentra habilitada tanto para la keystore de prueba con el fin de poder visualizar los mapas en el emulador, donde se muestra sin problema; y también para el keystore de producción con el fin de visualizar los mapas en la app descargada o actualizada de playstore.
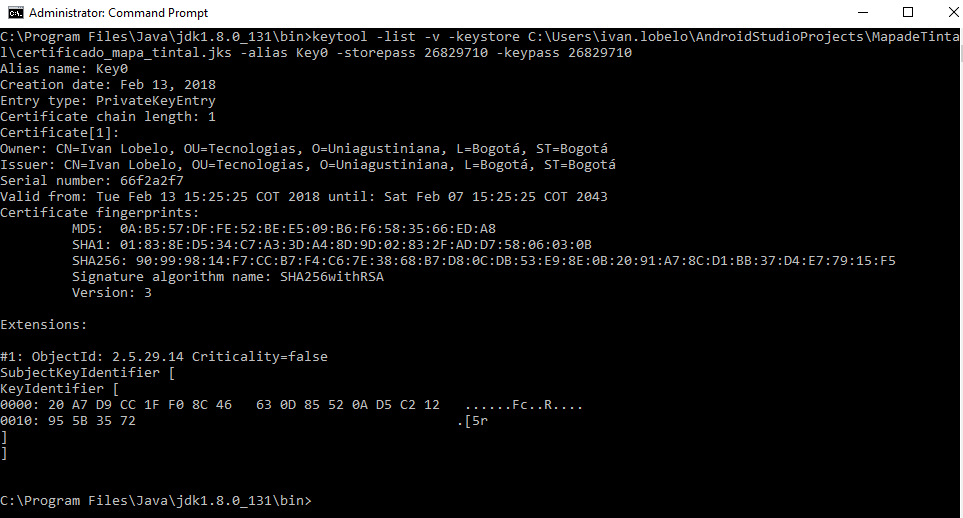
Huella digital del keystore de producción.
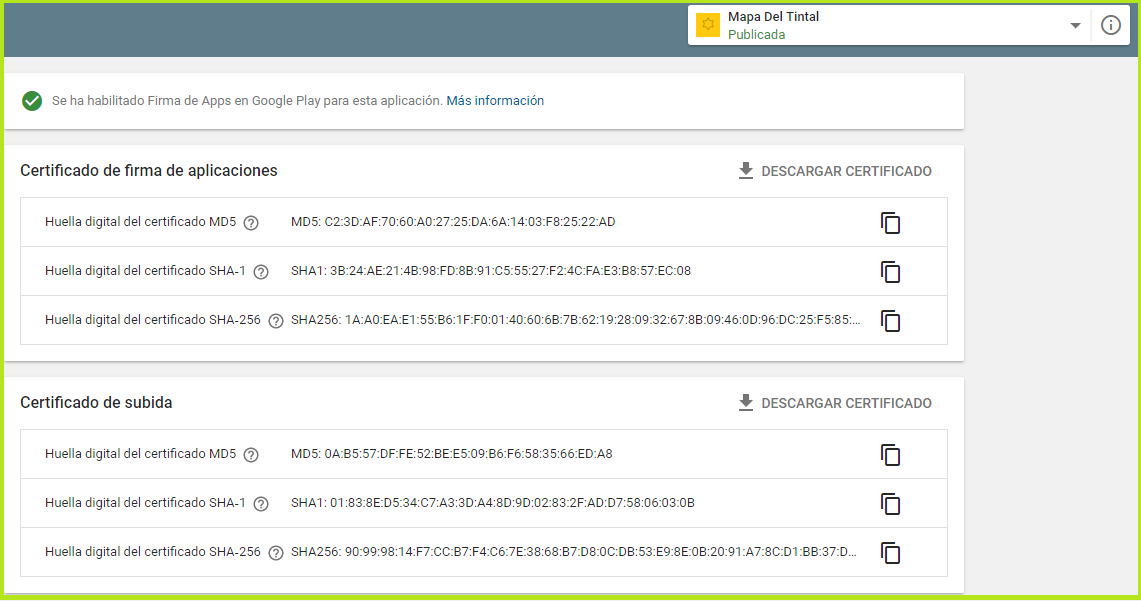
Además, habilité Firma de aplicacionde Google PlayStore.
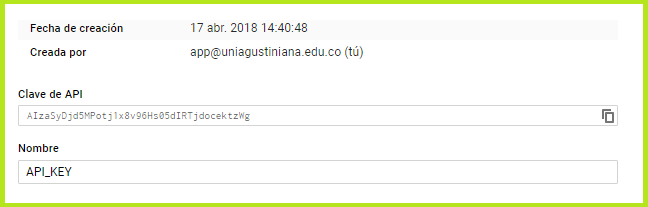
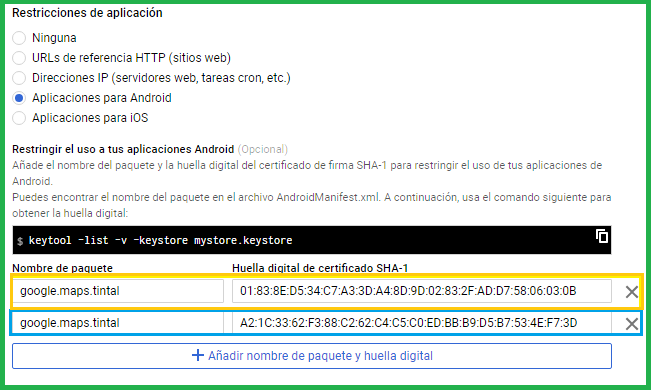
Se encuentra relacionada a la clave en GoogleAPIs:
La Biblioteca habilitada es Google Maps Android API
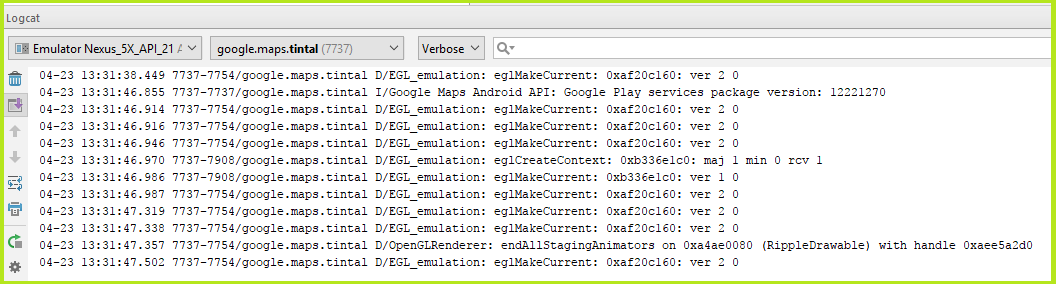
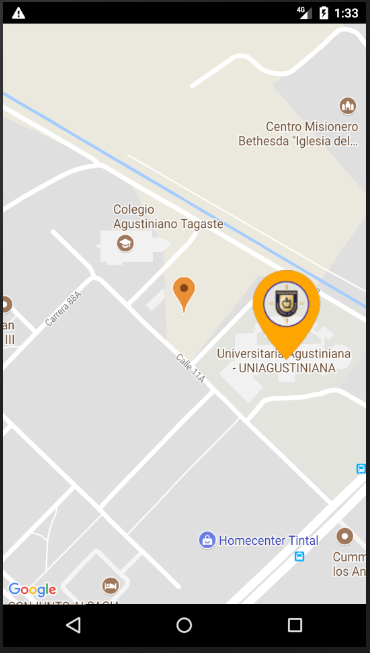
Teniendo todo esto, aun no puedo ver los mapas en modo producción pero si en el emulador (sha-1 de prueba: A2:1C:33:62:F3:88:C2:62:C4:C5:C0:ED:BB:B9:D5:B7:53:4E:F7:3D), en LogCat para debug se muestra lo siguiente y el mapa se muestra:
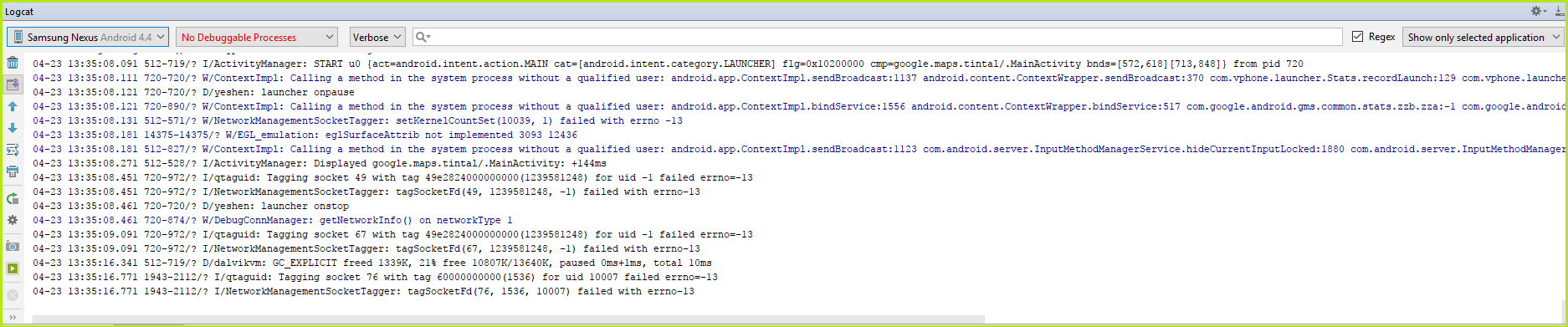
He instalado la aplicación NOX, donde descargo e instalo la app desde playstore y en Logcat me muestra lo siguiente y no se muestra el mapa:
Por favor, agradezco su ayuda, luego de terminar con el mapa sigo con notificaciones push en producción.