Puedes ajustar dicho contenido haciendo uso de la propiedad RowTemplate.
Puede establecer la altura de la fila por código
dataGridView.RowTemplate.Height = 35;
otro código:
DataGridViewRow row = this.dataGridView1.RowTemplate;
row.DefaultCellStyle.BackColor = Color.Bisque;
row.Height = 35;
row.MinimumHeight = 20;
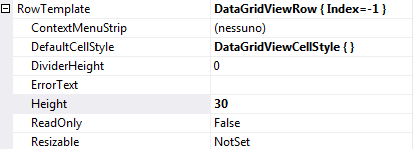
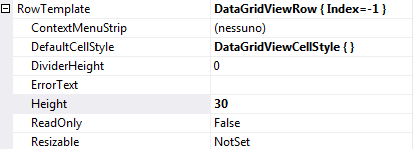
O establecerlo por panel de propiedades

Si te refieres a las Columnas y no las celdas como tal:
Necesitas usar la DataGridViewColumn.AutoSizeModepropiedad.
Por ejemplo puede usar uno de estos valores para la columna 2 y 3:
AllCells: el ancho de la columna se ajusta para ajustarse al contenido de todas las celdas de la columna, incluida la celda del encabezado.
AllCellsExceptHeader: el ancho de la columna se ajusta para ajustarse al contenido de todas las celdas de la columna, excluyendo la celda del encabezado.
DisplayedCells: el ancho de la columna se ajusta para ajustarse al contenido de todas las celdas de la columna que se encuentran en las filas que se muestran actualmente en pantalla, incluida la celda del encabezado.
DisplayedCellsExceptHeader: el ancho de la columna se ajusta para ajustarse al contenido de todas las celdas de la columna que se encuentran en las filas que se muestran actualmente en pantalla, excluyendo la celda del encabezado.
Luego, usa el valor de Fill para la columna 2 o 3
El ancho de la columna se ajusta para que el ancho de todas las columnas llene exactamente el área de visualización del control ...
this.DataGridView1.Columns[0].AutoSizeMode = DataGridViewAutoSizeColumnMode.DisplayedCells;
this.DataGridView1.Columns[1].AutoSizeMode = DataGridViewAutoSizeColumnMode.DisplayedCells;
this.DataGridView1.Columns[2].AutoSizeMode = DataGridViewAutoSizeColumnMode.Fill;
El valor predeterminado se puede establecer al datagridview a nivel de la propiedad DataGridView.AutoSizeColumnsMode.
this.DataGridView1.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.DisplayedCells;
Nota importante:
Si su grilla está unida a un origen de datos y las columnas se generan automáticamente (la propiedad AutoGenerateColumnsse establece en Verdadero), debe usar el evento DataBindingComplete para aplicar el estilo DESPUÉS de que se hayan creado las columnas.
En algunos escenarios (cambiar el valor de las celdas por el código, por ejemplo), tuve que llamar DataGridView1.AutoResizeColumns(); para actualizar la grilla.
Saludos, espero te ayude!.