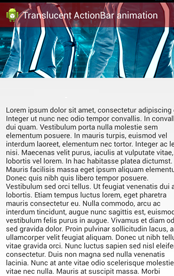
Llevo intentando conseguir el efecto de cambiar el color de un toolbar a medida que se desplaza, inicialmente lo tengo en transparente y ni bien comienza a desplazar hacia abajo este que cambie de color poco a poco hasta coseguir su color establecido. seria maso menos asi
Este es el codigo intente con el atributo app:contentScrim="@color/colorAccent" pero no sale exactamente como quisiera, muchas Gracias de antemano.
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.design.widget.AppBarLayout
android:id="@+id/my_appbar_container"
android:layout_width="match_parent"
android:layout_height="192dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="@color/colorAccent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbarMore"
android:layout_height="?attr/actionBarSize"
android:layout_width="match_parent"
android:background="@android:color/transparent"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
app:behavior_overlapTop="64dp" />