Tengo el siguiente codigo que me trae el mes y el año actual
// Obtienes el mes actual
mes = LocalDate.now().getMonth().getValue();
//Se obtiene el año actual
Year año = Year.now();
annio = año.getValue(); Tengo este metodo
public List<Integer> llenaDiasAnioMes() {
List<Integer> lDias = new ArrayList<>();
for (int i = 1; i <= this.getLongitudMes(); i++) {
lDias.add(i);
lDias.add(mes);
lDias.add(annio);
}
return lDias;
}
y me arroja en consola lo siguiente
LISTA DIAS[1, 2, 2018, 2, 2, 2018, 3, 2, 2018, 4, 2, 2018, 5, 2, 2018, 6, 2, 2018, 7, 2, 2018, 8, 2, 2018, 9, 2, 2018, 10, 2, 2018, 11, 2, 2018, 12, 2, 2018, 13, 2, 2018, 14, 2, 2018, 15, 2, 2018, 16, 2, 2018, 17, 2, 2018, 18, 2, 2018, 19, 2, 2018, 20,
2, 2018, 21, 2, 2018, 22, 2, 2018, 23, 2, 2018, 24, 2, 2018, 25, 2, 2018, 26, 2, 2018, 27, 2, 2018, 28, 2, 2018]Me muestra todos los dias del mes de febrero (28), con el mes y el año actual
Ahora, lo que quiero hacer es pasar esos datos a una tabla
que se vean de la siguiente manera, que en la columna de fecha aparezcan todos los dias del mes con el año actual , de esta forma 23/02/2018, y asi si cambia de mes, que cambie los dias correspondientes a ese mes

tengo mi tabla de esta manera
<p:dataTable id="detalle" var="detalle" styleClass="columns" value="#{RegistroAccesoComponent.incidenciaAnioMesDet}" emptyMessage="No se encontraron registros.">
<p:columnGroup type="header">
<p:row>
<p:column headerText="FECHA" style="width:20px;" styleClass="columns" />
<p:column headerText="ENTRADA" style="width:20px;" styleClass="columns" />
<p:column headerText="SALIDA" style="width:20px;" styleClass="columns" />
<p:column headerText="INCIDENCIA" style="width:60px;" styleClass="columns" />
<p:column headerText="ACCION" style="width:10px;" styleClass="columns" />
</p:row>
</p:columnGroup>
<p:column styleClass="columns">
<h:outputText value="#{RegistroAccesoComponent.llenaDiasAnioMes()}" />
</p:column>
<p:column styleClass="columns">
<h:outputText value="#{detalle.horaEntrada}">
<f:convertDateTime type="date" timeZone="CST" pattern="HH:mm:ss" />
</h:outputText>
</p:column>
<p:column styleClass="columns">
<h:outputText value="#{detalle.horaSalida}">
<f:convertDateTime type="date" timeZone="CST" pattern="HH:mm:ss" />
</h:outputText>
</p:column>
<p:column styleClass="columns">
<h:outputText value="#{detalle.incidencias.cveIdIncidencia} #{detalle.incidencias.concepto}" />
</p:column>
<p:column styleClass="columns">
<p:commandButton icon="ui-icon-search" title="View" onclick="PF('modalIntentos').show();">
</p:commandButton>
</p:column>
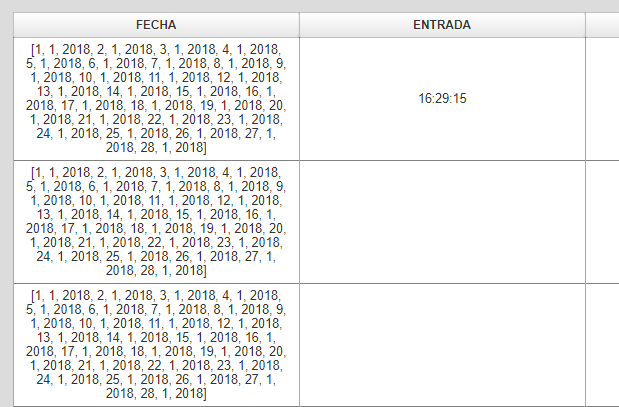
</p:dataTable>y en la primer columna mando a llamar el metodo que me regresa los dias con el mes y con el año, pero me los muestra de esta forma

como le puedo hacer para pintar por fila los dias del mes, asi como en la imagen? o que otra forma puedo obtener todos los dias del mes y mostrarlos en ese formato