Cómo lograr que ocurra un “evento” cuando se elige una opción del select name="SistemasOperativos" y a partir de este select mostrar otra lista.
es decir: name="ClasificacionWvista" , name="ClasificacionW7" o name="ClasificacionWXp"
<select name="SistemasOperativos" size=9 id="OS" >
<option selected value="0"> Elige una opción </option>
<optgroup label="Microsoft">
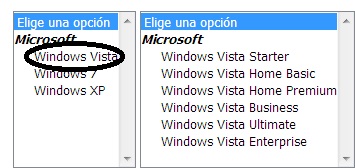
<option value="1">Windows Vista</option>
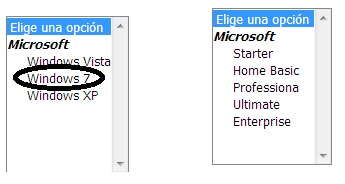
<option value="2">Windows 7</option>
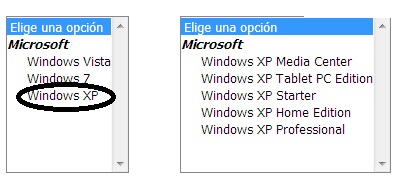
<option value="3">Windows XP</option>
</optgroup>
</select>
<select name="ClasificacionWvista" size=9 id="Vista">
<option selected value="0"> Elige una opción </option>
<optgroup label="Microsoft">
<option value="1">Windows Vista Starter</option>
<option value="2">Windows Vista Home Basic</option>
<option value="3">Windows Vista Home Premium</option>
<option value="1">Windows Vista Business</option>
<option value="2">Windows Vista Ultimate</option>
<option value="3">Windows Vista Enterprise</option>
</optgroup>
</select>
<select name="ClasificacionW7" size=9 id="W7">
<option selected value="0"> Elige una opción </option>
<optgroup label="Microsoft">
<option value="1">Starter</option>
<option value="2">Home Basic</option>
<option value="3">Professiona</option>
<option value="2">Ultimate</option>
<option value="3">Enterprise</option>
</optgroup>
</select>
<select name="ClasificacionWXp" size=9 id="Wxp">
<option selected value="0"> Elige una opción </option>
<optgroup label="Microsoft">
<option value="1">Windows XP Media Center</option>
<option value="2">Windows XP Tablet PC Edition</option>
<option value="3">Windows XP Starter</option>
<option value="2">Windows XP Home Edition</option>
<option value="3">Windows XP Professional</option>
</optgroup>
</select>