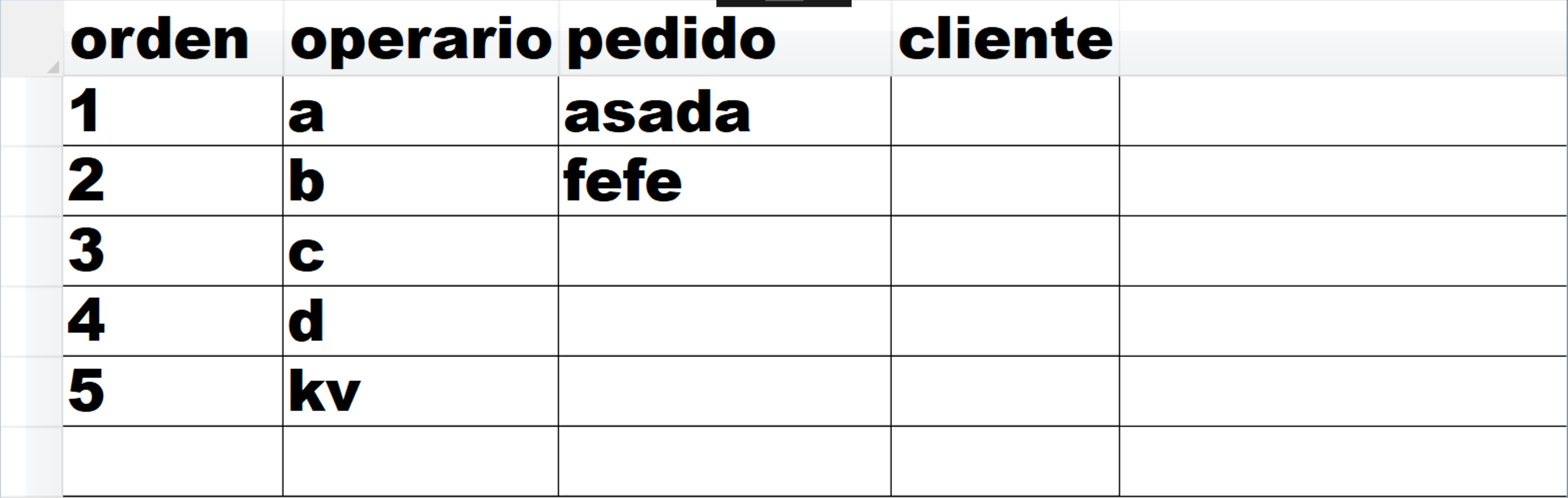
La situación es esta, me gustaría poder adaptar el tamaño de las columnas al tamaño del datagrid que ya esta definido pero cuando toco el dataGrid1.RowHeaderWidth nunca se adapta y deja un espacio como el de la foto.
2 respuestas
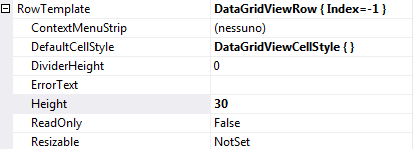
Puedes ajustar dicho contenido haciendo uso de la propiedad RowTemplate.
Puede establecer la altura de la fila por código
dataGridView.RowTemplate.Height = 35;
otro código:
DataGridViewRow row = this.dataGridView1.RowTemplate;
row.DefaultCellStyle.BackColor = Color.Bisque;
row.Height = 35;
row.MinimumHeight = 20;
O establecerlo por panel de propiedades
Si te refieres a las Columnas y no las celdas como tal:
Necesitas usar la DataGridViewColumn.AutoSizeModepropiedad.
Por ejemplo puede usar uno de estos valores para la columna 2 y 3:
AllCells: el ancho de la columna se ajusta para ajustarse al contenido de todas las celdas de la columna, incluida la celda del encabezado.
AllCellsExceptHeader: el ancho de la columna se ajusta para ajustarse al contenido de todas las celdas de la columna, excluyendo la celda del encabezado.
DisplayedCells: el ancho de la columna se ajusta para ajustarse al contenido de todas las celdas de la columna que se encuentran en las filas que se muestran actualmente en pantalla, incluida la celda del encabezado.
DisplayedCellsExceptHeader: el ancho de la columna se ajusta para ajustarse al contenido de todas las celdas de la columna que se encuentran en las filas que se muestran actualmente en pantalla, excluyendo la celda del encabezado.
Luego, usa el valor de Fill para la columna 2 o 3
El ancho de la columna se ajusta para que el ancho de todas las columnas llene exactamente el área de visualización del control ...
this.DataGridView1.Columns[0].AutoSizeMode = DataGridViewAutoSizeColumnMode.DisplayedCells;
this.DataGridView1.Columns[1].AutoSizeMode = DataGridViewAutoSizeColumnMode.DisplayedCells;
this.DataGridView1.Columns[2].AutoSizeMode = DataGridViewAutoSizeColumnMode.Fill;
El valor predeterminado se puede establecer al datagridview a nivel de la propiedad DataGridView.AutoSizeColumnsMode.
this.DataGridView1.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.DisplayedCells;
Nota importante:
Si su grilla está unida a un origen de datos y las columnas se generan automáticamente (la propiedad AutoGenerateColumnsse establece en Verdadero), debe usar el evento DataBindingComplete para aplicar el estilo DESPUÉS de que se hayan creado las columnas.
En algunos escenarios (cambiar el valor de las celdas por el código, por ejemplo), tuve que llamar DataGridView1.AutoResizeColumns(); para actualizar la grilla.
Aquí un pequeño ejemplo en código:
grd.DataSource = DT;
//establecer el modo de autosize
grd.Columns[0].AutoSizeMode = DataGridViewAutoSizeColumnMode.AllCells;
grd.Columns[1].AutoSizeMode = DataGridViewAutoSizeColumnMode.AllCells;
grd.Columns[2].AutoSizeMode = DataGridViewAutoSizeColumnMode.Fill;
//El datagrid ha calculado su ancho para que podamos almacenarlos
for (int i = 0; i <= grd.Columns.Count - 1; i++)
{
//almacenar anchos auto-dimensionados
int colunmw = grd.Columns[i].Width;
//eliminar autosizing
grd.Columns[i].AutoSizeMode = DataGridViewAutoSizeColumnMode.None;
//establecer el ancho calculado por autosize
grd.Columns[i].Width = colunmw;
}
Lo que sucede aquí es que configuras el autosize en el modo que necesites y luego, columna por columna, almacenas el ancho que obtuvo del cálculo del tamaño automático, eliminas el autosizing y configuras el ancho al valor que almacenaste antes.
Saludos, espero te ayude!.
-
hola gracias por el apunte, el problema es que con eso se ajusta la altura pero lo que yo buscaba realmente es que como ves en la foto a la derecha de cliente se crea un espacio en blanco pues que todas las columnas se ajustaran para no crear ese espacio Commented el 24 mar. 2018 a las 13:22
-
@LuisDominguez eso que se muestra en la foto, mas que un espacio parece una
columnade más pero verifique la actualización de mi respuesta. Commented el 24 mar. 2018 a las 13:37 -
@LuisDominguez y como menciono en mi respuesta debe tomar en cuenta la propiedad
AutoGenerateColumnssi no desea que se generen columnas que no ha agregado usted mismo en el diseño. Commented el 24 mar. 2018 a las 13:46 -
muchas gracias !! efectivamente me estaba complicando y se estaba generando una de mas y no quedaba ajustado por eso, muchas gracias de nuevo !! Commented el 24 mar. 2018 a las 14:03
-
@LuisDominguez me alegra ser de ayuda :), Saludos! Commented el 24 mar. 2018 a las 14:04
no se si te servirá esta solución.
Yo estaba harto de poner a cada columna su estilo, ancho, etc. asi que me hice esta función:
// _dg => DataGridView
// titulo => Array de titulos de las columnas
// ancho => Array de ancho de cada columna en %.Deben sumar 100
Si el ancho es 0 no se muestra la columna
// tipo Col => Tipo enumerado que muestra diferentes formatos
public enum TipoColumna { Texto = 0, TextoDerecha, Numero, Decimal, Moneda,Check };
static public void getTitulos(DataGridView _dg, string[] titulo, int[] ancho, TipoColumna[] tipoCol)
{
float f;
DataGridViewColumnCollection columns = _dg.Columns;
int anchoTotal = _dg.Width;
int total_ancho=0,ultimo=0,scroll;
for (int i = 0; i < titulo.Length; i++)
{
if (ancho[i] > 0)
{
f = (ancho[i] * anchoTotal);
f = f / 100;
switch (tipoCol[i])
{
case TipoColumna.Moneda:
columns[i].DefaultCellStyle.Format = "C2";
columns[i].DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight;
break;
case TipoColumna.Numero:
columns[i].DefaultCellStyle.Format = "N0";
columns[i].DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight;
break;
case TipoColumna.Decimal:
columns[i].DefaultCellStyle.Format = "N2";
columns[i].DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight;
break;
case TipoColumna.TextoDerecha:
columns[i].DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight;
break;
case TipoColumna.Check:
break;
default:
columns[i].DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleLeft;
break;
}
total_ancho += Convert.ToInt32(f);
ultimo = i;
columns[i].Width = Convert.ToInt32(f);
columns[i].SortMode = DataGridViewColumnSortMode.NotSortable;
}
else
{
columns[i].Width = 0;
columns[i].Visible = false;
}
if (titulo[i]!="")
columns[i].HeaderText = titulo[i];
}
scroll = SBVisible(_dg);
columns[ultimo].Width = (columns[ultimo].Width + (anchoTotal - total_ancho) - 3)-scroll;
}
y para llamarla:
string[] titulos = new string[] { "CLAVE", "USUARIO", "CONTRASEÑA", "TIPO"};
int[] ancho = new int[] { 0, 30, 30, 20 };
TipoColumna[] tc = new TipoColumna[] { TipoColumna.Numero, TipoColumna.Texto, TipoColumna.Texto, TipoColumna.Texto };
this.DG.DataSource = this.getUsuario();
EstilosDGV.getTitulos(this.DG, titulos, ancho, tc);
Espero te sea util