Lo que pasa es que quiero leer un archivo JSON y que en cuanto lo lea cree una tabla a partir del archivo con sus campos respectivos. Como por ejemplo:
{
"nombre":"Ana",
"edad":20,
"Hobbie":"Cantar" }
Lo que pasa es que quiero leer un archivo JSON y que en cuanto lo lea cree una tabla a partir del archivo con sus campos respectivos. Como por ejemplo:
{
"nombre":"Ana",
"edad":20,
"Hobbie":"Cantar" }
Hola mi solución va por este lado, inserta el siguiente código en tus script y haz el llamado que corresponda. Debes llamar a la función pasandole la variable que tiene la data en formato json.
function jsonToHtmlTable(data) {
data = JSON.parse(data);
var table = document.createElement("table");
var thead = table.createTHead();
var tbody = table.createTBody();
var col = [];
for (var i = 0; i < data.length; i++) {
for (var key in data[i]) {
if (col.indexOf(key) === -1) {
col.push(key);
}
}
}
var cabecera = thead.insertRow(-1);
for (var i = 0; i < col.length; i++) {
var th = document.createElement("th");
th.innerHTML = col[i];
cabecera.appendChild(th);
}
for (var i = 0; i < data.length; i++) {
tr = tbody.insertRow(-1);
for (var j = 0; j < col.length; j++) {
var tabCell = tr.insertCell(-1);
tabCell.innerHTML = data[i][col[j]];
}
}
return table;
};
Te comento lo siguiente sería primero ideal que muestre un avance sobre como lo estas construyendo.
Sin embargo te muestro un ejemplo que justo acabo de hacer donde ocupo
1.- VueJS (Para volcar o acomodar la data de una manera mas simple dentro de una tabla en mi HTML)
2.- Axios(para manejo de las peticiones AJAX)
3.- Para que VueJS funcione necesita estar dentro del contexto de una etiqueta HTML con un id, que yo por ejemplo le puse app
4.- Con la directiva v-for obtengo el mismo resultado de recorrido como si usara un bucle foreach pero de una manera mas limpia a nivel de código
5.- Declaro un arreglo vacio llamado datos que después de la petición por medio de Axios se irá llenando de forma dinámica
6.- el método mounted se usa para indicar que el código de la instancia de Vue funcione una vez que dicha instancia este creada y lista
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<table>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
<tr v-for="dato in datos">
<td>{{ dato.name }}</td>
<td>{{ dato.age }}</td>
<td>{{ dato.sex }}</td>
</tr>
</table>
</div>
<script src="https://unpkg.com/[email protected]/dist/vue.js"></script>
<script src="https://unpkg.com/[email protected]/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
data:{
datos: []
},
methods: {
getDatos: function() {
axios.get('data.json'). then(response => {
this.datos = response.data
})
}
},
mounted: function (){
this.getDatos()
}
})
</script>
</body>
</html>
Justo aquí debajo te dejo el data.json que me invente para el ejemplo, ambos los pongo en la misma carpeta
[
{
"name": "Alfredo",
"age": 28,
"sex": "masculino"
},
{
"name": "Jorge",
"age": 20,
"sex": "masculino"
}
]
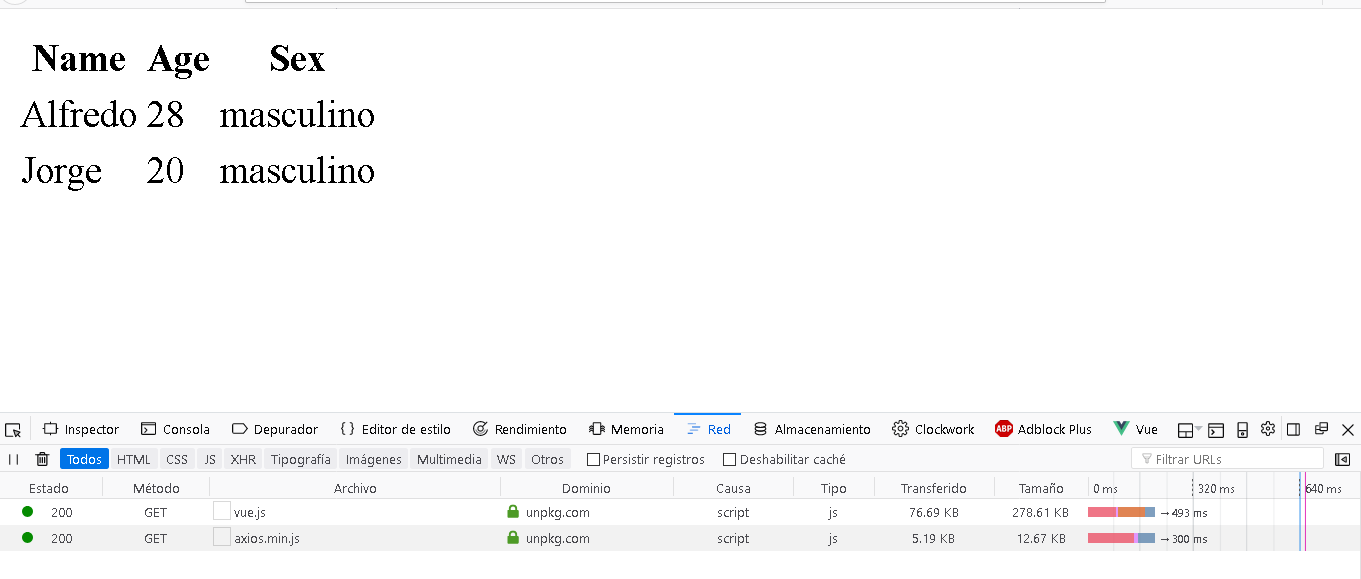
El siguiente es el aspecto final y claro esta dentro de una tabla pero no tiene estilos
 Pruebalo en tu equipo así como te lo paso y debería ser funcional saludos.
Pruebalo en tu equipo así como te lo paso y debería ser funcional saludos.
Aquí te dejo una pequeña función en JavaScript puro que, pasándole un array de objetos y el id de una tabla, va a rellenar la tabla dinámicamente. El código está comentado (y se podría reducir un poco porque se repite), pero aquí dejo una descripción de cómo funciona:
.keys() para obtener las claves de índice del primer elemento del array de objetos (se asume que todos los objetos van a tener las mismas claves).Aquí lo puedes ver funcionando:
// estos datos los podrías obtener via AJAX
var datos = [
{
"nombre": "Ana",
"edad": 20,
"Hobbie": "Cantar"
},
{
"nombre": "Alberto",
"edad": 23,
"Hobbie": "Programar Videojuegos"
}
];
// llama a la función que genera la tabla
crearTablaDesdeArrayObjetos(datos, "miTabla");
//---------------------------------------
function crearTablaDesdeArrayObjetos(misDatos, idTabla) {
var claves = [];
// generamos la cabecera basada en las claves del primer elemento
if (misDatos.length > 0) {
// con Object.keys(array) obtenemos las claves del objeto
claves = Object.keys(misDatos[0]);
// creamos una fila
let fila = document.createElement("tr");
// para cada clave
for (let x = 0; x < claves.length; x++) {
// creamos una celda y rellenamos los datos
let celda = document.createElement("th");
celda.textContent = claves[x];
fila.append(celda);
}
// añadimos la fila a la tabla
document.getElementById(idTabla).append(fila);
}
for (let x = 0; x < misDatos.length; x++) {
let fila = document.createElement("tr");
// para cada clave
for (let y = 0; y < claves.length; y++) {
// creamos una celda y rellenamos los datos
let celda = document.createElement("td");
celda.textContent = misDatos[x][claves[y]];
fila.append(celda);
}
// añadimos la fila a la tabla
document.getElementById(idTabla).append(fila);
}
}<table id="miTabla">
</table>