Tengo la necesidad de poner 3 datos en footer de datatables. Estoy usando Footer CallBack de datatables. La idea es poner el subtotal, propinas y total (suma de subtotal y propina).
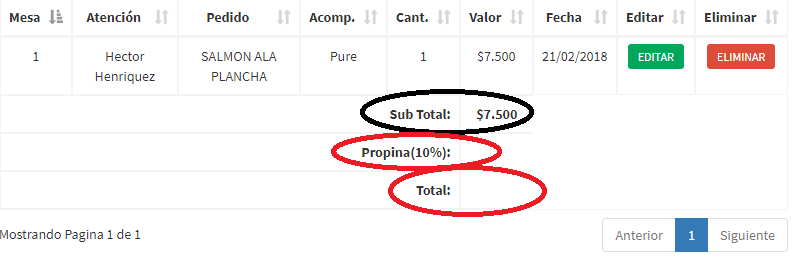
En la imagen adjunta se puede ver como es
mi codigo html:
<tfoot>
<tr>
<th colspan="5" style="text-align:right">Sub Total:</th>
<th></th>
</tr>
<tr>
<th colspan="5" style="text-align:right">Propina(10%):</th>
<th></th>
</tr>
<tr>
<th colspan="5" style="text-align:right">Total:</th>
<th></th>
</tr>
</tfoot>
codigo js:
"footerCallback": function ( row, data, start, end, display ) {
var api = this.api(), data;
// Remove the formatting to get integer data for summation
var intVal = function ( i ) {
return typeof i === 'string' ?
i.replace(/[\$,]/g, '')*1 :
typeof i === 'number' ?
i : 0;
};
// Total over all pages
total = api
.column( 4 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
// Total over this page
pageTotal = api
.column( 5, { page: 'current'} )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
// Update footer
$( api.column( 5 ).footer() ).html(
('$'+number_format(pageTotal))
}
como siempre, gracias a todos lo que puedan ayudar u orientarme en como poder realizar esto. saludos.