Hola tengo un problema para que un Datatable rellene el ancho de una col (Usando Bootstrap 4)
El HTML es así
<div class="container-fluid">
<div class="form-group">
<div class="row" style="padding-top:20px">
<div class="col">
<div class="card bg-light mb-3">
<div class="card-header">
<i class="fa fa-users" aria-hidden="true"></i> Lista de Usuarios
<button id="AgregarUsuario" class="btn btn-success btn-xs float-right"><i class="fa fa-user-plus"></i> Nuevo Usuario</button>
</div>
<div class="card-body">
<div class="table-responsive">
<table id="DataUsuarios" class="table table-striped table-bordered text-nowrap" style="width:100%">
<thead>
<tr>
<th>Usuario</th>
<th>Nombre</th>
<th>Correo</th>
<th>Rol</th>
<th>Estatus</th>
<th>Acciones</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
Las Referencias son asi
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0/css/bootstrap.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" ></script>
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js" type="text/javascript"></script>
La manera de alimentar al DataTable es la siguiente.
<script type="text/javascript">
$(document).ready(function () {
$('#DataUsuarios').dataTable({
"sAjaxSource": '@Url.Action("DatosUsuarios", "Usuarios")',
"responsive": {
"details": false,
},
"autoWidth": false,
"responsive": true,
"paging": true,
"info": false,
"processing": true,
"destroy": "true",
"language": {
"url": "https://cdn.datatables.net/plug-ins/1.10.11/i18n/Spanish.json"
},
"aoColumns": [
{ "sName": "Usuario", "mData": "Usuario" },
{ "sName": "Nombre", "mData": "Nombre" },
{ "sName": "Correo", "mData": "Correo" },
{ "sName": "Rol", "mData": "Rol" },
{ "sName": "Estatus", "mData": "Estatus" },
{
"mRender": function (data, type, full)
{
var Id = full['Usuario'];
return '<a href="/Cuenta/EditarUsuario?UserName=' + Id + '"><i class="ui-tooltip fa fa-pencil" style="font- size: 16px;" data-original-title="Edit"> Editar</i></a> | <a href="/Cuenta/HabilitarUsuario?UserName=' + Id + '"><i class="ui-tooltip fa fa-check-circle" style="font- size: 16px;" data-original-title="Enable"> Habilitar</i></a> | <a href="/Cuenta/DeshabilitarUsuario?UserName=' + Id + '"><i class="ui-tooltip fa fa-minus-circle" style="font- size: 16px;" data-original-title="Disable"> Deshabilitar</i></a> | <a href="/Cuenta/BorrarUsuario?UserName=' + Id + '"><i class="ui-tooltip fa fa-trash-o" style="font- size: 16px;" data-original-title="Delete"> Borrar</i></a>';
}
}
],
});
});
</script>
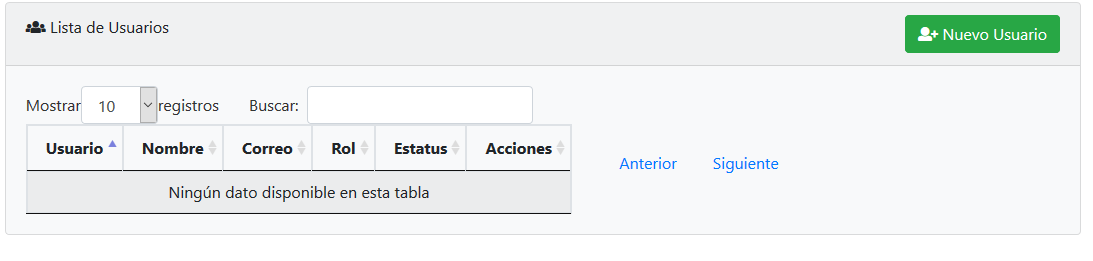
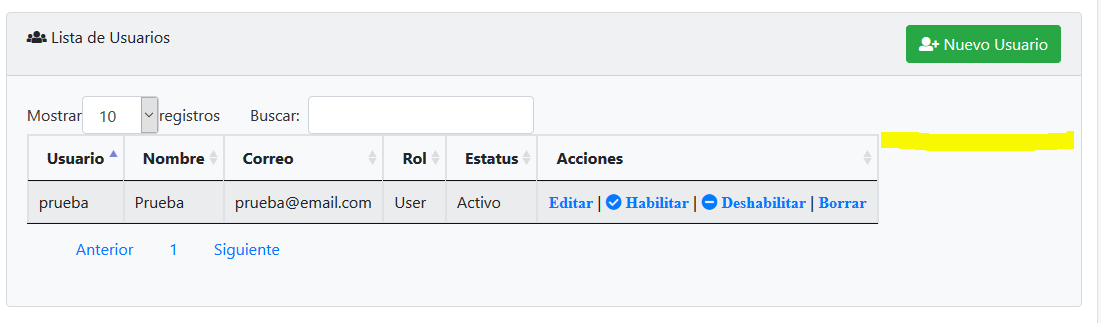
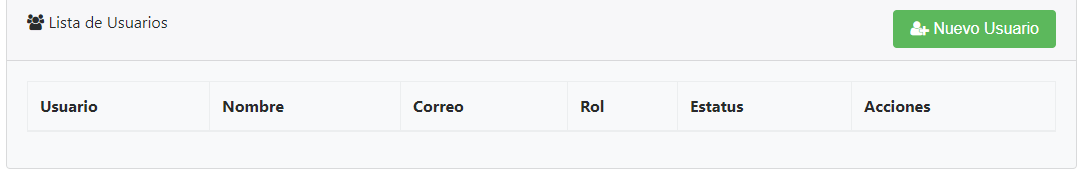
Siendo mas especificos, este es mi problema, el ancho del DataTable no abarca el Ancho del div (col bootstrap 4)
Ha alguien le ha pasado algo similar?