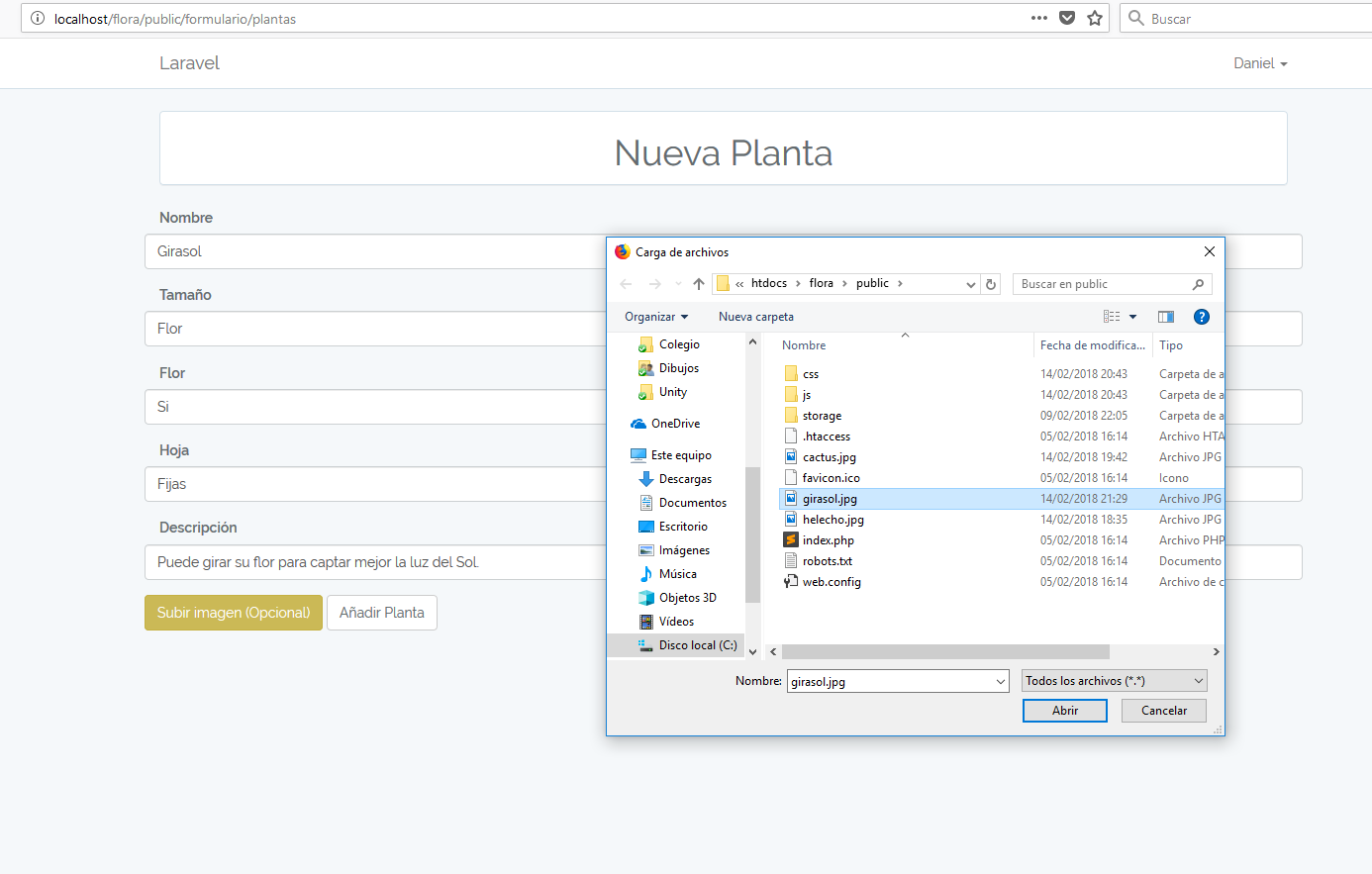
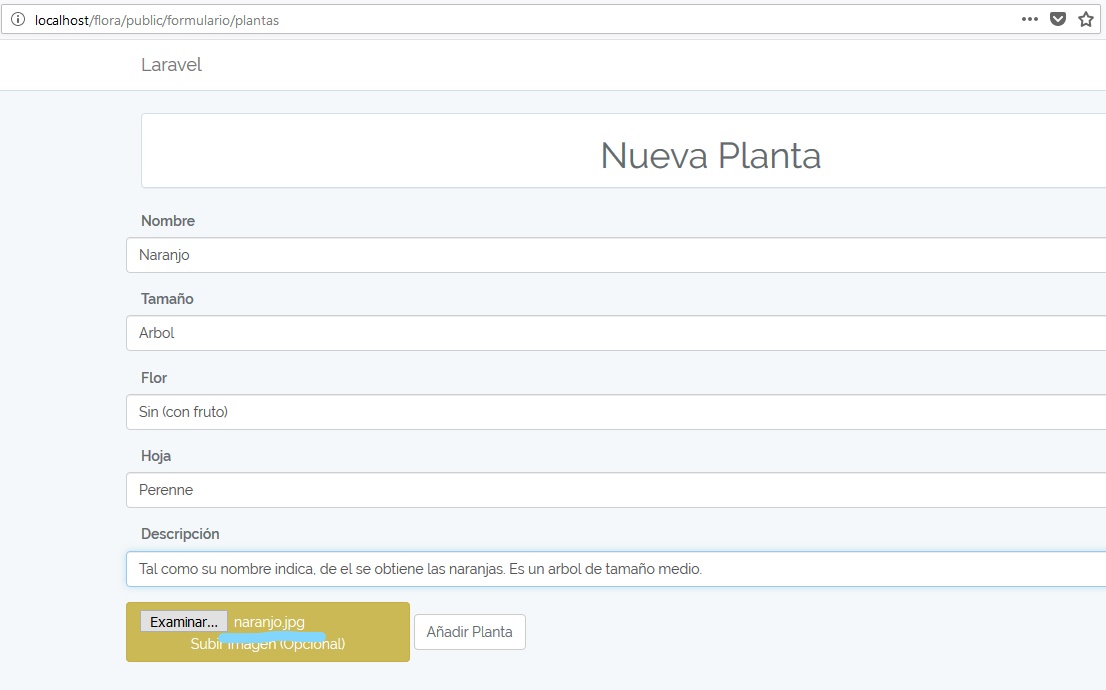
Veran, estoy creando un formulario para almacenar los datos de una planta, en el cual hay que captar una imagen. El codigo es este:
@extends('layouts.app')
@section('content')
@Logged()
@include('partials.errors')
<div align="center" class="panel panel-default">
<h1 class="text-center text-mute"> {{ __("Nueva Planta") }} </h1>
</div>
<div class="row">
<form method="POST" action="../planta" enctype="multipart/form-data">
{{ csrf_field() }}
<div class="form-group">
<label for="nombre" class="col-md-12 control-label"> {{ __("Nombre") }}
</label>
<input id="nombre" class="form-control" name="nombre" value="{{ old('nombre') }}"/>
</div>
<div class="form-group">
<label for="tamaño" class="col-md-12 control-label"> {{ __("Tamaño") }}
</label>
<input id="tamaño" class="form-control" name="tamaño" value="{{ old('tamaño') }}"/>
</div>
<div class="form-group">
<label for="flor" class="col-md-12 control-label"> {{ __("Flor") }}
</label>
<input id="flor" class="form-control" name="flor" value="{{ old('flor') }}"/>
</div>
<div class="form-group">
<label for="hoja" class="col-md-12 control-label"> {{ __("Hoja") }}
</label>
<input id="hoja" class="form-control" name="hoja" value="{{ old('hoja') }}"/>
</div>
<div class="form-group">
<label for="descripcion" class="col-md-12 control-label"> {{ __("Descripción") }}
</label>
<input id="descripcion" class="form-control" name="descripcion" value="{{ old('descripcion') }}"/>
</div>
<label class="btn btn-warning" for="foto">
<input id="foto" name="foto" type="file" style="display:none;"> {{ __("Subir imagen (Opcional)") }}
</label>
<button type="submit" name="addPlanta" class="btn btn-default"> {{ __("Añadir Planta") }}
</button>
</form>
</div>
@else
<h1 class="text-center text-mute" style="color:#FF0000"> {{ __("Insistimos, ¡INICIA SESIÓN SI QUIERES INTRODUCIR NUEVAS PLANTAS!") }} </h1>
@endLogged
@endsection
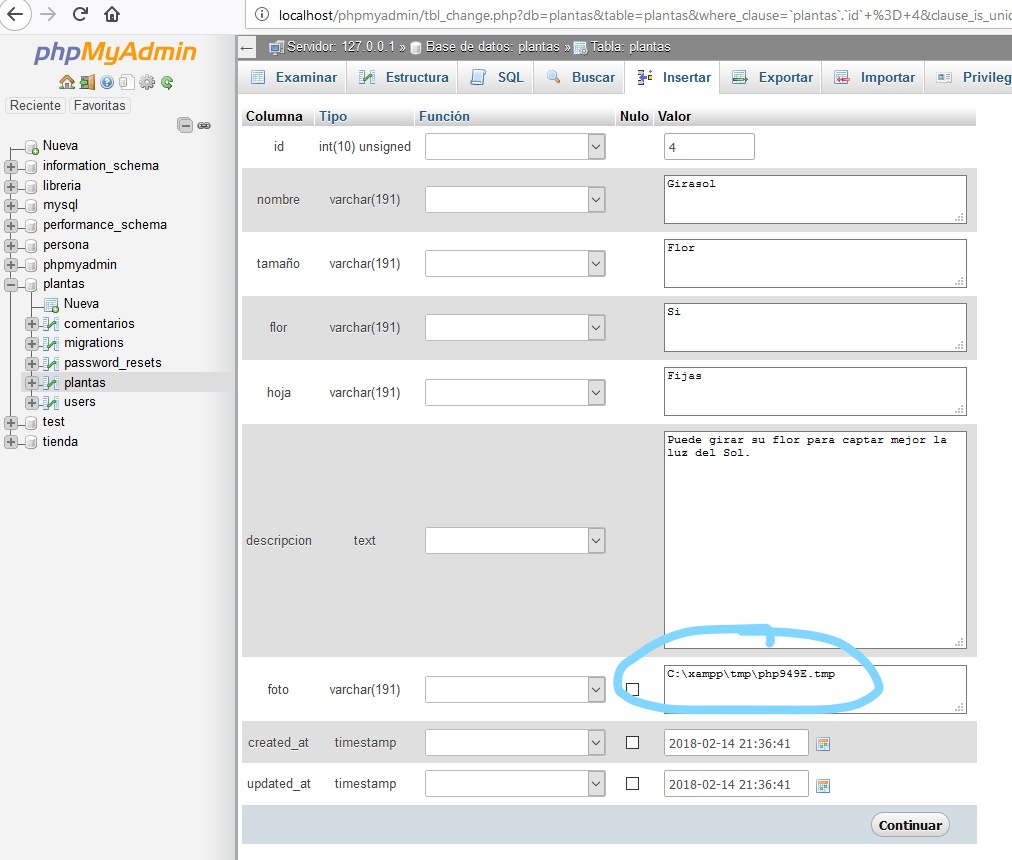
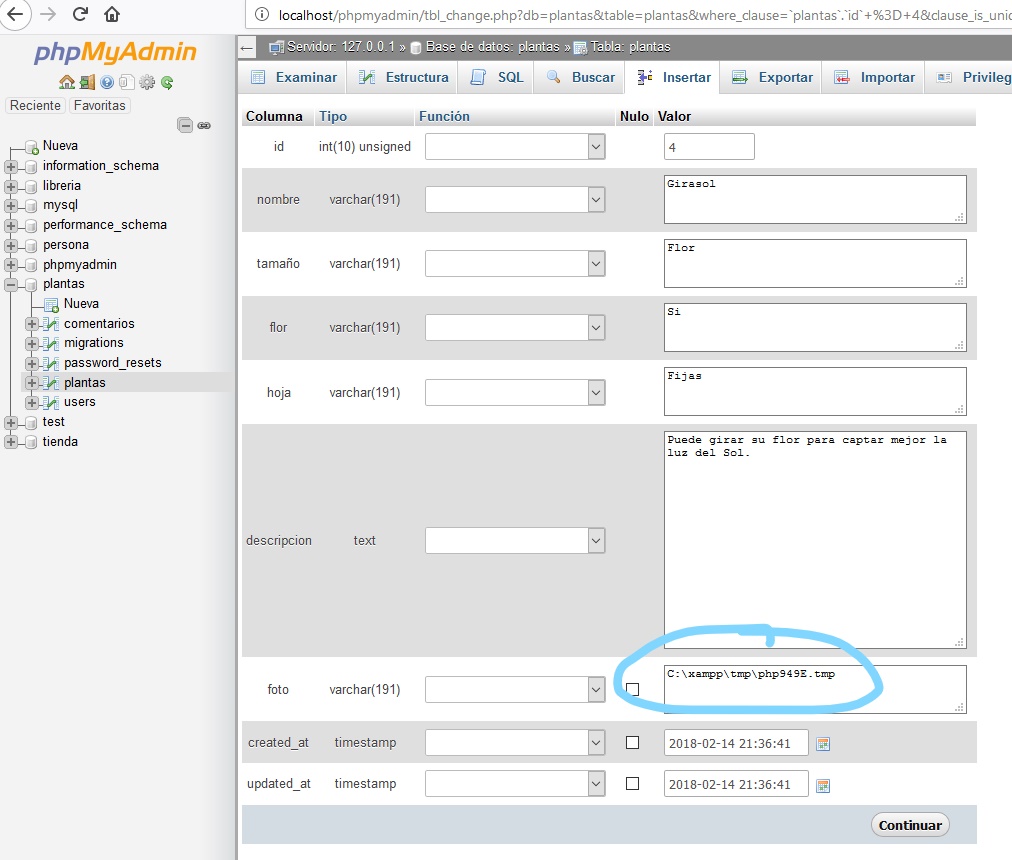
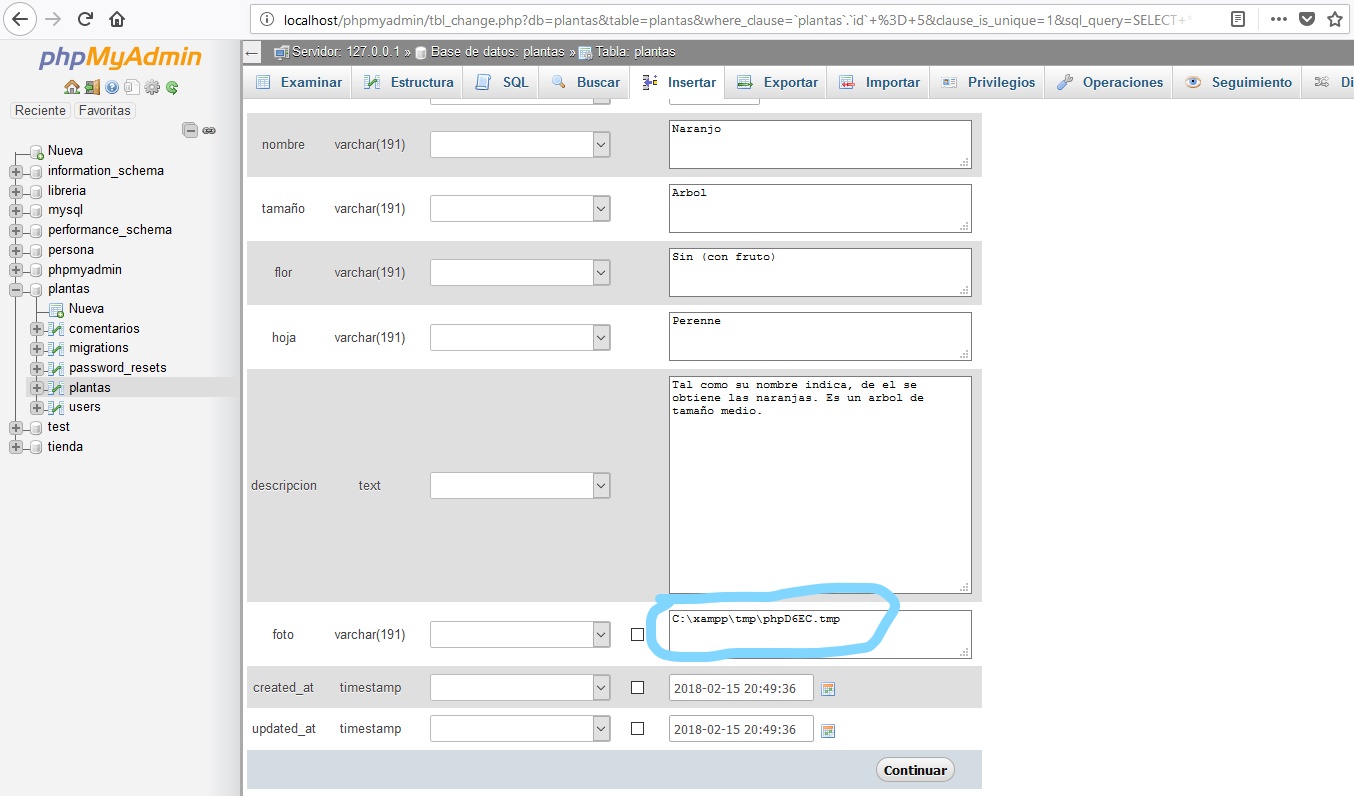
Pero la historia es que ejecuto el formulario, me voy a phpMyAdmin para ver la nueva planta y me todo con esto:

Y ovbiamente esto esta de todo menos acertado.
De hecho, modifico la variable citada por girasol.jpg (que esta en public) y me topo con que ahora si se ve la imagen.

¿Como arreglo esto? Aparte, estoy convocando imagenes almacenadas en public, pero no siempre voy a tener almacenado justo ahi la imagen, por lo que una de 2, o consigo que la imagen se busque desde una ruta absoluta o que en caso de que no haya importado desde el directorio public la imagen que se genere una copia de la imagen en ese directorio (y veo esto ultimo lo más recomendable).
Y cierto, la vista que utilizo:
@extends('layouts.app')
@section('content')
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div align="center" class="panel panel-default">
<div class="panel-heading">
<h1 class="text-center text-mute"> {{ __("Plantas") }} </h1>
</div>
<div class="panel-body">
@Logged()
<a href="formulario/plantas">Crear una nueva planta</a>
@include('partials.errors')
@else
<p style="color:#0000FF">Para poner insertar nuevas plantas tienes que iniciar sesión</p>
@endLogged
</div>
</div>
@forelse($planta as $plantas)
<div class="panel panel-default">
<div class="panel-heading">
<h3><a href="comentarios/{{ $plantas->id }}">{{ $plantas->nombre }}</a></h3>
</div>
<div class="panel-body">
<h4>{{ $plantas->descripcion }}</h4>
@if(empty($plantas->foto)==false)
<img src="{{ $plantas->foto }}" style="width: 200px; height: 200px; border: 2px solid green" class="img-responsive img-rounded" >
@endif
</div>
<div class="panel-body">
<b>Tamaño:</b> {{ $plantas->tamaño }}<br>
<b>Flor:</b> {{ $plantas->flor }}<br>
<b>Hoja:</b> {{ $plantas->hoja }}<br>
<span class="pull-right"> {{ __("Comentarios") }}: {{ $plantas->comentarios->count() }} </span>
</div>
</div>
@empty
<div class="alert alert-danger">
{{ __("No hay ninguna planta en este momento") }}
</div>
@endforelse
@if($planta->count())
{{$planta->links()}}
@endif
</div>
</div>
@endsection
Edito: Amplio la información para mostrar más datos.
filesystems.php:
'planta' => [
'driver' => 'local',
'root' => storage_path('public\images\planta'),
'url' => env('APP_URL').'/storage',
'visibility' => 'public',
],
web.php:
Route::get('/images/{path}/{attachment}', function ($path, $attachment){
$storagePath = Storage::disk($path)->getDriver()->getAdapter()->getPathPrefix();
$imageFilePath = $storagePath . $attachment;
if(File::exists($imageFilePath)){
return Image::make($imageFilePath)->response();
}
});
plantas.php:
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class plantas extends Model{
protected $table = 'plantas';
protected $fillable = [
'nombre', 'tamaño', 'flor', 'hoja', 'descripcion', 'foto',
];
public function comentarios(){
return $this->hasMany(Comentario::class,'planta');
}
public function pathAttachment(){
return "/images/planta/" . $this->attachment;
}
}
Edito: Probe a retirar el fragmento del formulario para la imagen el style="display:none;"

Tal y como se observa en la imagen, el formulario alcanza a ver el nombre de la imagen. Si cuando esta variable se almacenase en mi base de datos de phpMyAdmin conservase el nombre con el que muestra, tendria todo esto solucionado, pero adivinad que...

Algo sale mal y se almacena con otro nombre.
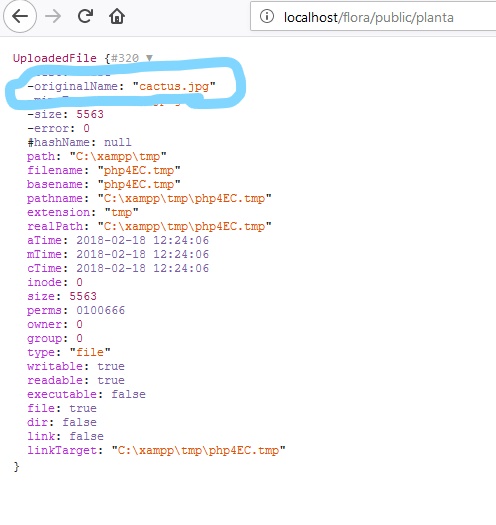
Otra cosa más, en la función store() de plantasController.php he probado a poner esto:
dd($request->foto);
Lo cual produce el siguiente resultado:
Si de algun modo podiera hacer que lo que esta en la variable subrayada fuese lo que almacenase la base de datos solucionaria esto. De hecho, la función con la que se obtiene el nombre original es $request->foto->getClientOriginalName(), aunque es una información que tiende a perderse tras efectuar el formulario.