estoy haciendo una paginación de resultados con AJAX para que el usuario pueda cargar los comentarios de mi sitio de manera más dinámica, para ello he realizado una paginación simple en PHP primero, y luego utilizo AJAX para mostrar los resultados sin recargar la pagina, el problema que tengo es que al momento de hacer click en mi enlace VER MAS me muestra los mismos resultados iniciales, osea me duplica el contenido una y otra vez, donde debería mostrarme los siguientes resultados que están en mi tabla.
Esta es la lógica de la paginación con PHP:
$results_por_pag = 4;
if (isset($_GET['pagina'])) {
if($_GET['pagina']==1){
$pagina_actual = 1;
}else{
$pagina_actual = $_GET['pagina'];
}
} else {
$pagina_actual = 1;
}
$inicio = ($pagina_actual-1)*$results_por_pag;
$sql = $db->prepare("SELECT * FROM comentarios");
$sql->execute(array));
$num_registros = $db->rows($sql);
$total_paginas = ceil($num_registros/$results_por_pag);
$sql2 = $db->prepare("SELECT * FROM comentarios ORDER BY id_comentario DESC LIMIT $inicio,$results_por_pag");
$sql2->execute();
AQUI ES EL AREA EN DONDE MUESTRO LOS RESULTADOS:
<div id="commentss" class="commentss">
<?php
if($db->rows($sql2)>0){
echo '<h3 id="comments">COMENTARIOS REALIZADOS</h3>';
echo '<div class="comentarios">';
while($key = $db->recorrer($sql2)){ ?>
<ol class="commentlist" id="commentlist">
<li class="comment">
<div id="comment-2">
<div class="comment-author vcard">
<img alt="" src="images/avatar.png" class="avatar photo">
<cite class="fn"><?php echo $key['nombre'] ?></cite>
</div>
<div class="comment-meta commentmetadata">
<a href="#"><?php echo $key['date_'] ?></a>
<a class="comment-edit-link" href="#">(Edit)</a>
</div>
<p><?php echo $key['comentario'] ?></p>
</div>
</li>
</ol>
<?php }
echo '</div>';
} else { ?>
<h3 id="comments">NO HAY COMENTARIOS</h3>
<?php } ?>
</div>
PAGINACION
<nav class="pagination">
<ul class="pagination-sm">
<li class="page-item">
<?php
for ($i=1; $i<=$total_paginas; $i++) { ?>
<a href="?pagina=<?php echo $i ?>"><?php echo $i ?></a>
<?php } ?>
</li>
</ul>
</nav>
SCRIPT CON AJAX:
$(".pagination").hide();
//Creamos el link de ver mas
$(".pagination").after('<center><div class="view-mas"><a href="#" class="btn btn-fullcolor btn-skewed">VER MÁS</a></div></center>');
//Buscar Nuevos resultados con Ajax
$(".view-mas a").on('click',function(e){
e.preventDefault();
$.ajax({
type:'GET',
url: $('nav.pagination ul li a').attr('href'),
success:function(html){
//Obtener registros nuevos
var nuevos_registros = $(html).find("div.comentarios"),
nueva_paginacion = $(html).find(".pagination"),
elemento = $("div.comentarios");
//Agregar nuevos registros
elemento.append(nuevos_registros.html());
//Actualizar link de ver mas
elemento.after(nueva_paginacion.hide());
}
});
});
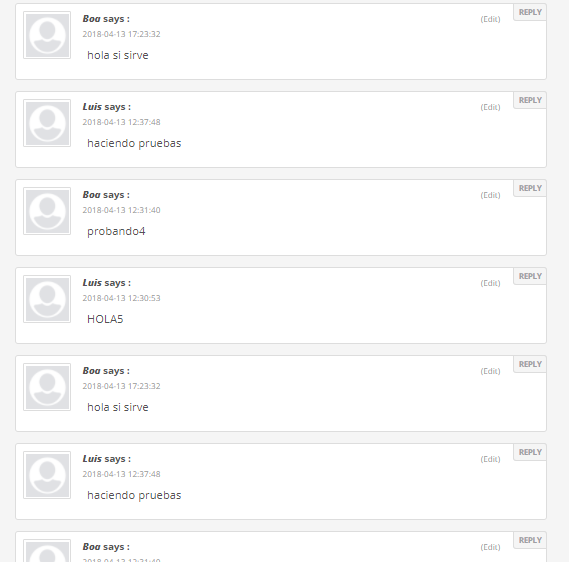
Y este es el resultado cuando presiono VER MAS:
Como pueden ver, los resultados se me repiten, y lo que se quiere es que se muestren los siguientes 4 y así sucesivamente.
Le he dado muchas vueltas y creo que lo que esta pasando es que no estoy accediendo a los enlaces que me contienen el numero de pagina, pero en realidad no e podido resolver este problema