Estoy Trabajando con ag-grid-angular tengo entendido que para para hacer editable una celda, se hace el llamado de el evento cellEditingStarted con algo como (cellEditingStarted)="function($event)" dentro de los tags ag-grid-angular-material, dejo un ejemplo.
<div class="full-container">
<ag-grid-angular style="width: 100%; height: 900px;" class="full-grid ag-theme-material" [rowData]="rowData" [columnDefs]="columnDefs" [singleClickEdit]="true" (cellEditingStarted)="onRowClicked($event)">
</ag-grid-angular>
</div>
Otro Evento que me ayuda a hacer una celda editable con un solo click es [singleClickEdit]="true"
Sin embargo agregando todo eso, la celda no es editable.
En el controlador tengo lo siguiente:
// Angular Core
import { Component, Input, OnInit, ViewChild } from '@angular/core';
// Forms
import { FormBuilder, FormGroup, Validators, ReactiveFormsModule } from '@angular/forms';
import { MatStepper } from "@angular/material/stepper";
// Services
import { CategoriesService } from "../../../services/form-wizard/categories/categories.service";
import { TemplateService } from "../../../services/form-wizard/template/template.service";
import { category } from '../interfaces/category';
@Component({
selector: 'app-form-wizard',
templateUrl: './form-wizard.component.html',
styleUrls: ['./form-wizard.component.css']
})
export class FormWizardComponent implements OnInit {
@Input() model: string;
@ViewChild('stepper') stepper: MatStepper;
public isLinear = false;
public firstFormGroup: FormGroup;
public secondFormGroup: FormGroup;
public categories: any;
public categorySelected: string;
public columnDefs: any[];
public rowData: any[];
public categoriesFModel: any;
constructor(
private _formBuilder: FormBuilder,
private categoriesService: CategoriesService,
private _templateS: TemplateService
) {
this.categorySelected = null;
}
ngOnInit() {
this.firstFormGroup = this._formBuilder.group({
firstCtrl: ['', Validators.required]
});
this.secondFormGroup = this._formBuilder.group({
secondCtrl: ['', Validators.required]
});
this.categoriesService.getCategories(this.model).subscribe(success => {
this.categories = this.categoriesService.categoriesTransform(success);
}, error => {
console.log('error: ', error);
});
this.columnDefs = this.createHeaders();
}
/**
* [receiveMessage description]
* @param selected [description]
* @return [description]
*/
public receiveMessage = (selected: string) => {
this.categorySelected = selected;
let p = this.getIdFromCategory(this.categories, this.categorySelected);
let id = this.categories[p].id;
this.categoriesService.getCategoriesFromModel(this.model, id).subscribe(success => {
this.categoriesFModel = success;
this.rowData = this.createRowData(this.categoriesFModel);
}, error => {
console.log('error: ', error);
});
this.stepper.next();
}
/**
* [getIdFromCategory description]
* @param categories [description]
* @param selected [description]
* @return [description]
*/
public getIdFromCategory = (categories: any, selected: string) => {
return this.categories.findIndex(x => x.name === selected);
}
/**
* Function to create the headers of the ad-grid
* @return [A array with the headers]
*/
private createHeaders = () => {
const columnDefs = [
{ headerName: "Name", field: "Field" },
{ headerName: "Required", field: "Required" },
{ headerName: "Label", field: "Label" },
{ headerName: "Hidden", field: "Hidden" },
{ headerName: "ACL", field: "ACL" }
];
return columnDefs;
}
/**
* Function to Create the rowData of categories of a Model
* @return [Return a Array with the rowData]
*/
private createRowData = (categoriesModel: any = null) => {
var rowData: any = [];
if (categoriesModel !== null) {
for (var key in categoriesModel) {
if (categoriesModel[key].hasOwnProperty('StandardName')) {
rowData.push({
Field: categoriesModel[key]['StandardName'],
Required: true,
Label: 'Hola',
Hidden: true,
ACL: 0
});
}
}
} else {
console.log('Dont have Categories');
}
return rowData;
}
public onRowClicked = (event) => {
console.log(event);
}
}
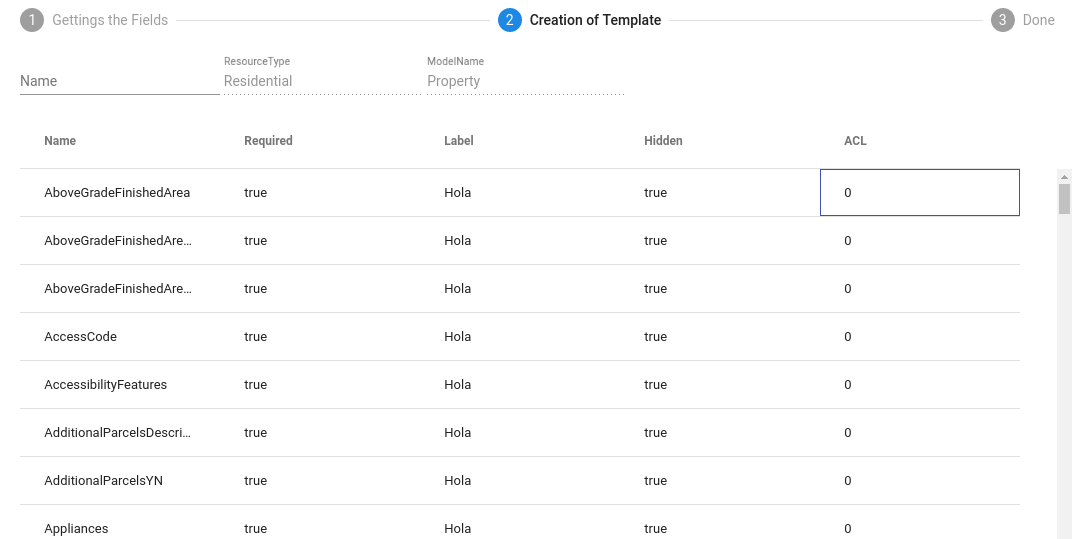
Una muestra de como se esta viendo la vista: 
Que estoy haciendo mal?