Buenas, estoy teniendo un problema con este codigo, al abrir la opcion para editar el form, me selecciona el value 2.. Pero hay algunos que tienen value 1.. Dejo aqui el codigo para que puedan verlo..
function editarDestino(idDestino){
$('#form_edi_destino')[0].reset();
var url = 'php/destinoEditar.php';
$.ajax({
type:'POST',
url:url,
data:'id='+idDestino, // envia a PHP ej.: $_POST['id'];
success: function(valores){
var datos = eval(valores);
$('#edi_destino').val('Edicion');
$('#idDestino').val(idDestino);
$('#strNombre').val(datos[0]);
$('#intCiudad2').val(datos[1]);
$('#intPais').val(datos[2]);
$('#directorio').val(datos[3]);
$('#directorio_portada').val(datos[14]);
$('#archivo').val(datos[4]);
$('#f3223f235').html("<img src=../"+datos[3]+"/"+datos[4]+" style='max-width: 50%'>" ); //portadagaleria
$('#archivo_portada').val(datos[5]);
$('#directorio_footer').val(datos[6]);
$('#archivo_footer').val(datos[7]);
$('#nombreImagen').val(datos[8]);
$('#precio').val(datos[9]);
$('#fecha').val(datos[10]);
$('#estado').val(datos[11]);
if ($('#estado').val(datos[11]) == '1'){
$('#formEstado').find(':radio[name=estado][value="1"]').prop('checked', true);
} else {
$('#formEstado').find(':radio[name=estado][value="2"]').prop('checked', true);
}
$('#popular').val(datos[12]);
$('#edita-destino').modal({
show:true,
backdrop:'static'
});
return false;
}
});
return false;
}
HTML
<label class="col-md-2 control-label">Estado</label>
<div class="col-md-3" id="formEstado">
<div class="radio">
<label>
<input type="radio" name="estado" value="1">
Activo
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="estado" value="2">
Proximamente
</label>
</div>
</div>
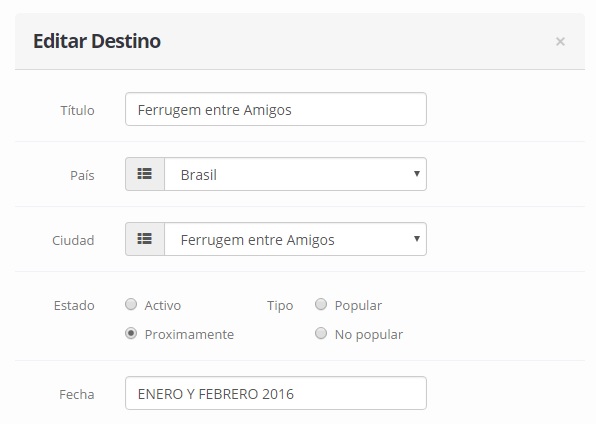
Sucede que al seleccionar editar al destino, abre este modal, y tiene que mostrar si el paquete está activo o como proximamente, Activo tiene value 1, y proximamente tiene value 2.. En este caso, en la base de datos este Destino esta ACTIVO, osea marcado 1.. Y el js me esta marcando como value 2