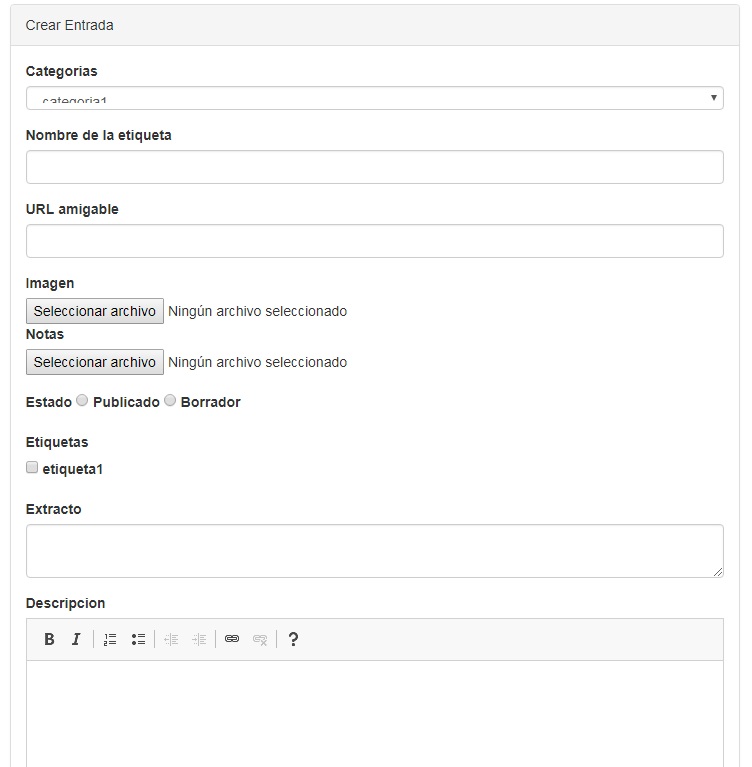
Me encuentro haciendo un proyecto en Laravel 5.5. Tengo el siguiente formulario para editar un post:

La idea es que los únicos formularios que pueda ver el usuario son el de notas y el de descripción. El resto de los otros campos tendran ya un valor en la base de datos de manera que el usuario como no los puede ver, no pueda modificarlos. He leído que hay una forma de hacerlo con css, ya que solo quiero esconderlo de forma visual.
Aquí coloco el codigo del formulario:
{{ Form::hidden('user_id', auth()->user()->id) }}
<div class="form-group">
{{ Form::label('category_id', 'Categorias') }}
{{ Form::select('category_id', $categories, null, ['class' => 'form-control']) }}
</div>
<div class="form-group">
{{ Form::label('name', 'Nombre de la etiqueta') }}
{{ Form::text('name', null, ['class' => 'form-control', 'id' => 'name']) }}
</div>
<div class="form-group">
{{ Form::label('slug', 'URL amigable') }}
{{ Form::text('slug', null, ['class' => 'form-control', 'id' => 'slug']) }}
</div>
<div class="form-group">
{{ Form::label('file', 'Imagen') }}
{{ Form::file('file') }}
<div class="form-group">
{{ Form::label('file2', 'Notas') }}
{{ Form::file('file2') }}
</div>
<div class="form-group">
{{ Form::label('status', 'Estado') }}
<label >
{{ Form::radio('status', 'PUBLISHED') }} Publicado
</label>
<label >
{{ Form::radio('status', 'DRAFT') }} Borrador
</label>
</div>
<div class="form-group">
{{ Form::label('tags', 'Etiquetas') }}
<div>
@foreach($tags as $tag)
<label>
{{ Form::checkbox('tags[]', $tag->id) }} {{ $tag->name }}
</label>
@endforeach
</div>
</div>
<div class="form-group">
{{ Form::label('excerpt', 'Extracto') }}
{{ Form::textarea('excerpt', null, ['class' => 'form-control', 'rows' => '2']) }}
</div>
<div class="form-group">
{{ Form::label('body', 'Descripcion') }}
{{ Form::textarea('body', null, ['class' => 'form-control']) }}
</div>
<div class="form-group">{{ Form::submit('Guardar', ['class' => 'btn btn-sm btn-primary']) }}</div>
@section('scripts')
<script src="{{ asset('vendor/stringToSlug/jquery.stringToSlug.min.js') }}"></script>
<script src="{{ asset('vendor/stringToSlug/jquery.stringToSlug.js') }}"></script>
<script src="{{ asset('vendor/ckeditor/ckeditor.js') }}"></script>
<script>
$(document).ready(function(){
$("#name, #slug").stringToSlug({
callback: function(text){
$('#slug').val(text);
}
});
});
CKEDITOR.config.height = 400;
CKEDITOR.config.width = 'auto';
CKEDITOR.replace('body');
</script>
@endsection
EDIT1: Los usuarios estan resgistrados en la aplicación.
Cuando un administrador crea o edita un post puede usar todos los campos. Solo hay un administrador, lo diferencio ya que este tiene un valor en su id de 1, el resto usuarios con valores de id distintos de 1 son simples usuarios.
Cuando un usuario crea un post puede usar todos los campos. Cuando un usuario edita un post solo puede editar el campo de notas y el de descripción, de manera que los otros campos conserven los valores que se les coloco cuando se creo el post.