¿cómo puedo eliminar datos de DataTable()?, al instanciar
var table = $('#sampleTable').DataTable();
me marca como error
TypeError: $(...).DataTable is not a function
¿existe una forma incluso de quitar la función? puesto que con la <table> solo, si se quitan los datos y lo pruebo con DataTable() ya no se quitan los datos
function data() {
var a = document.getElementById("fecha1").value;
var b = document.getElementById("fecha2").value;
//var table = $('#sampleTable').DataTable();
$("#sampleTable tr").slice(1).remove();
$("#load").css("display", "inline");
$.ajax({
url: 'data',
type: 'GET',
data: {fin: a, ffn: b},
success: function (rt) {for (var i = 1; i < rt.length; i++) {
if (rt[i].id !== undefined) {
rw = "<tr onclick='Dsc(" + rt[i].id + ")'><th>" + rt[i].nombreAg + "</th><th>" + rt[i].nInput + "</th><th>" + rt[i].tInput + "</th><th>" + rt[i].comision + "</th><th>" + rt[i].nOutput + "</th><th>" + rt[i].tOutput + "</th><th>" + rt[i].nCancel + "</th><th>" + rt[i].tCancel + "</th><th>" + rt[i].diff + "</th></tr>";
$(".data").append(rw);
}
}
$("#load").css("display", "none");
$("#tb").append("<script type='text/javascript'>$('#sampleTable').DataTable({'language': {'url': '//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Spanish.json'},'bDestroy': true, 'aaSorting': [[0, 'desc']]});</script> ");
}
});
html
<div class="row" style="margin-bottom: 20px;"><div class="col-sm-4">Desde:<input type="text" class="form-control" id="fecha1" name="fecha" required="true" value="${ant}"></div><div class="col-sm-4">Hasta:<input type="text" class="form-control" id="fecha2" name="fecha" required="true" value="${hoy}"></div><div class="col-sm-3">.<input class="form-control btn btn-primary" type="submit" value="buscar" onclick="data()" /></div></div>
<div id="tb" style="overflow-x: auto;padding-right: 15px;">
<table class="table table-hover table-bordered data" id="sampleTable">
<thead>
<tr style="background-color: #00002f;color: #fff">
<th>Agencia</th>
<th># Recividos</th>
<th>S/ Recivido</th>
<th>S/ Comision</th>
<th># Recividos</th>
<th>S/ Entregado</th>
<th>S/ Cancelados</th>
<th># Cancelados</th>
<th>S/ Diferencia</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<div id="load" style="height: 100px">
<div class="loader" id="loader"></div>
</div>
<script src="../static/sjs/datepicker.js" type="text/javascript"></script> <script type="text/javascript" src="../static/sjs/plugins/jquery.dataTables.min.js"></script>
<script>
$("#fecha1").datepicker({
format: 'dd/mm/yyyy'
});
$("#fecha2").datepicker({
format: 'dd/mm/yyyy'
});
data();
</script>
<script type="text/javascript" src="../static/sjs/plugins/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="../static/sjs/plugins/dataTables.bootstrap.min.js"></script>
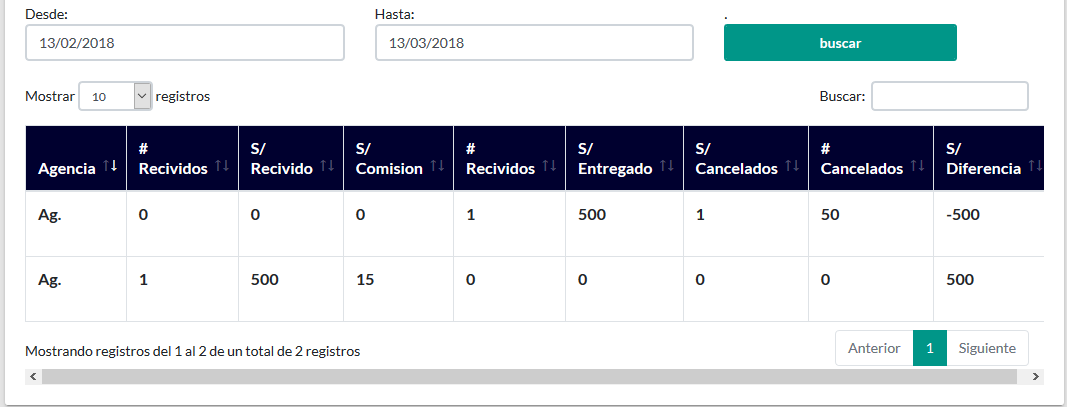
Resultado
aunque cambie la fecha, siguen los mismos datos

TypeError: $(...).DataTable is not a function, es porque no haz cargado el script de Datetable, fíjate si redirecionaste bien el script.